広告バナーを作成するとき文字の配置に悩むことがありますよね。
実は綺麗に魅せる”法則”があるので今回はそれを紹介していきます。
素人がやりがちなレイアウト

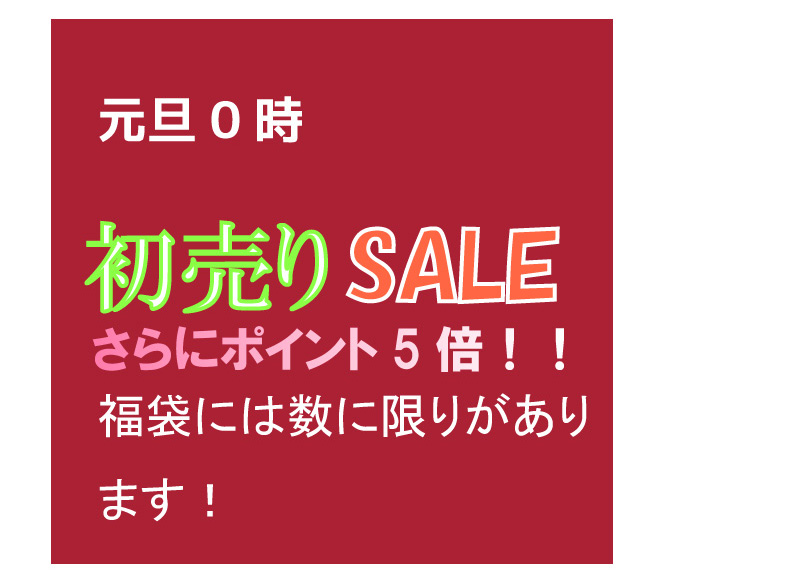
お正月シーズンに向けにバナーを作ったとします。
画像は初心者の方またはデザインの基礎知識がない方がよくやってしまうレイアウトです。
- 強調しようとして色やフォントにまとまりがない
- 文字の配置が不規則
このバナーのよくないところは
初売りセールがテーマなのにパっと見てもそれが伝わらない(ここ重要です)
ぱっと一目見て情報が入ってこないのは広告としては致命的にダメです。
いちいち文字を読ませないと伝わらないのはナンセンス
人はまず文字よりも絵に目線がいき、気になれば文字を読みます。
雑誌でもパラパラ見て気になる写真があったら目線を止め文書を読みますよね。
次のステップで目線を止めてくれるレイアウトのルールを紹介します。
ルール1 まずは統一させる

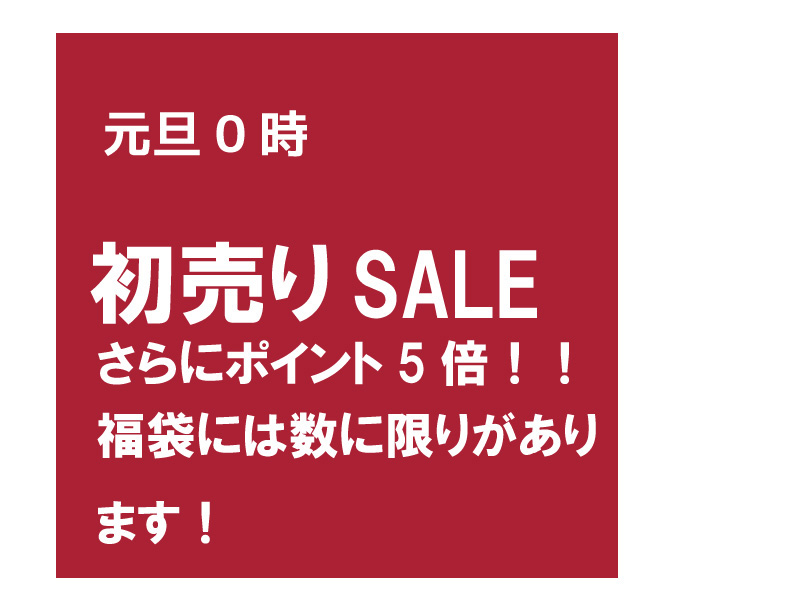
まずは文字の色やフォントを統一させます。
色やフォントを統一してもまだ落ち着きのないデザインです。
原因は文字のアンバランスさ

ここで文字の領域を一つのブロックとして捉えるとレイアウトがやり易いです。
文字をブロックで囲ってみると違うサイズのブロックが配置され
バラバラなのがわかりますね。
ルール2 ブロックを意識した配置

ブロック内に文字が収まるよう意識して配置した例です。
訂正前よりもすっきりして目線が迷子になりにくくなりましたね。
テーマにあった装飾


正月といえば・・・を連想させ装飾をしていきます。
金色市松模様を作成しバナーに飾って完成です。
まとめ
- フォントと色を統一させる
- テキストの配置は一つのブロックとして考え、そのブロック内に収まるよう配置
たったこれだけでも脱素人バナーが作成できます。


