Adobe Illustratorのカラーハーフトーンの作成の仕方を紹介します。簡単に作成できるうえに見栄えもオシャレなのでマスターしておきたい機能です。



基本
基本白黒をベースにて、カラーハーフトーンを作成していきます。
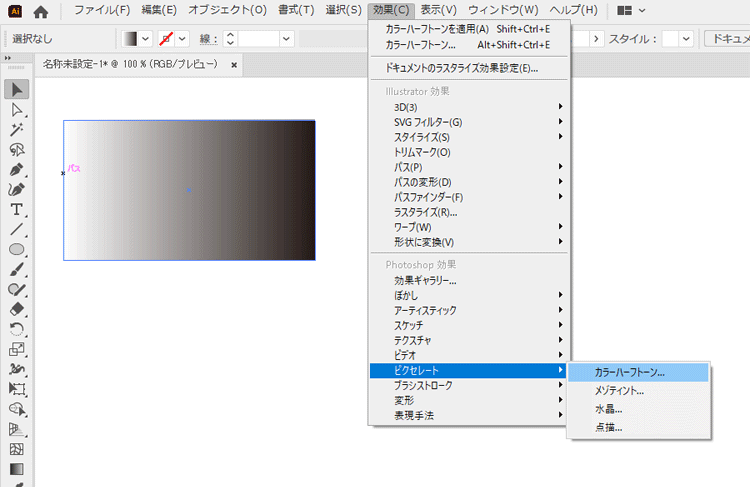
オブジェクトを選択して、効果 > ピクセレート > カラーハーフトーン で実行できます。

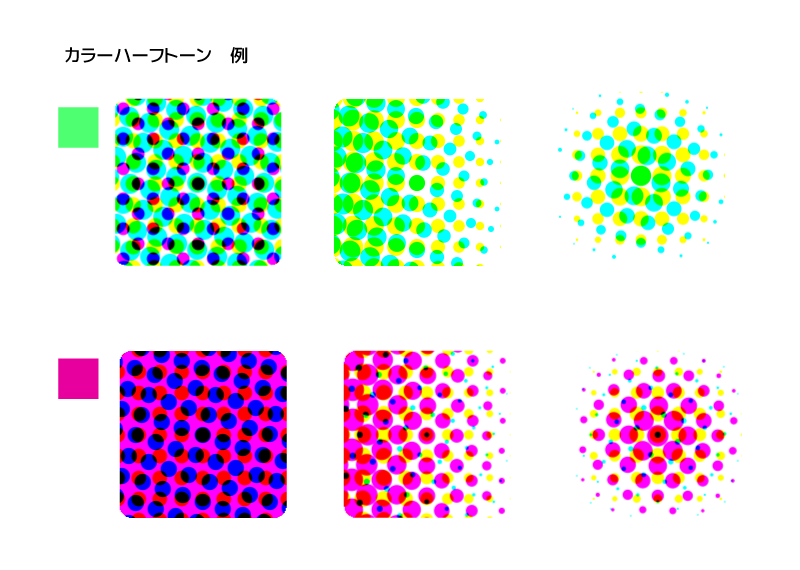
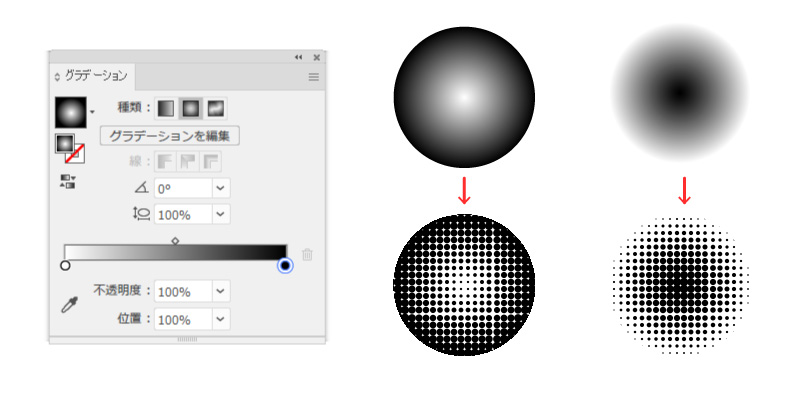
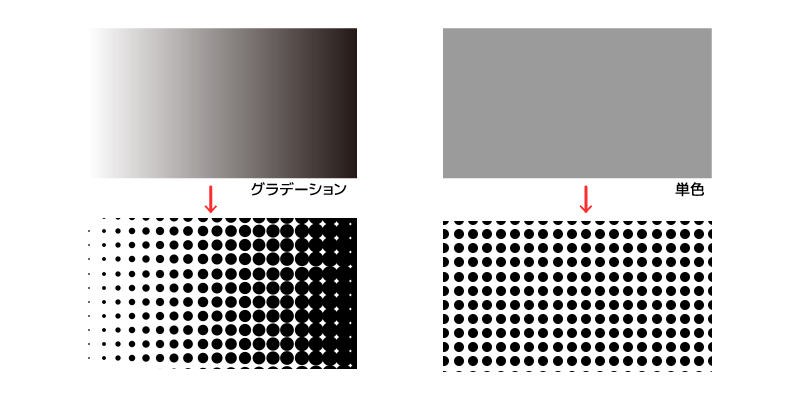
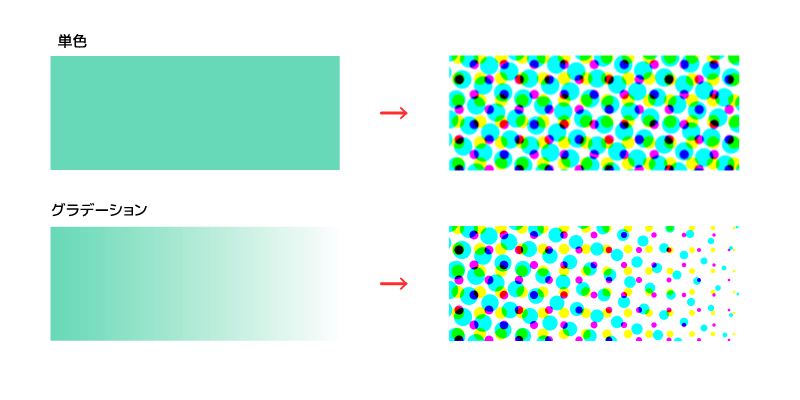
▼グレースケールのグラデーションにハーフトーンを実行すると図のようになります。

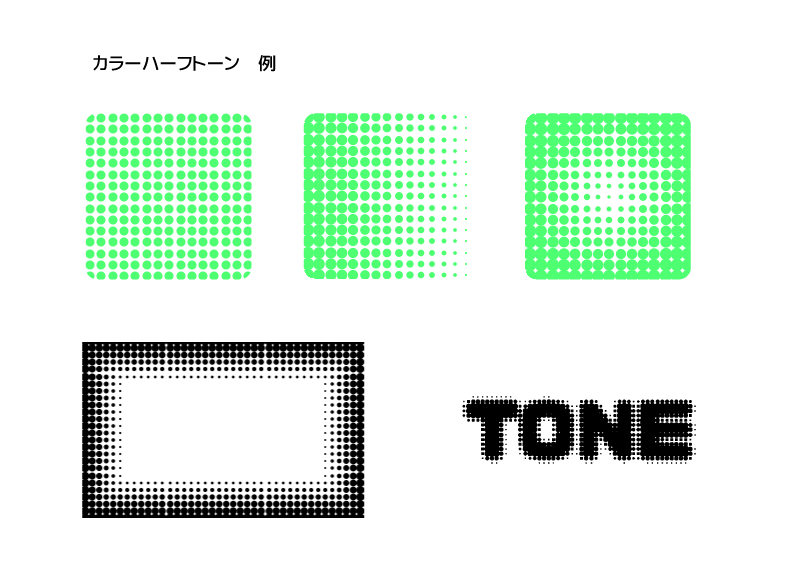
このように、グラデーションだとドットが徐々に細かくなり、単色だと均一したドット柄に変換できます。

チャンネルについて
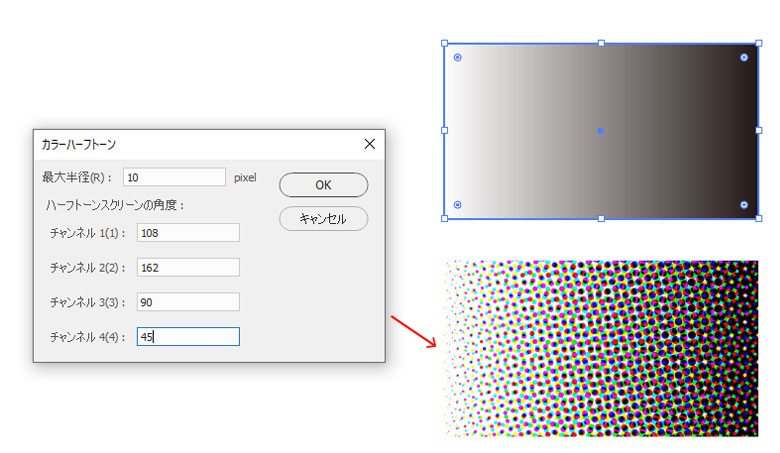
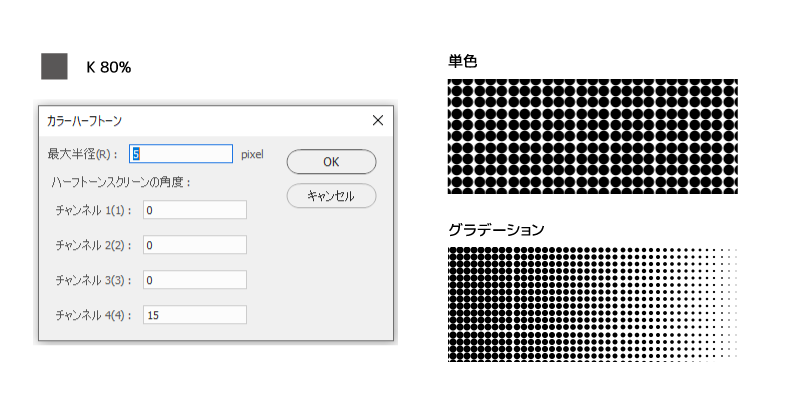
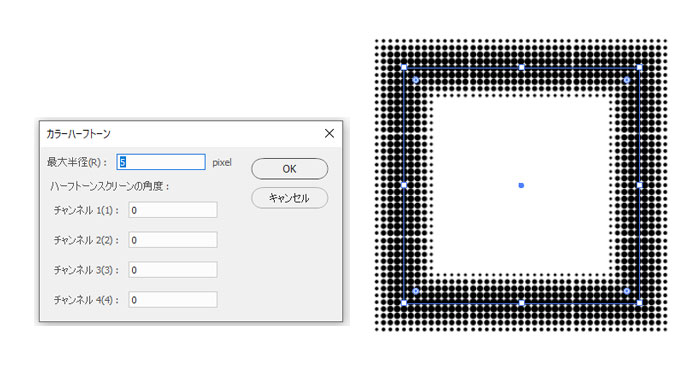
カラーハーフトーンのダイアログの各項目は以下の通りです。
最大半径:網点の大きさを設定できます。数値が大きいほど点が大きくなります(4pixel~127pixel)
ハーフトーンスクリーンの角度:任意の数値を入力できる。角度と変更することで干渉縞(かんしょうじま)を作ることができる。

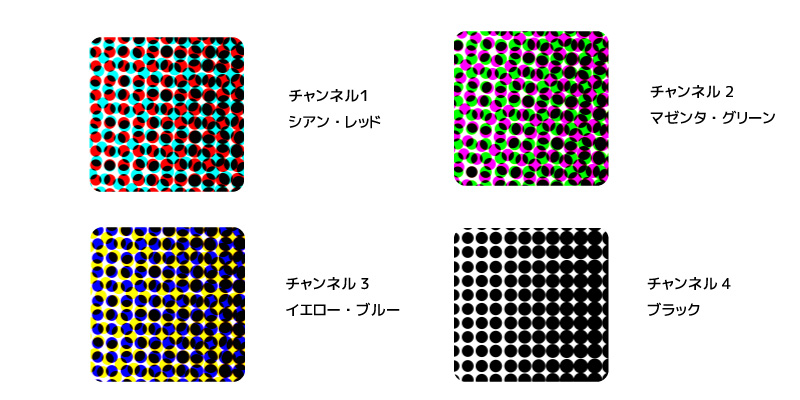
4つあるチャンネルにはそれぞれのカラーが設定されています。
CMYKはチャンネル1~4、RGBは1~3、グレースケールは4のみ使用します。

単色ドットの作り方
単色ドットにしようとカラーハーフトーンを実行すると余計な色が混じってしまいます。

▼単色ドットにするには図のように黒のトーンと塗りのみのオブジェクトを用意します。

▼単色オブジェクトを背面にして、白黒トーンを配置
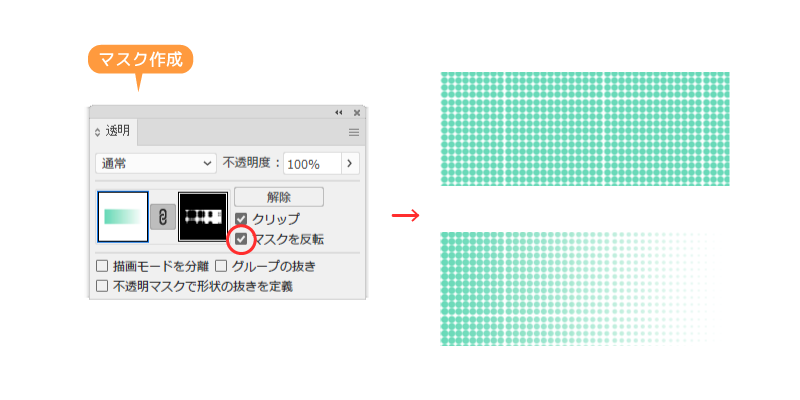
オブジェクト選択ツールで重なった2つのオブジェクトを選択 > マスク作成します。
マスク反転させ単色ドットの完成です。

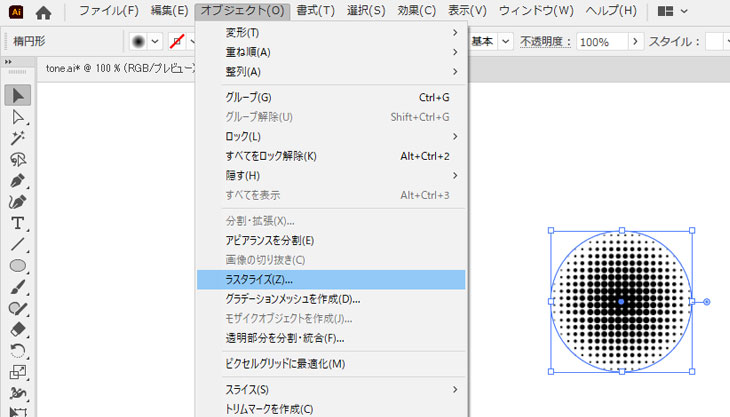
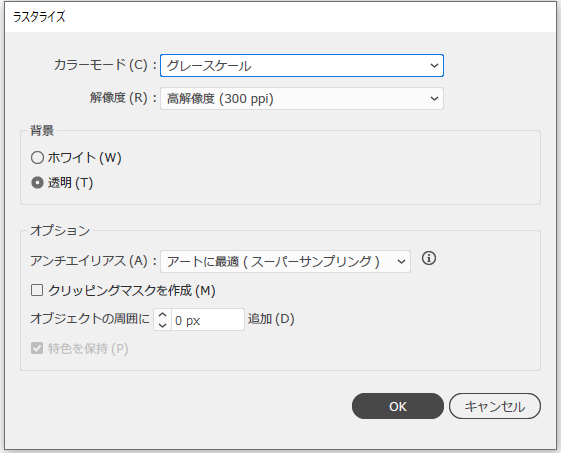
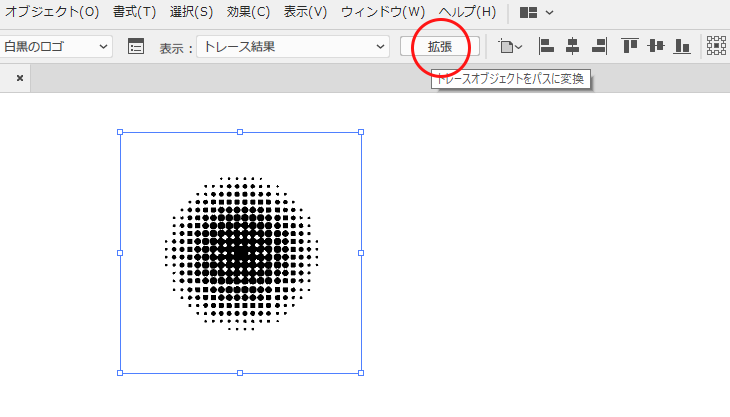
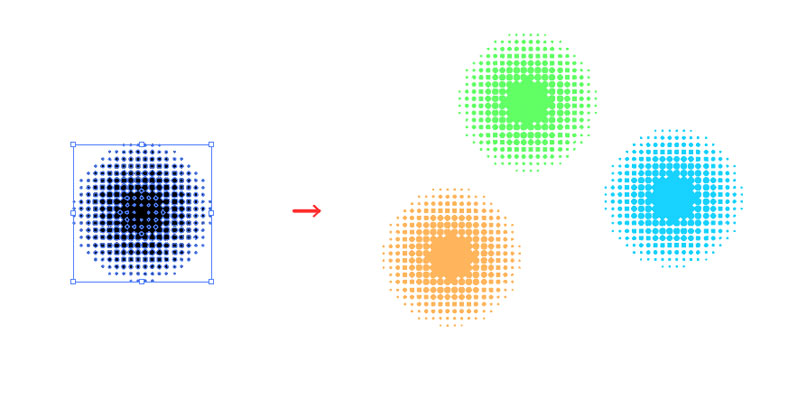
網点のパス化
ハーフトーン化しても「イラレの作業画面では網点に見える」だけの状態なので、網点をべクターオブジェクト(パス化)変換し、任意の色を反映させることができます。

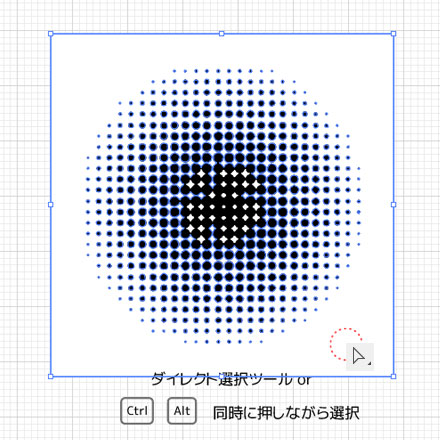
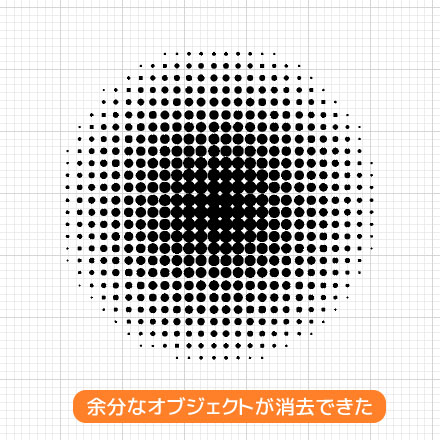
余計な透明オブジェクトを消す
応用:テキスト・図形から作る
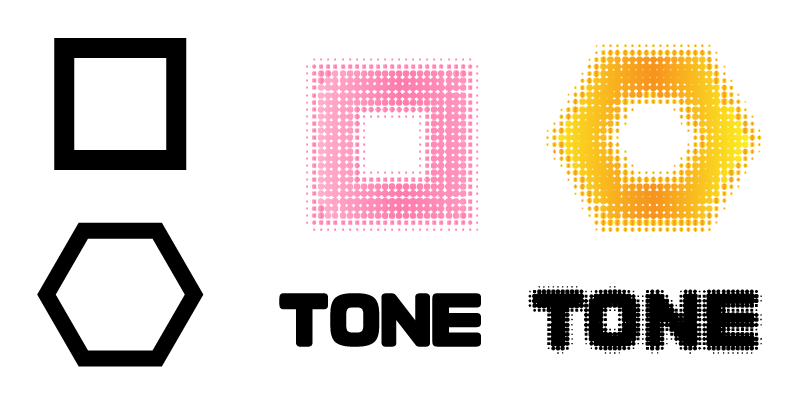
カラーハーフトーンは塗りなし線のみの図形やテキストにも応用が効き、デザインの幅が広がります。

塗りなし線のみ図形のハーフトーン
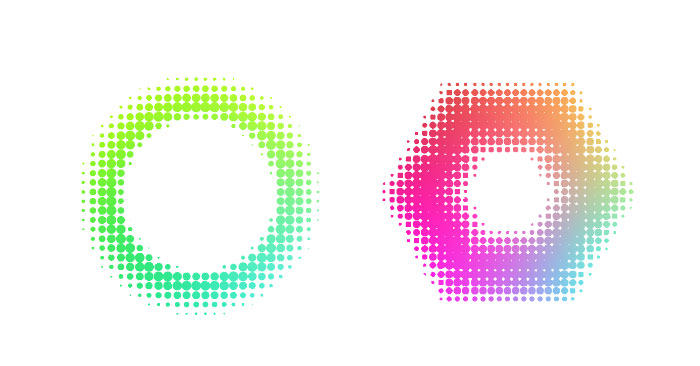
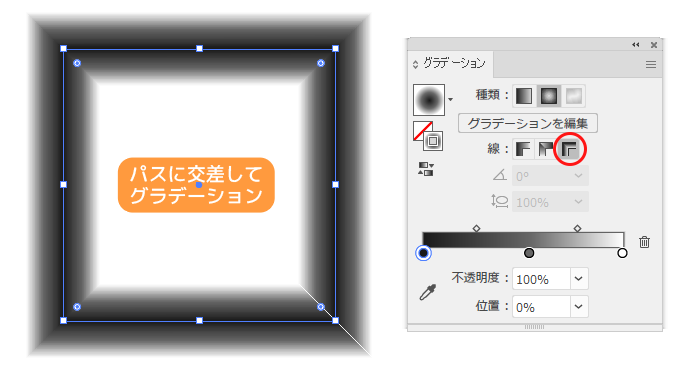
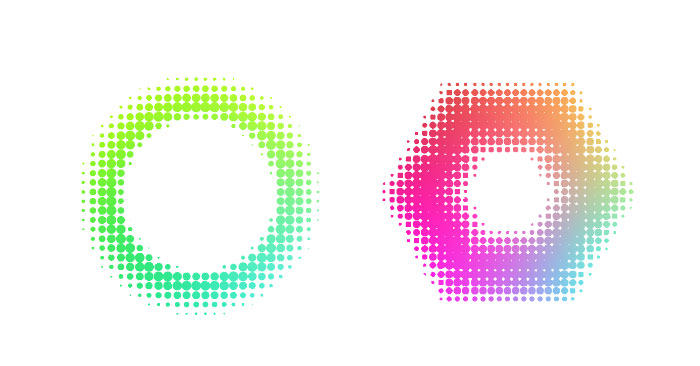
▼塗りなし線のみのオブジェクトを作成し、パスに交差してグラデーションを適用させます。

▼カラーハーフトーンを適用すると網点フレームができます。

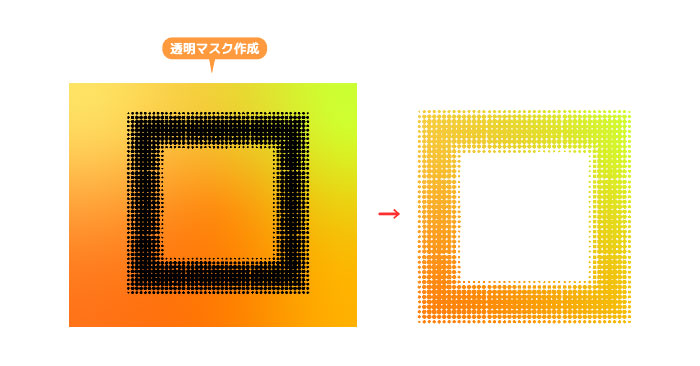
▼フリーグラデーションを適用したオブジェクトに透明マスクとして使用するとこのようにデザインの幅が広がります。ロゴにも使えそうです。


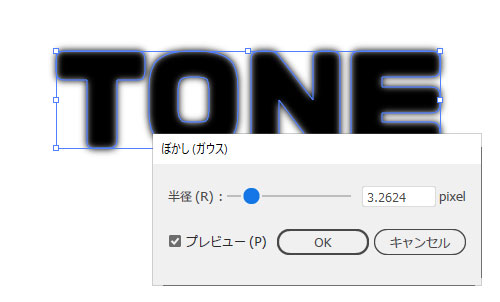
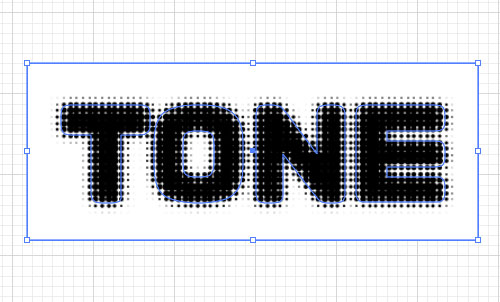
テキストにハーフトーン
テキストの背面に白いオブジェクトを作成・配置し、グループ化します。
カラーハーフトーンはブラック(K100%)のオブジェクトに対して網点化できないので、白のオブジェクトを背面に配置することで網点化ができます。