ちょっぴり”特別感”あるバナーを作ってみましょう。

Contents
STEP1 ベースとなるオブジェクトをつくる
ベースとなる長方形オブジェクトを図形ツールでつくります。

STEP2 パスのオフセットで枠をつくる

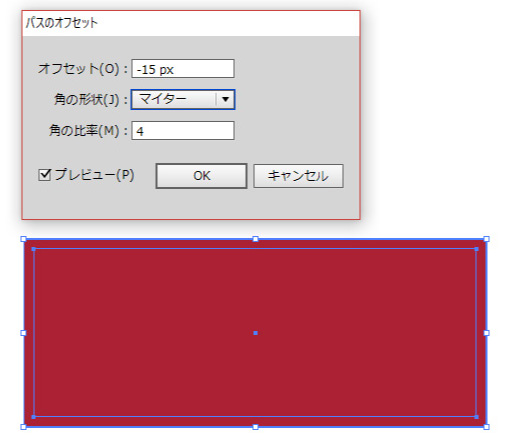
オブジェクトを選択した状態で、
[オブジェクト]→[パス]→[パスのオフセット]を開きます。

マイナス15pxで設定します。
オフセット後わかりやすく内側のオブジェクトを透明度50%まで下げました。
同じ形で一回り小さいオブジェクトが作成されたのがわかりますね。
STEP3 塗りオフ・線にゴールドグラデーションをつける

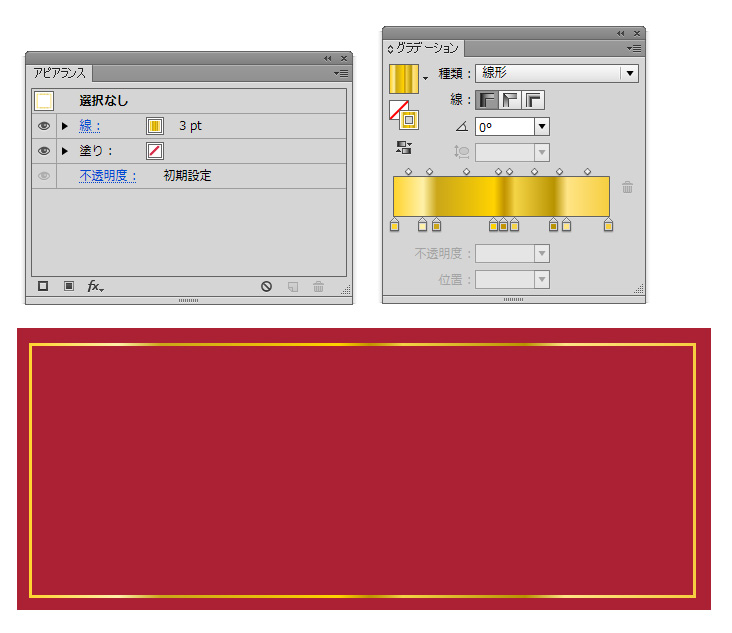
内側のオブジェクトの塗りをオフにし、線のみに色を付けます。
高級感を出したいのでゴールドグラデーションをつけました。
STEP4 リボン帯をつくる 下準備

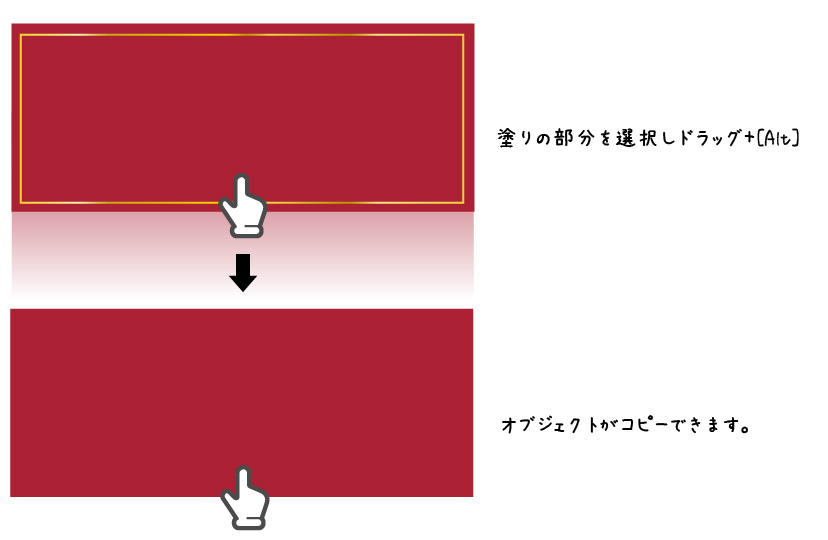
ベースのオブジェクトを選択し、マウスドラッグしながら[Alt]キーを押すとコピーできます。
STEP5 パスファインダーで帯の型抜きをする

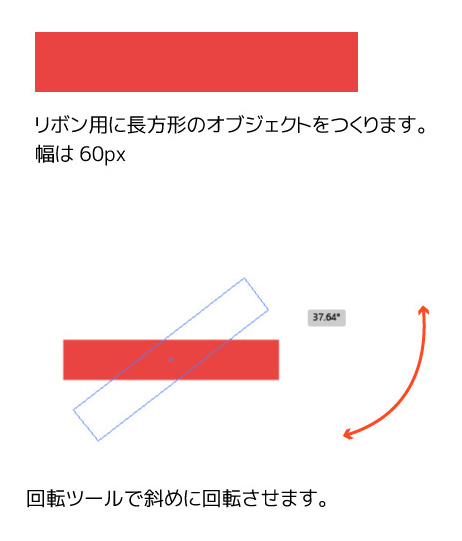
リボン用に長方形のオブジェクトをつくります。
細さは適当に目安でいいです。(あとで調整できます)

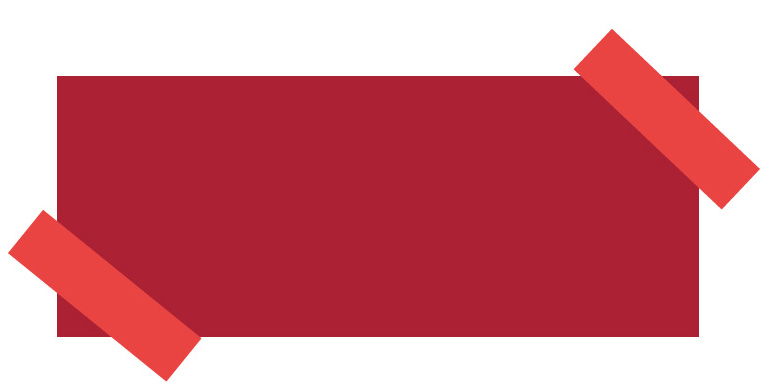
STEP4で複製した長方形に図のように配置します。

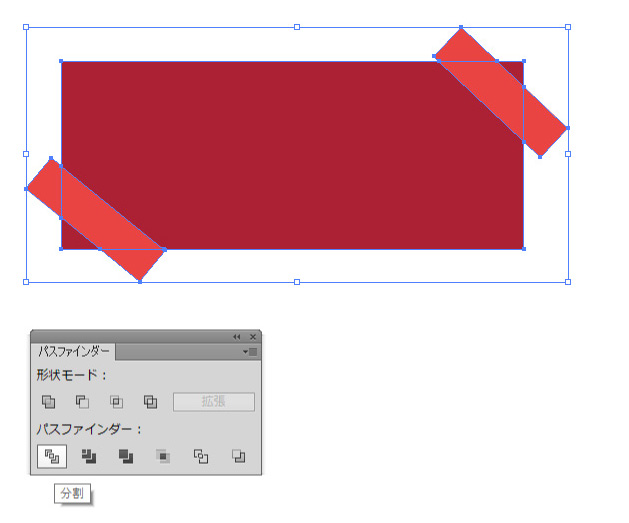
オブジェクトを全て選択した状態で、パスファインダー分割処理をします。

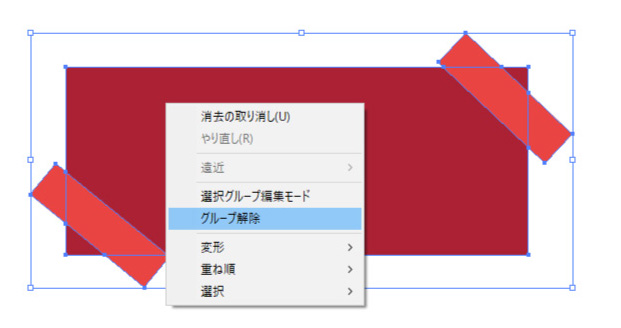
分割されてもこのままでは一つのオブジェクトとしてくっついたままなので、グループ解除します。

グループ解除できるとこのようにバラバラになります。
リボン帯となるオブジェクト以外は削除してOKです。
STEP6 リボン帯を飾る

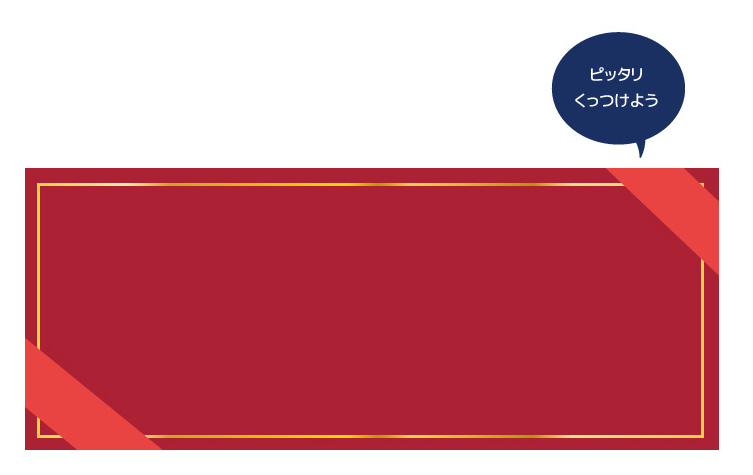
さっそく帯を端にくっつけます。

ズームで作業すると綺麗にくっつけやすいです。
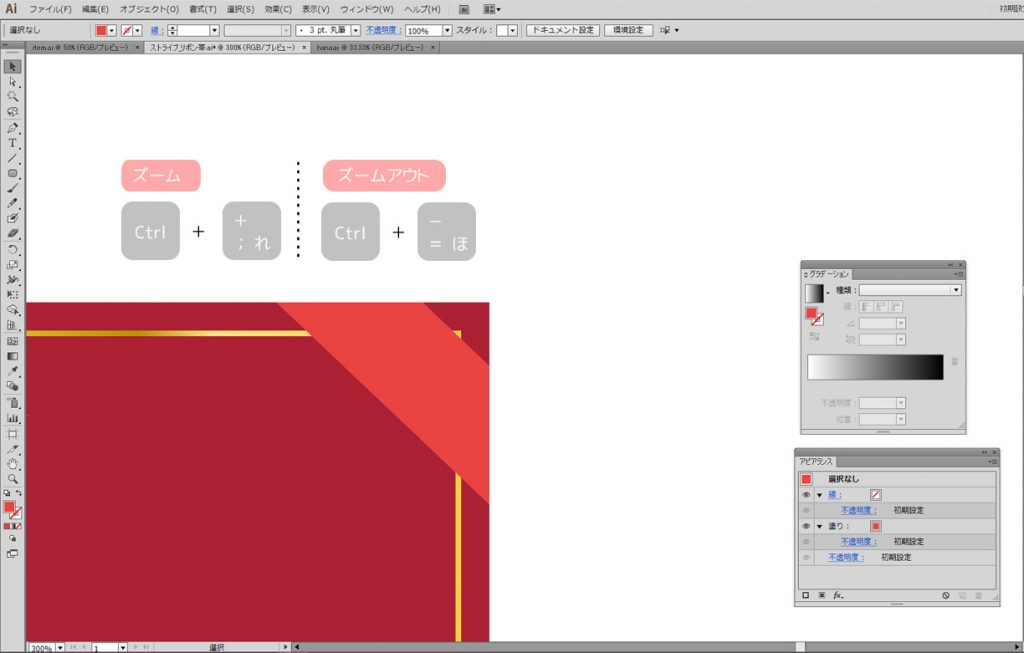
[Ctrl]+[+]でアートボードをズーム(拡大)します。
[Ctrl]+[-]でズームアウト(縮小)します。

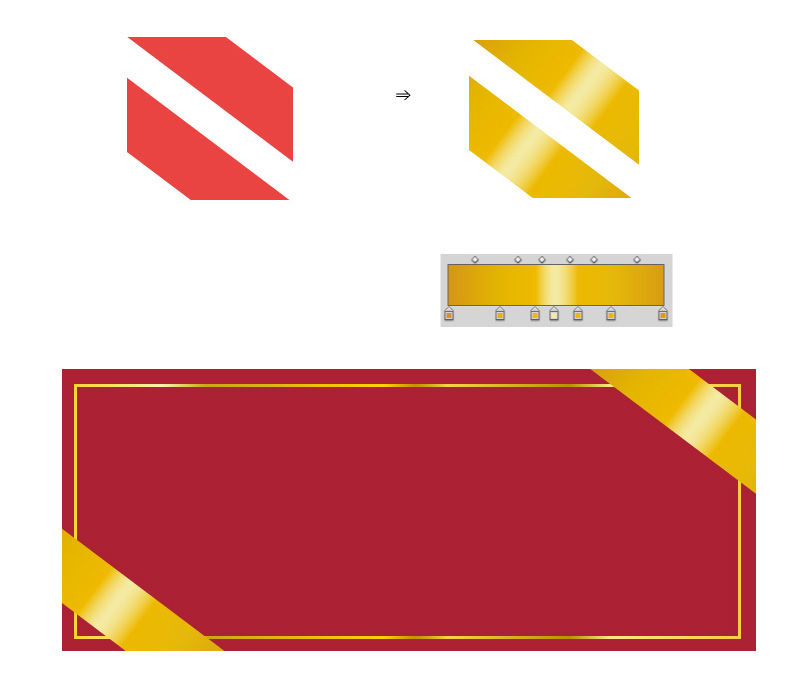
リボンの色をゴールドに変えます。

文字を配置します。

リボン帯のサイズを調整する時は、帯のオブジェクトを選択し
バウンディングボックスをつかみマウスドラッグで大きさを調整できます。
完成

文字の配置も微調整して完成です。




