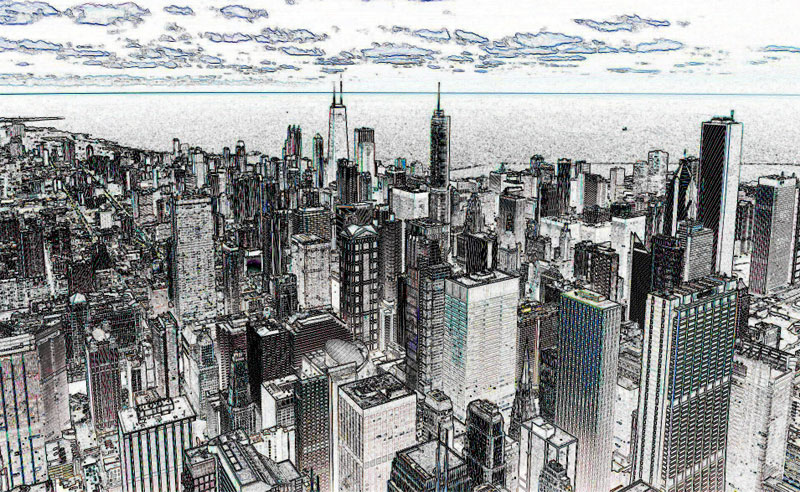
写真を漫画風タッチに仕上げる手法を紹介します。


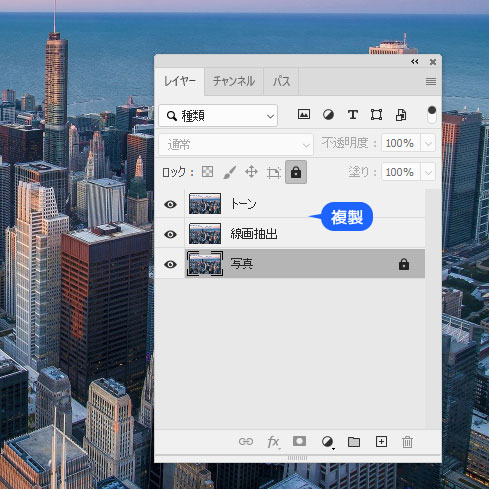
下準備 – レイヤー複製
輪郭を抽出する
フィルターを使って被写体の輪郭抽出し、2階調化することでアナログのような線画を作成できます。
線画作成の方法は、ハイパス+2階調化と輪郭検出+2階調化のいずれかを試してみます。


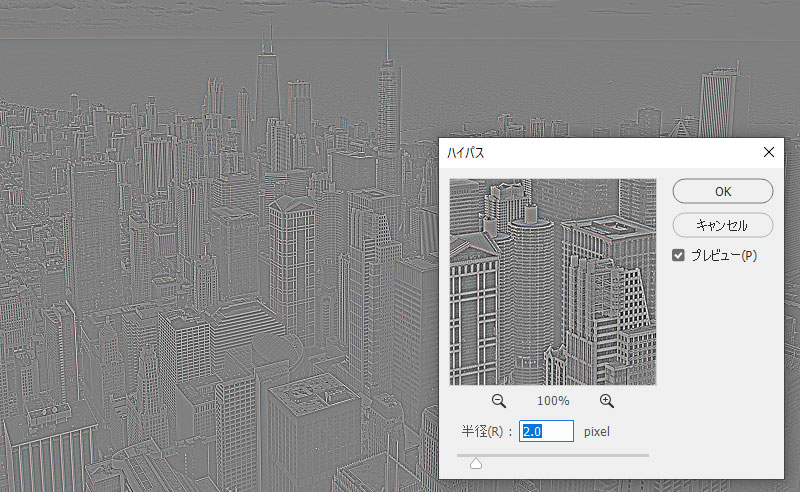
ハイパスを使った線画作成
▼フィルター > その他 > ハイパス
半径の数値が小さい程、線が細くなり大きいほど線が太く抽出できます。

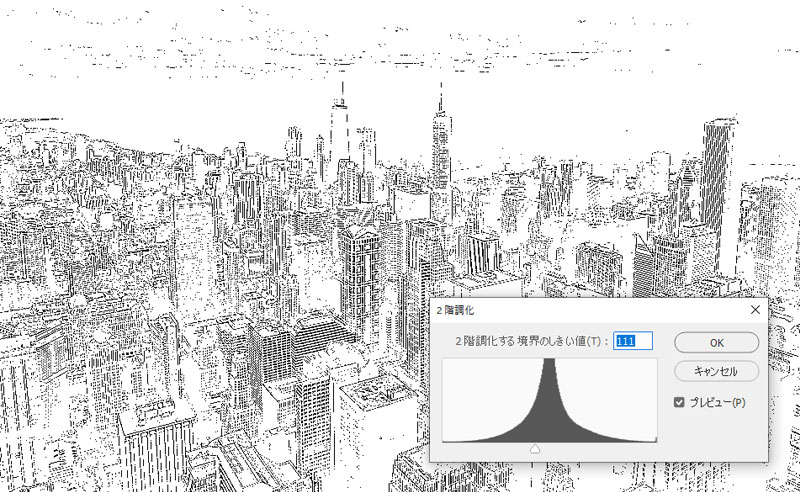
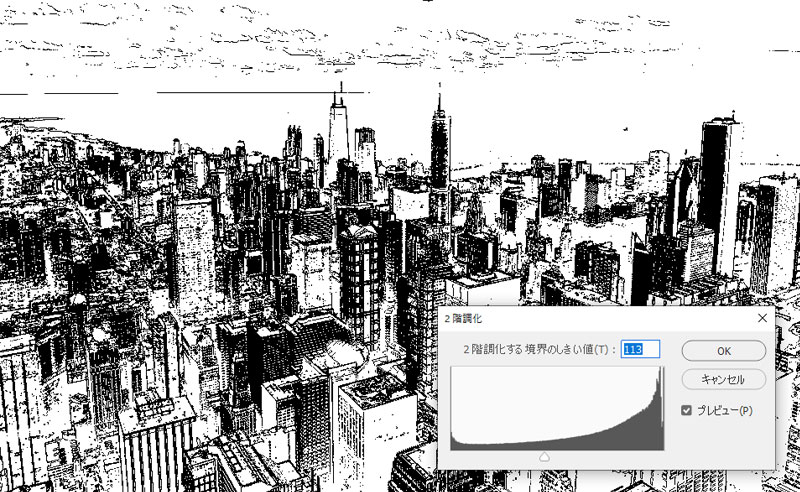
▼イメージ > 色調補正 > 2階調化でしきい値を調整します。
写真にもよりますが、110~126に設定。密度が高い写真なので111に設定しました。

輪郭検出を使った線画作成
フィルター > 表現方法 > 輪郭検出

▼イメージ > 色調補正 > 2階調化でしきい値を調整します。

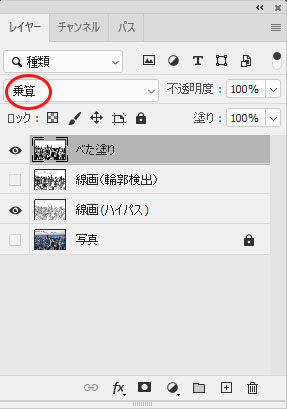
べた塗りの作成
▼イメージ > 色調補正 > 2階調化で影になっているところを黒くしきい値を調整します。

▼完成

パスによるべた塗り
2階調化での処理は簡単ですがどうしてもジャギーで画像が劣化したような仕上がりになるのが欠点です。色域指定でシャドウの部分を抽出しパス化して調整レイヤーのべた塗りをすると滑らかなべた塗りが可能です。
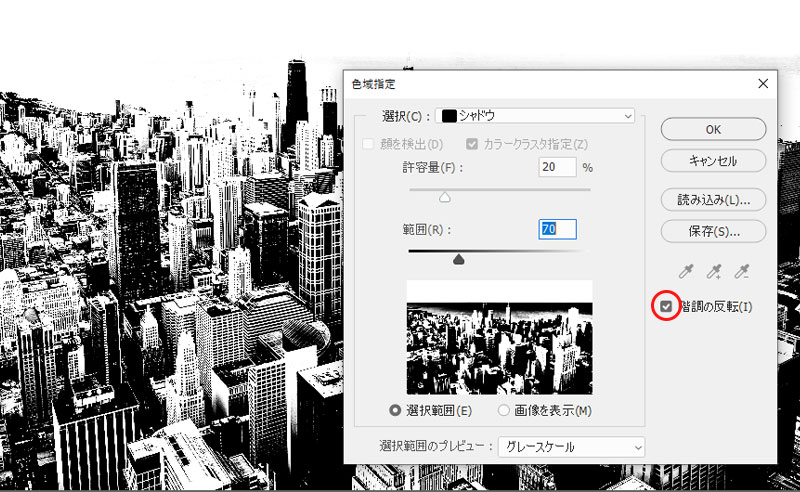
色域指定でシャドウを抽出
選択範囲 > 色域指定
選択:シャドウ
選択範囲のプレビュー:グレースケール
「階調の反転」にチェックを入れ、抽出したい影の範囲を調整します。

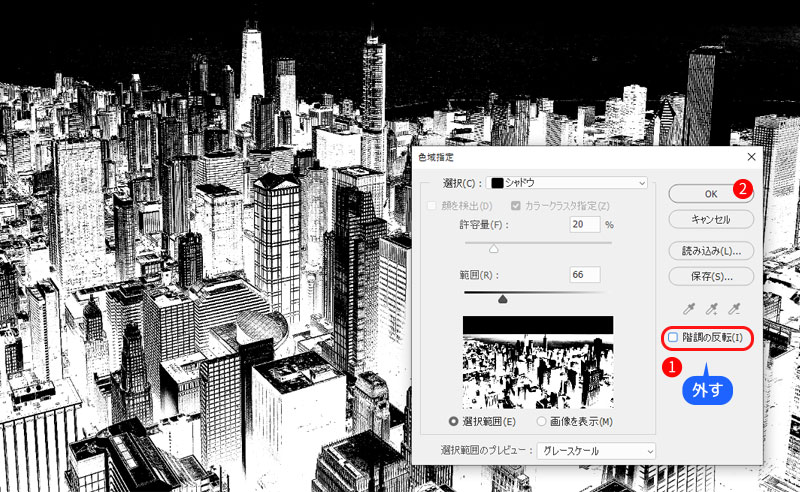
▼OKを押す前に階調の反転のチェックを外します。

▼作業パス作成後にレイヤーパネルに切り替え、調整レイヤー「べた塗り」を追加します。影の部分が黒く塗られていればOK。

▼線画レイヤーを表示。

参考画像だと分かりにくいですが、拡大すると2階調化しただけのべた塗りに比べて境界にジャギーがなく滑らかです。
また、パスによるべた塗りの利点は色の変更ができることです。変更したい場合はレイヤーサムネイルをダブルクリックするとカラーピッカーが出て色を変更できます。
仕上げトーンを貼る
仕上げにスクリーントーンを貼り付け空と海の描写を反映させます。

グレースケールに変更する
▼トーン作成は線画とは別ファイルで作業します。オリジナル画像を新規で開き直します。
イメージ > モード> グレースケールに変更します。
実行前にレイヤーを結合しますか?と聞かれるので結合を選びます。

▼色が破棄されグレースケールに変更されました。

ポスタリゼーションをかける
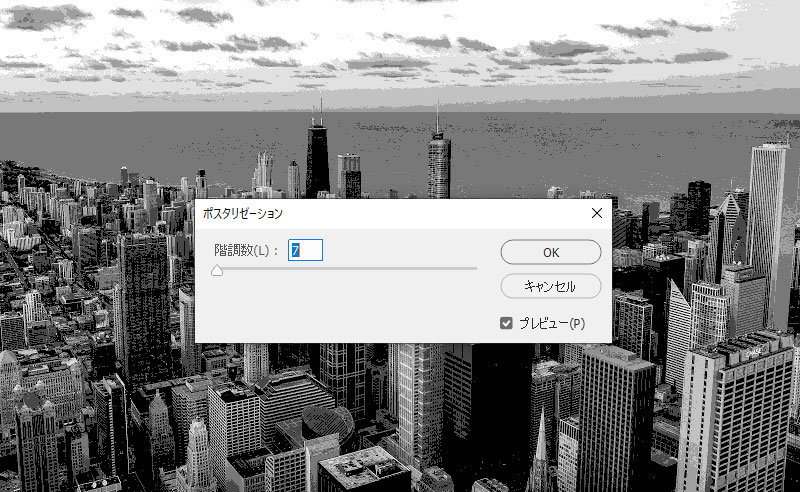
▼イメージ > 色調補正 > ポスタリゼーションを選び階調数を設定します。
空と海を重点的に調整します。だいたい3~7で調整

モノクロ2階調に変更する
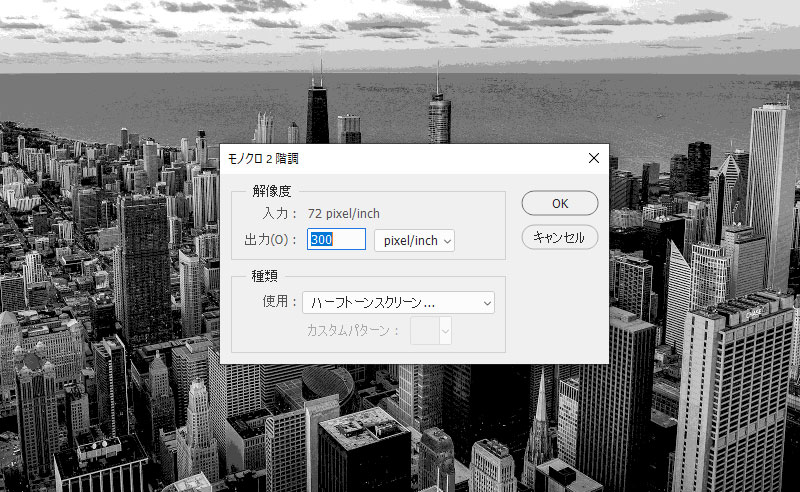
ポスタリゼーションを実行後、イメージ > モード > モノクロ2階調 に変更します。
種類をハーフトーンスクリーン 解像度は300以上
(印刷する場合は解像度600~1200推奨)

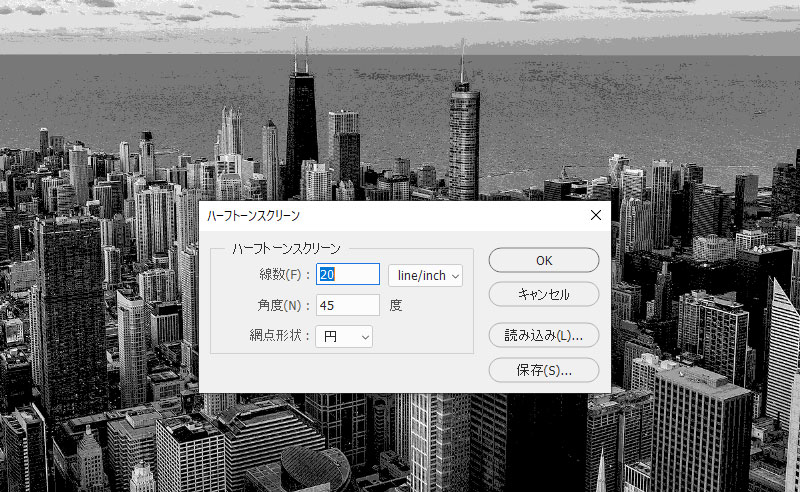
▼網点形状を円に変更。線数と角度は任意で。

▼スクリーントーンの完成。これをコピーして線画ファイルに貼り付けたいので、グレースケールに変更してコピー(Ctrl+A → Ctrl+C)します。(モノクロ2階調だと編集できません)

▼線画レイヤーの上にトーンを貼り付け(Ctrl+V)、乗算にして完成です。