頻繁に使うツールではないですが、覚えておけばデザインの幅が広がります。
使用例を紹介します。
Contents
基本 マスクの仕組みを知る

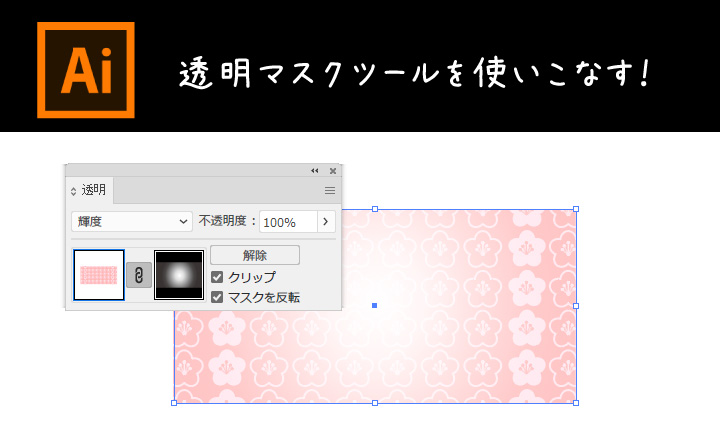
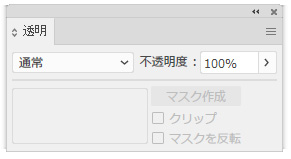
[ウィンド]→[透明]でパネルを表示できます。

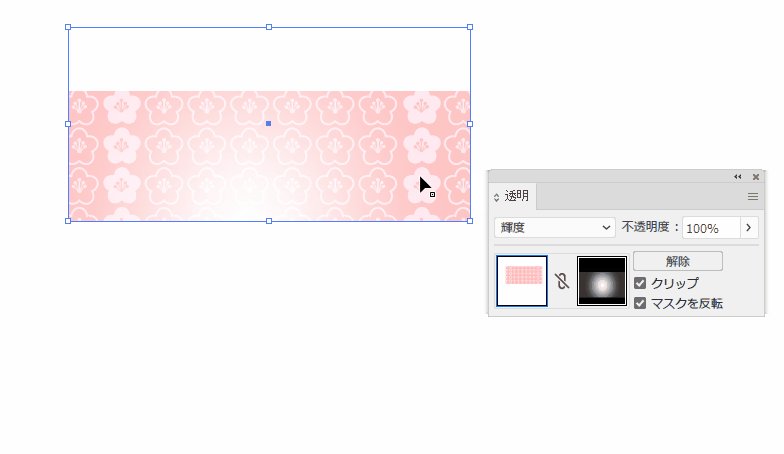
バナーを作ってみました。
背景が目立ってちょっとチカチカしますね。透明ツールで見やすくアレンジしていきます。

背景だけ選択し、[マスク作成]を押します。

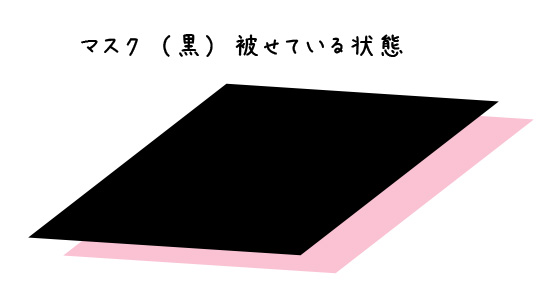
背景が消えましたがこれはマスク(黒い四角)がかかった状態で実際に消えていません。
マスクでオブジェクトを隠している状態です。

マスクは白黒に応じて姿を隠したり見せたりできます。
ん?よくわからない!と思いますので、白黒縦模様のオブジェクトを用意します。



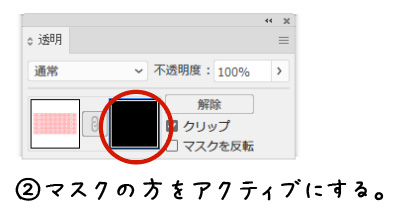
パネルの黒い四角の方をクリックし、コピーした白黒縦模様を張り付けます。
図のように白の部分のみ背景が表示されました。
これがマスクの仕様です。
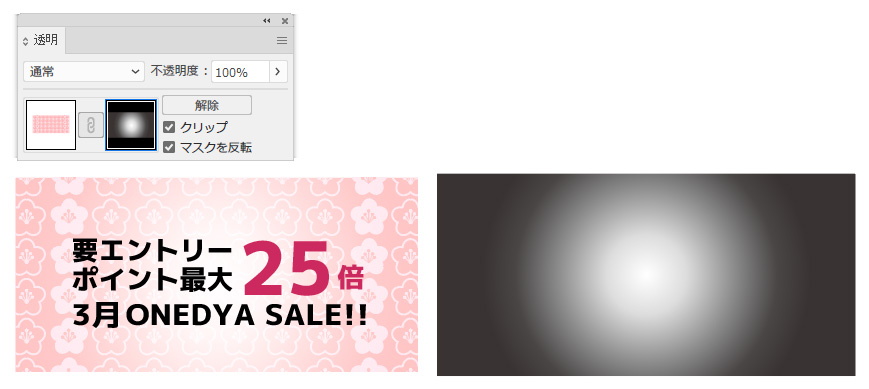
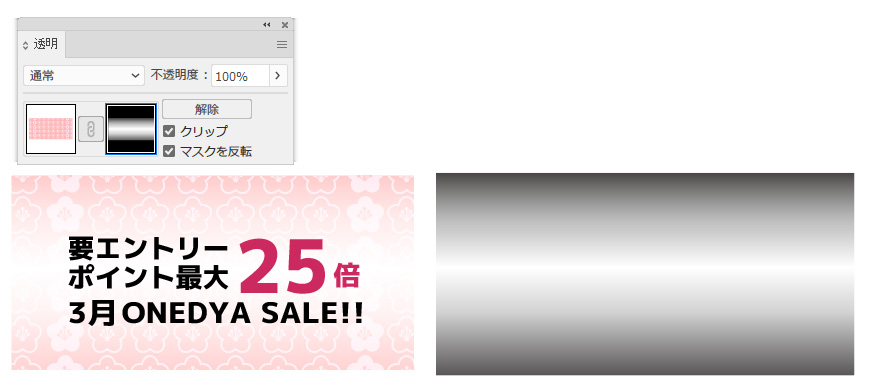
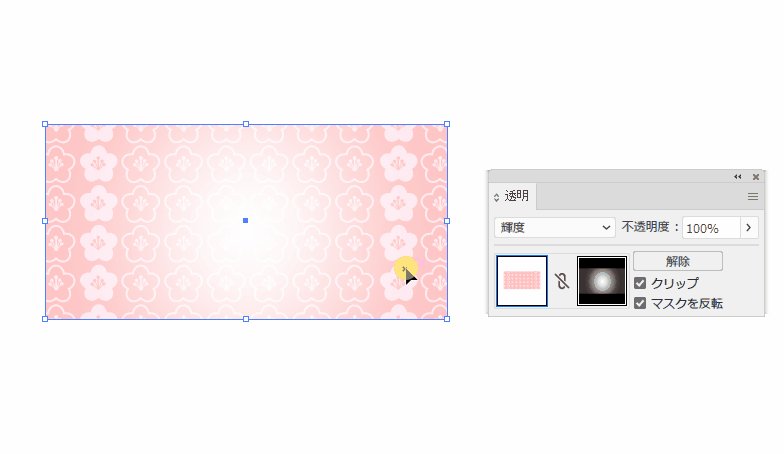
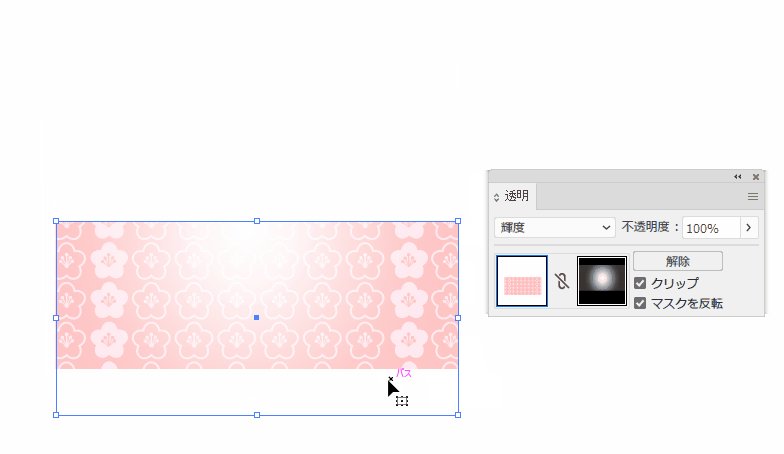
グレートーンで透明グラデーションに


白黒(+グレー)で作ったグラデーションをかぶせることで
透明グラデーションができます。
文字より目立ってしまった背景を控えめに表現したい時によく使われるテクニックです。
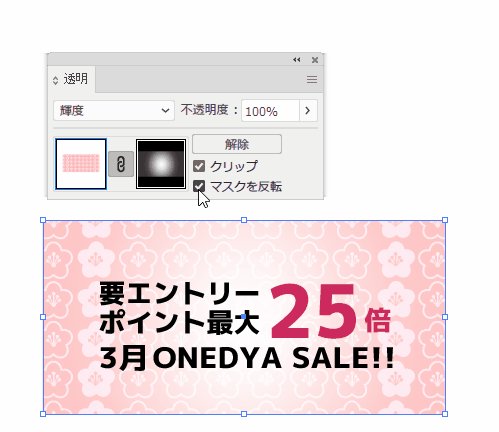
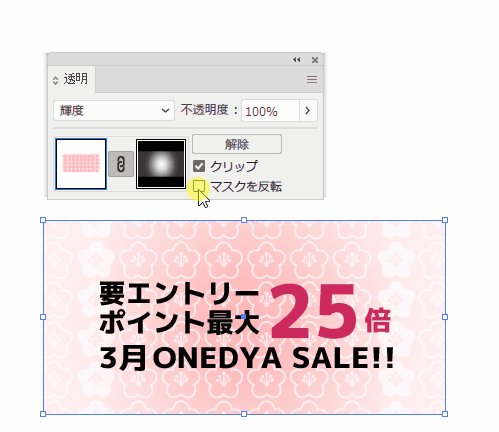
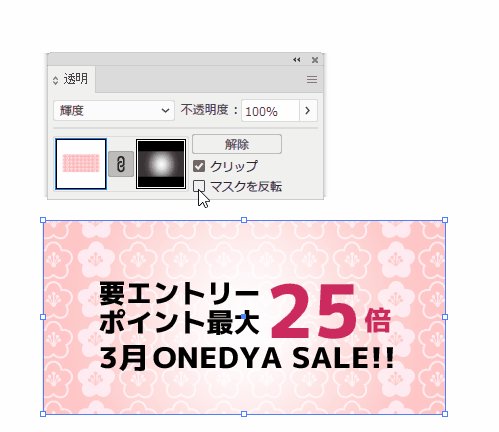
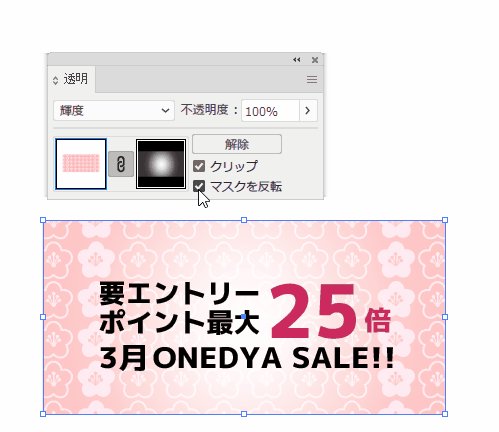
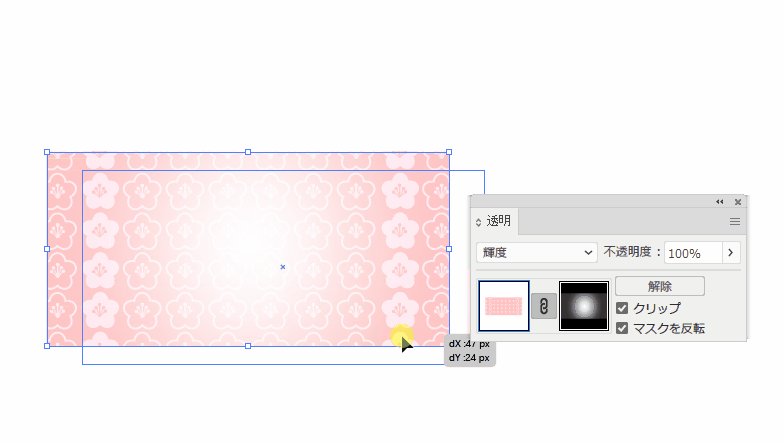
マスク反転
マスクを反転させることができます(白の部分を隠して黒の部分を表示させる)

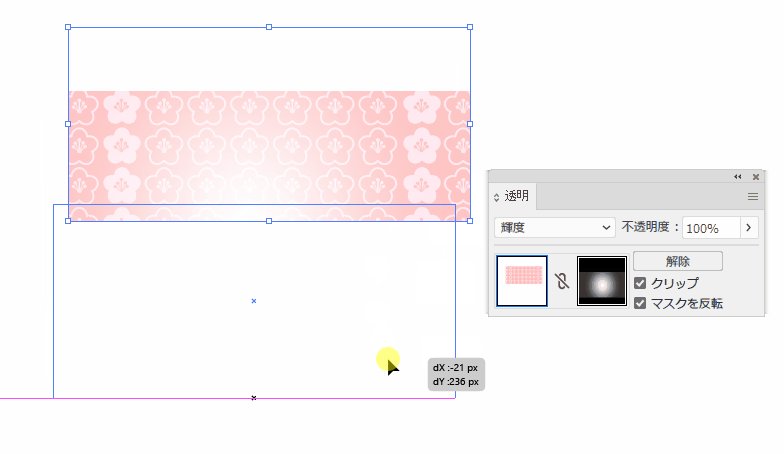
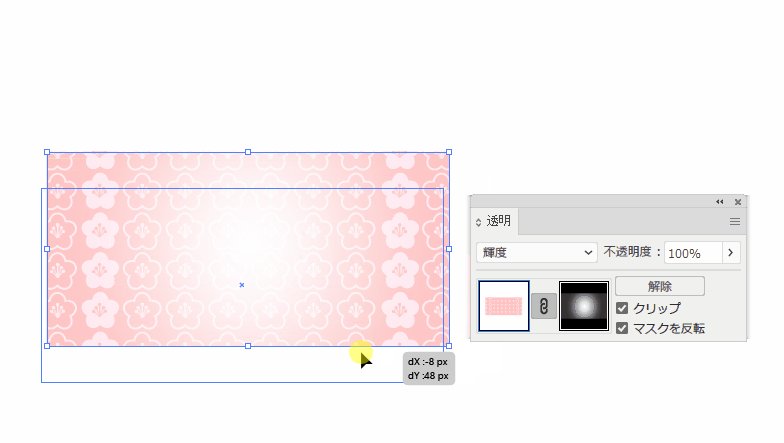
リンクのオフ

元のオブジェクトとマスクのオブジェクトリンクされていないので別々の行動します。
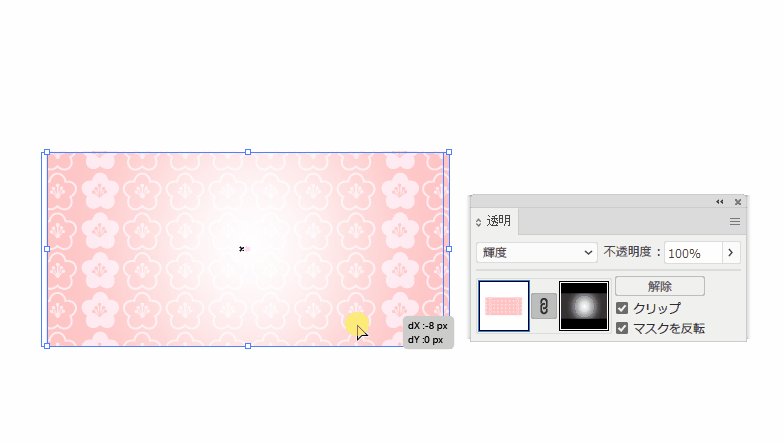
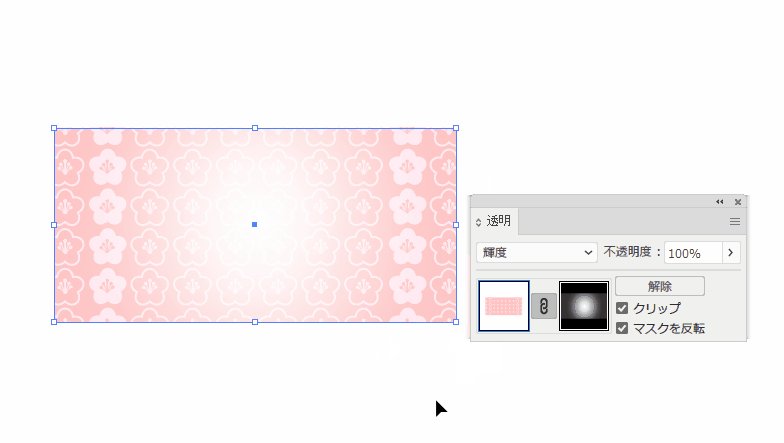
リンク オン

リンクされた状態。元のオブジェクトとマスクがくっついてきます。