イラストレーターでは取り込んだ写真や絵をトリミングすることができます。
この機能をクリッピングマスクといいます。
では実際に使用例を紹介していきます。
クリッピングマスクの使い方
写真を配置します。
この写真はフリーで配布されている配布サイトでダウンロードしたものです。


切り抜きたい形のオブジェクトを配置します。
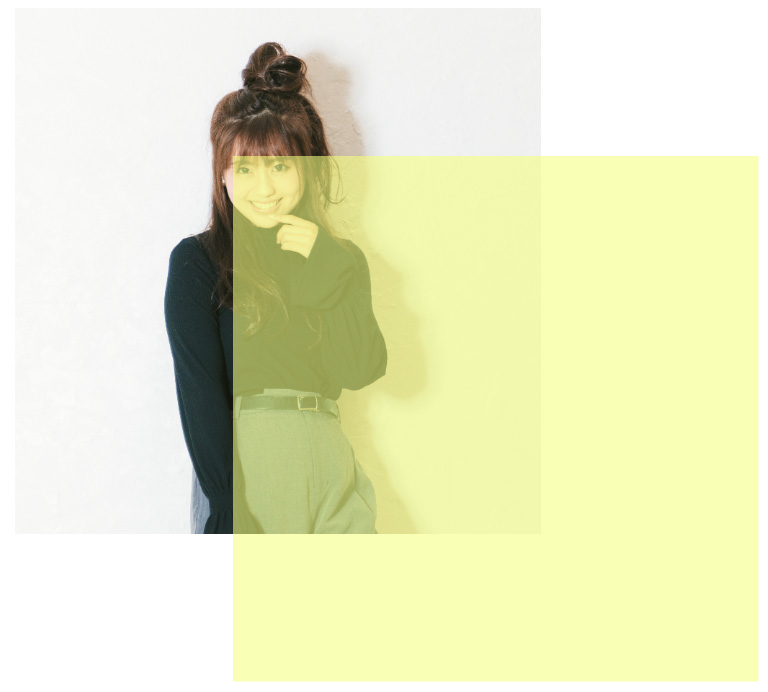
調整しやすいように透明度を50%に設定。

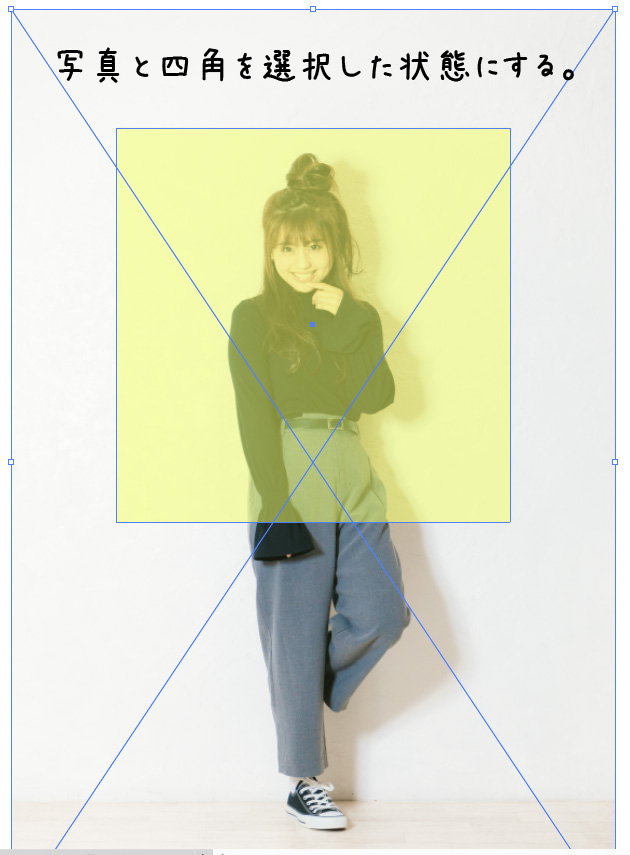
元の画像とオブジェクト両方を選択します。
オブジェクトは必ず最前面に配置してください。

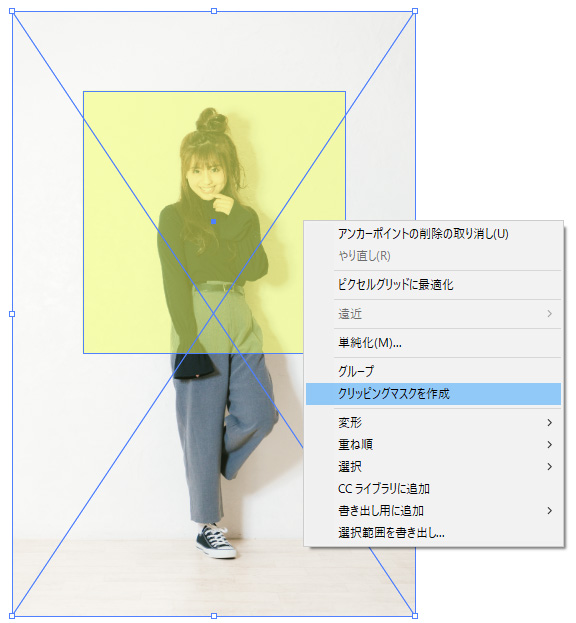
右クリックからの[クリッピングマスクを作成]を選択
クリッピングマスク ショートカット:[Ctrl]+[7]

トリミングできました。元の写真は消えていません。
クリッピングマスク解除:[Ctrl]+[Alt]+[7]
完成
通販サイトに登録する商品画像サムネイルを作成する時にクリッピングマスクは大活躍します。

レディース向けトップス

パンツのみトリミングしてパンツ用サムネイルができました。
裏技:マスクのオブジェクトのみコピーする方法
もう一度同じ形でトリミングしたいけど、クリッピングマスクしたものをわざわざ解除してコピーするのは手間・・・そんな時に役立ち裏技をご紹介します。

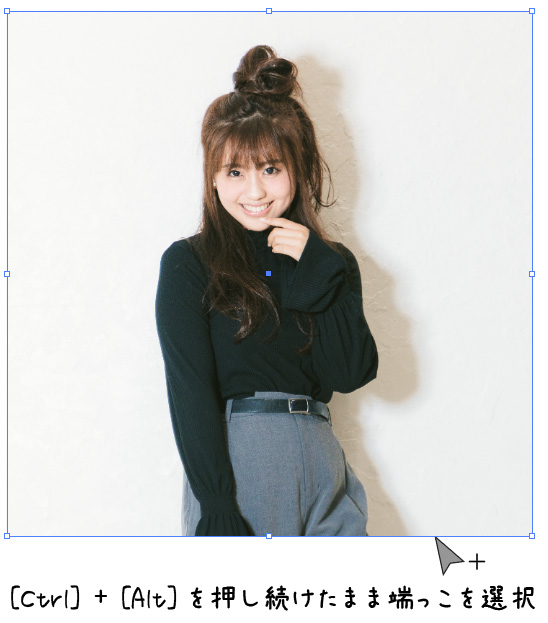
[Ctrl]+[Alt]を押し続けるとカーソルが図のように変化します。
この状態でクリッピングマスクをかけた画像の端っこをクリック(選択)します。

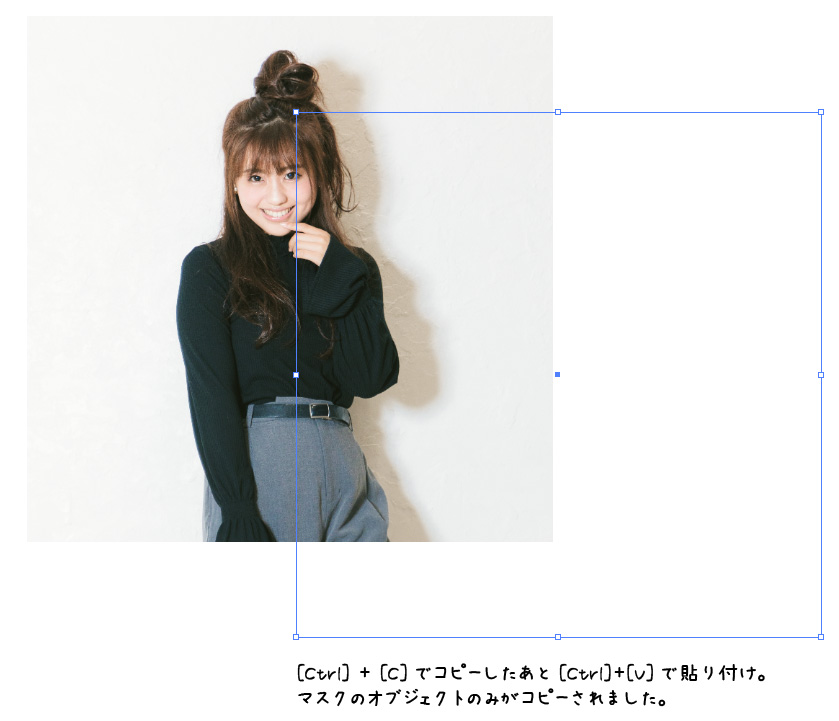
[Ctrl]+[C]でコピーし、 [Ctrl]+[V]で貼り付けをします。するとマスク用のオブジェクトのみがコピーできました。

あとは塗りを付けて終わりです。



