思わず押したくなるボタンの作り方第二弾です。
これができたらあなたはイラレ中級者!
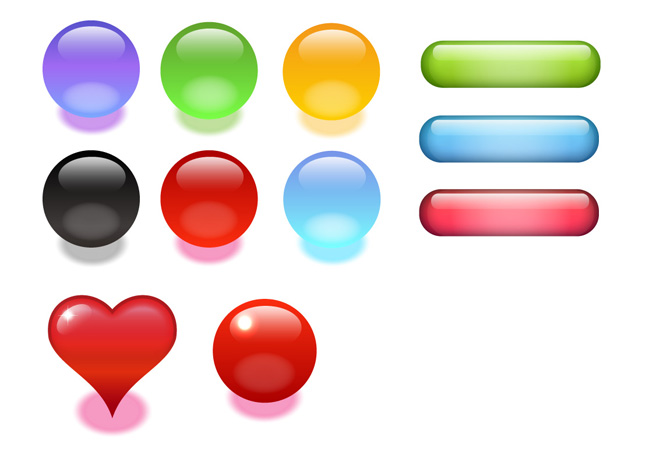
透明感のあるクリアなボタン

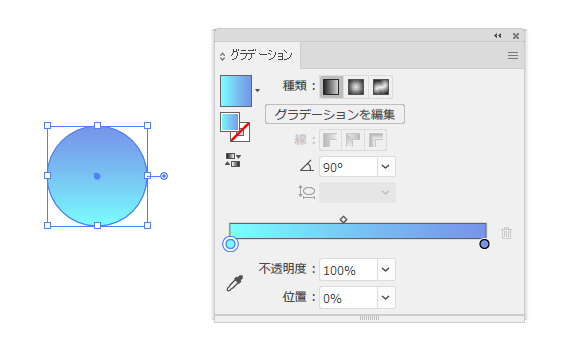
ベースを作成します。基本はグラデーション

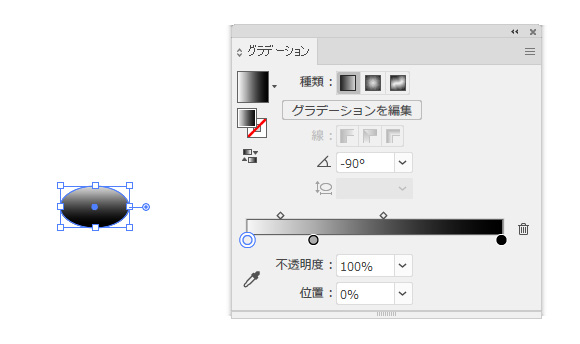
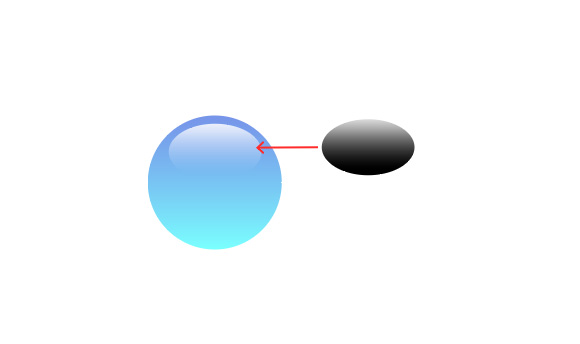
ハイライト用のオブジェクトを作成します。
図のような白黒(灰色)のグラデーションをオブジェクトを作ります。

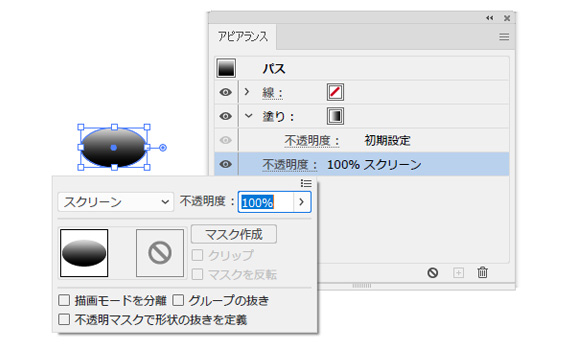
アピアランスパネルを開き、不透明度をクリックします。
透明パネルが出るので描写モードをスクリーンに変更します。

ベースのオブジェクトに配置します。透明感あるハイライトができました。

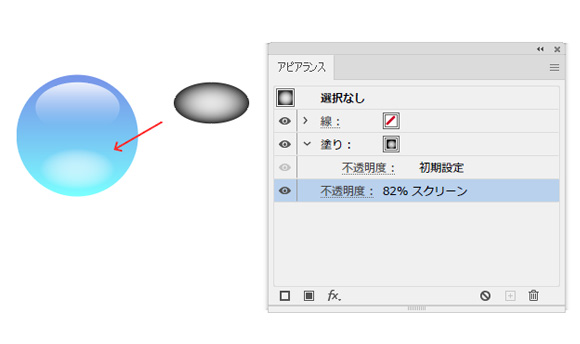
仕上げに今度はグレーが多めのモノクログラデーションのオブジェクトを作成します。
これも描写モードスクリーンに変更し、不透明度を80%ぐらい落とします。

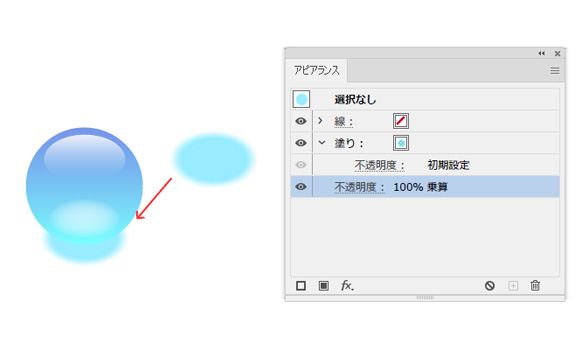
より立体感を出す為シャドウオブジェクトを配置します。
描写モード乗算 グラデーションの不透明度を50%程落としています。

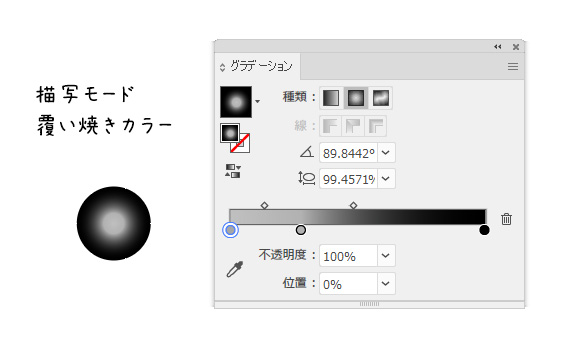
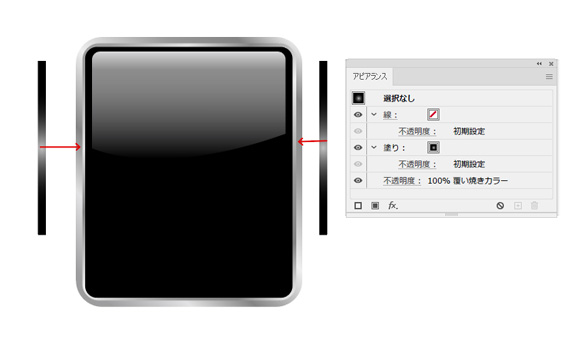
黒比率が高いモノクログラデーションを作成します。
描写モードは覆い焼きカラー

完成です。

ハイライトの位置はそのままで、ベースグラデーションを変えるだけでバリエーションが簡単に作れます。
サンプルデータ配布
noteにてサンプルデータを配布しております。(無料)
note ご指定のページが見つかりません
ベクルト光沢ボタン

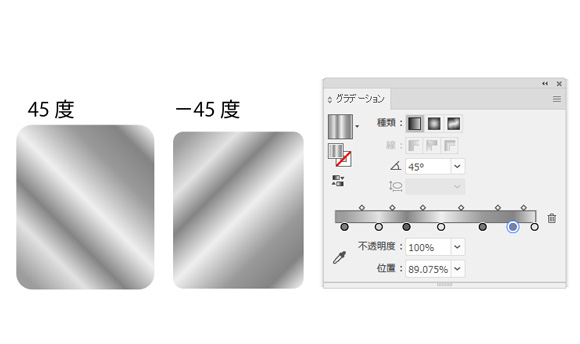
白・黒・グレーでシルバーのグラデーションをつくります。
大きい方を角度45度 小さい方をマイナス45度にします。

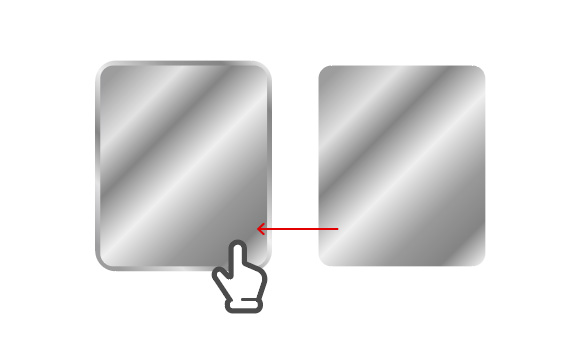
マイナス45度の方を最前面に配置します。

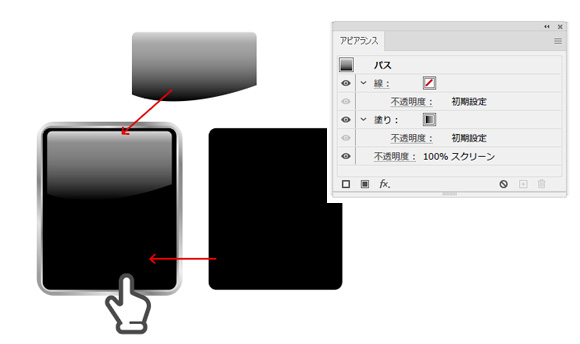
黒い四角のオブジェクトとハイライト用に描写モードスクリーンにしたオブジェクトを配置します。

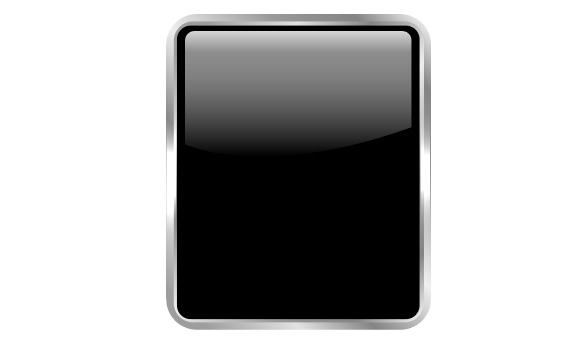
さらに立体感を増すために、ハイライト用オブジェクトを配置します。

完成です。
ベクルト光沢ボタン.aiデータ有料販売
noteにて.aiデータを200円で有料販売しております。

note ご指定のページが見つかりません