下書きを準備する
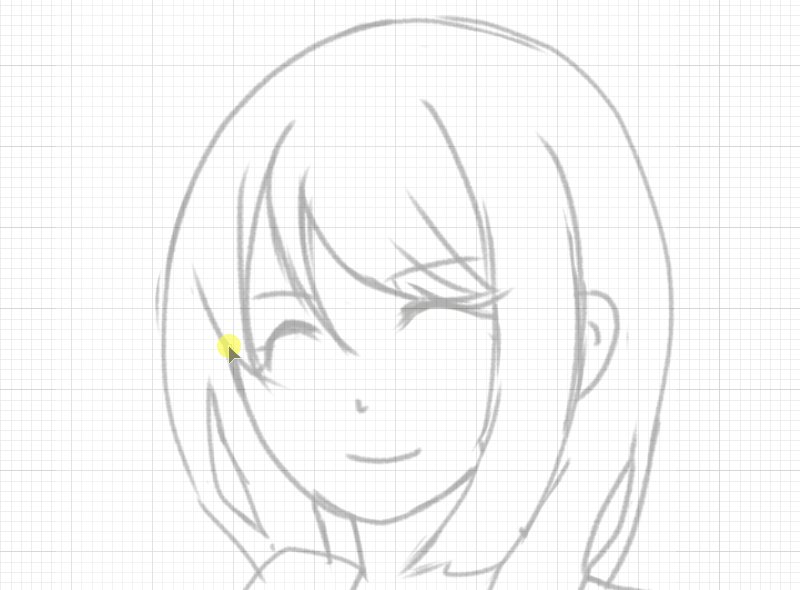
下書き用のレイヤーを作成し、そのレイヤーに下絵を配置します。
ファイル >配置で下絵します。(↓この絵を使って練習OK)

線画作成
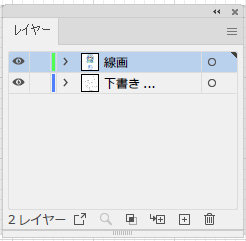
線画用にレイヤーを作成します。(F7)
トレースしやすいよう下絵の不透明度を50%以下にしておくといいでしょう。

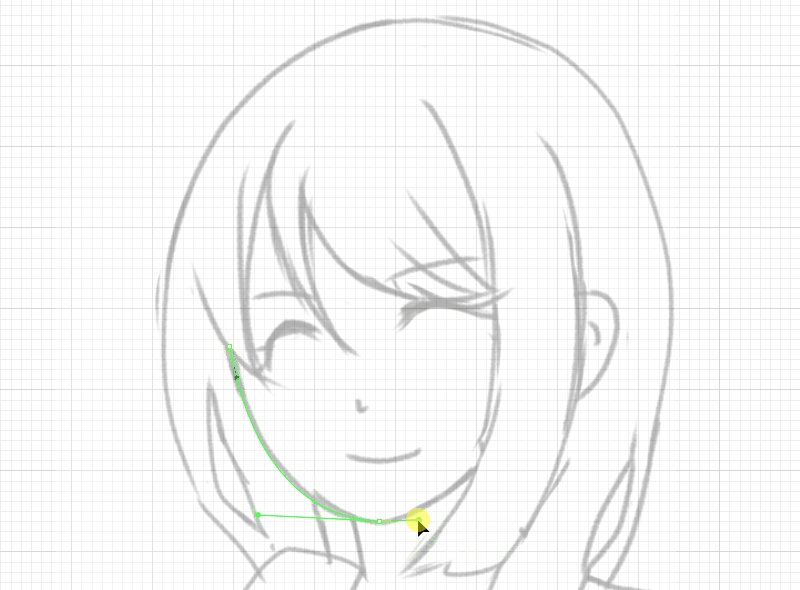
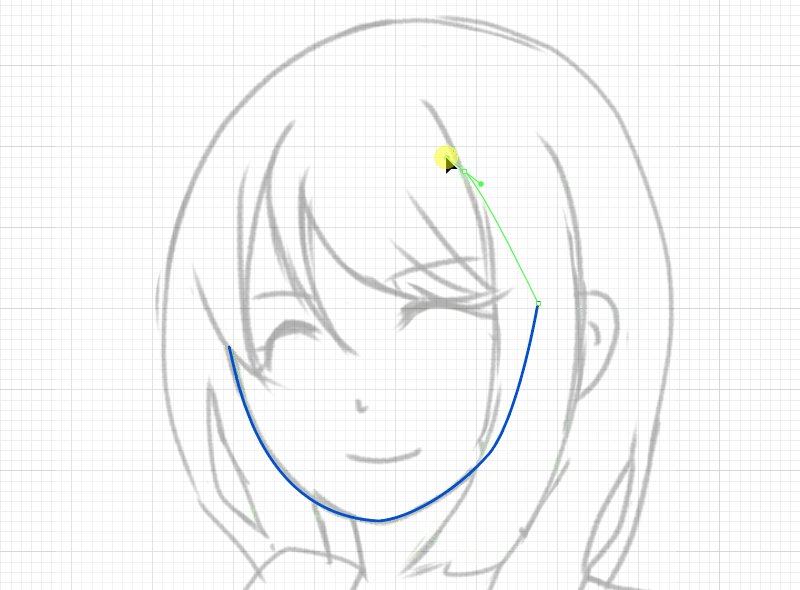
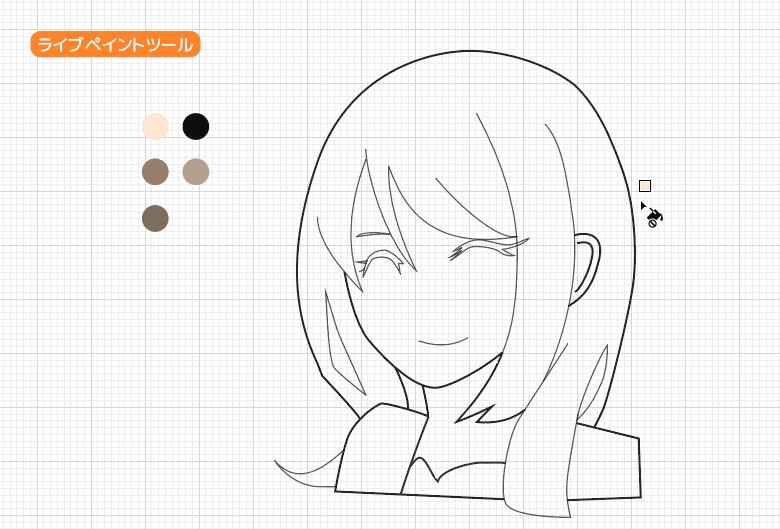
ペンツールでトレース
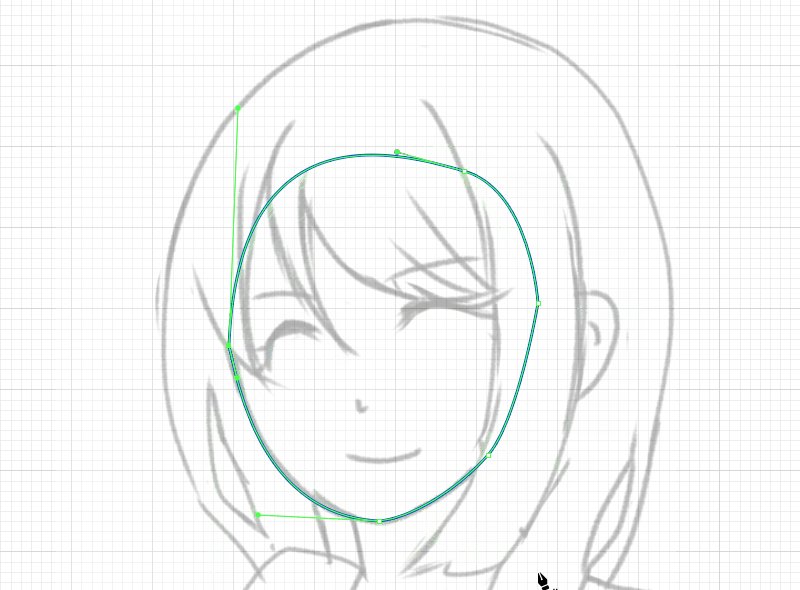
▼ペンツールで下絵をなぞっていきます。パスを閉じなくてもオープンでもどちらでもOK

▼色をわけてトレースしていますが、後のライブペイントする前に線画の色は統一しておいてください。(ライブペイント後でも変更できますが、めんどくさいです)

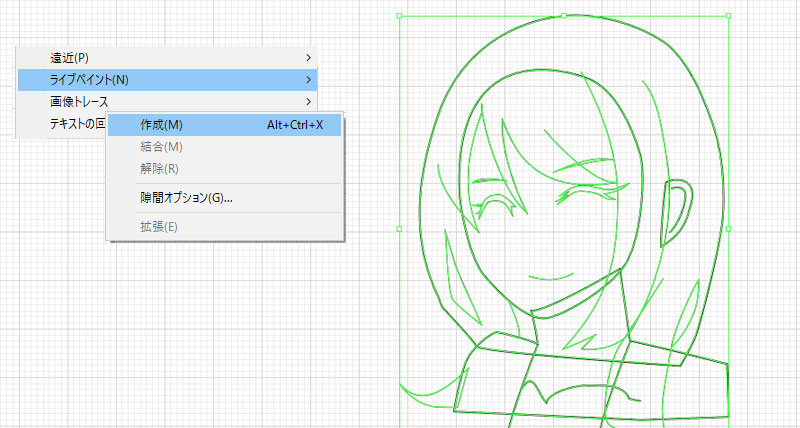
ライブペイントの作成
線画をすべて選択 >オブジェクト > ライブペイント > 作成
線画が一つにまとまります。

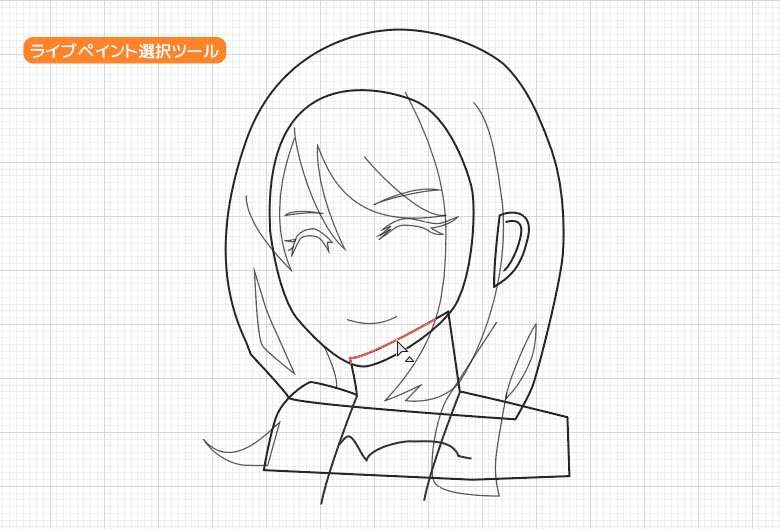
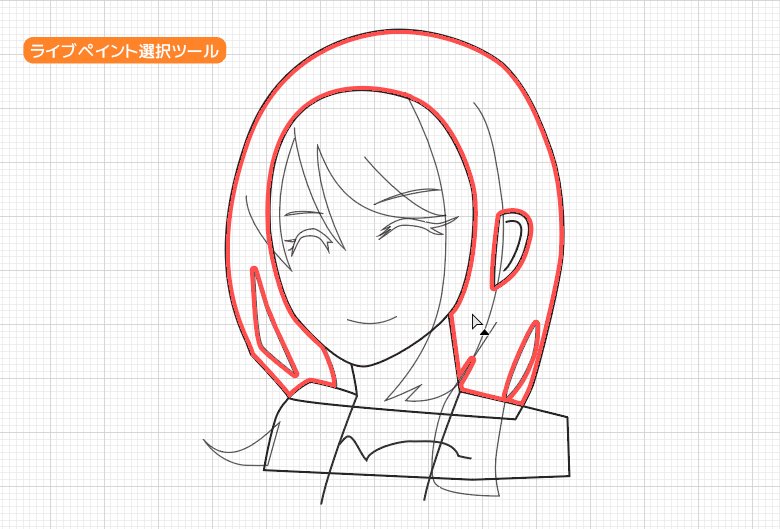
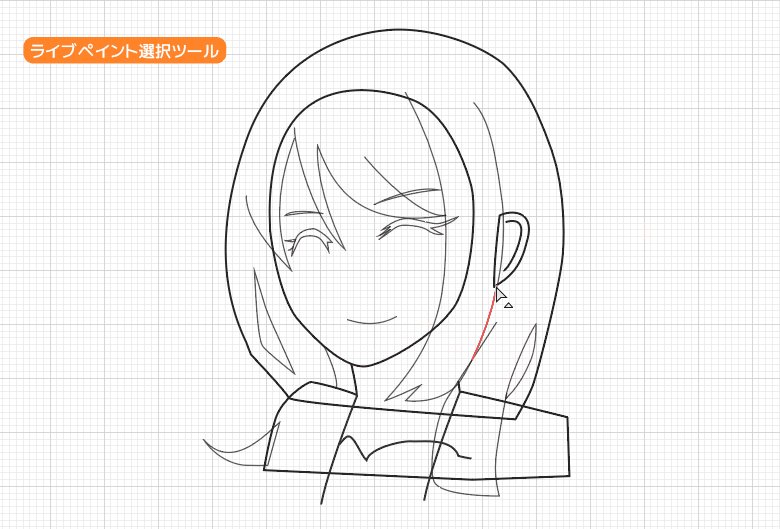
▼ライブペイント選択ツール(Shift+L)を使って、不要な線を選択し削除(Delete)します。

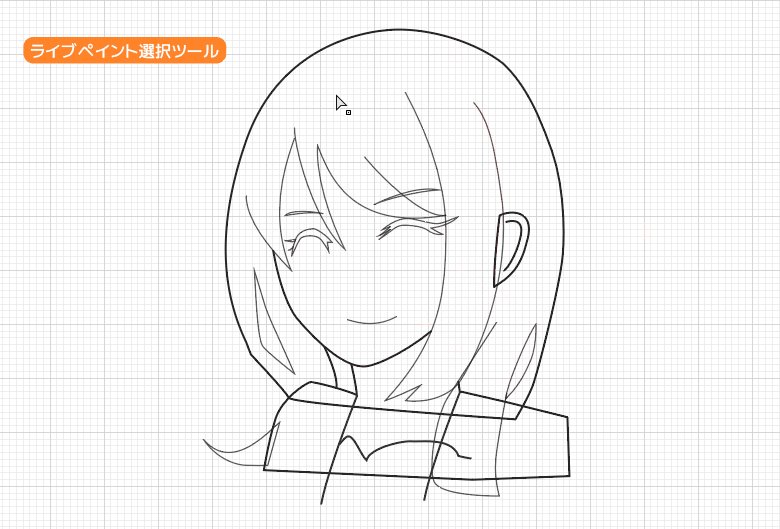
▼線画が完成しました。

ライブペイントで着色
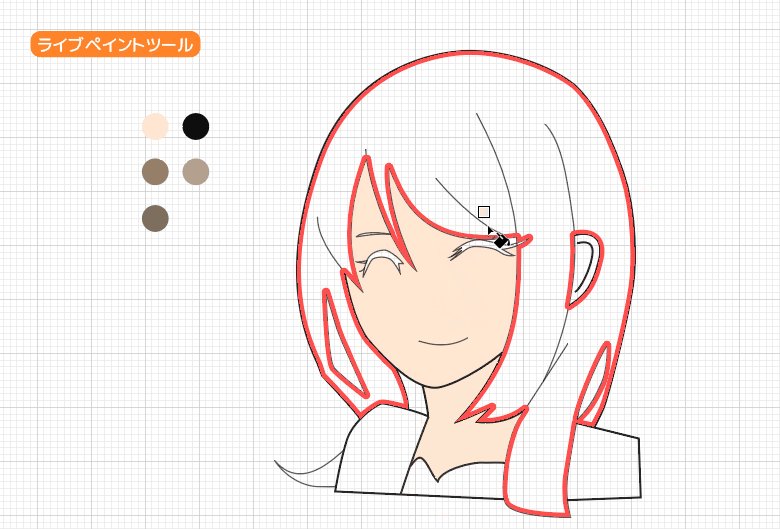
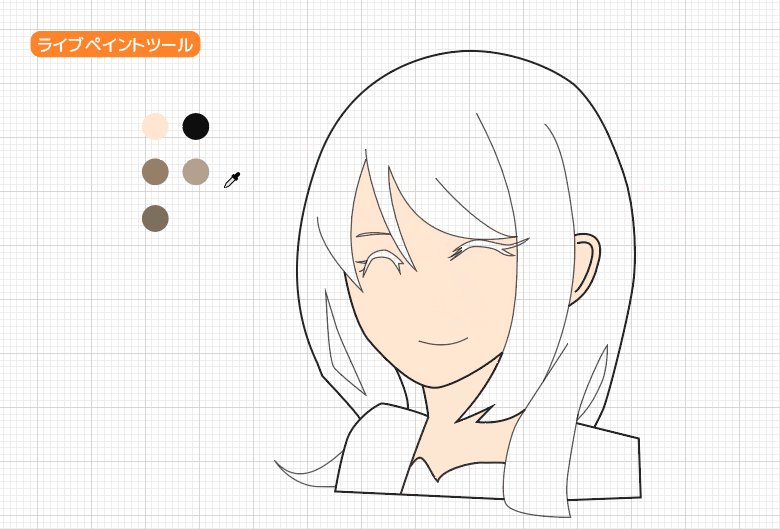
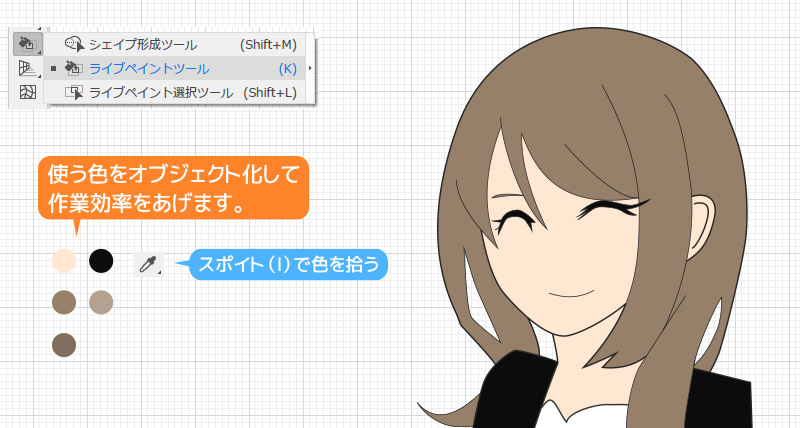
▼ライブペイントは色を選んであとは塗りたい部位をクリックするだけで直色ができます。

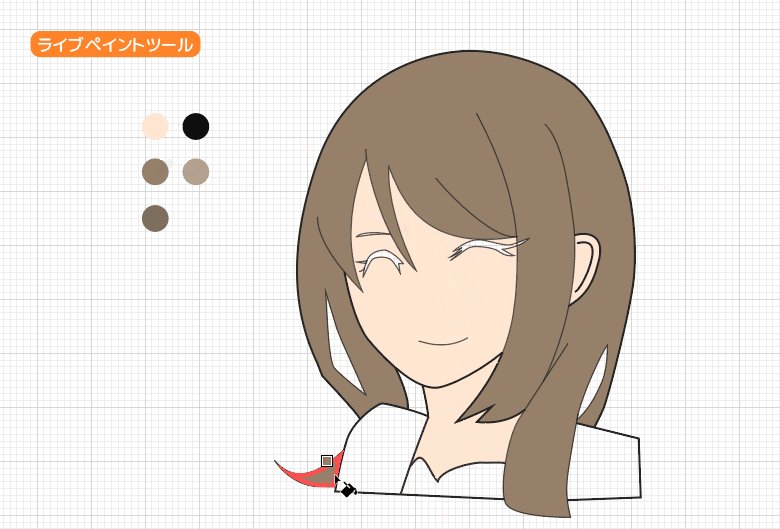
▼あらかじめ使う色をオブジェクトとして配置、色を変更するときはスポイトツール(I)で色を拾い、ライブペイントツール(K)に切り替え着色。この作業を繰り返します。

影をつける
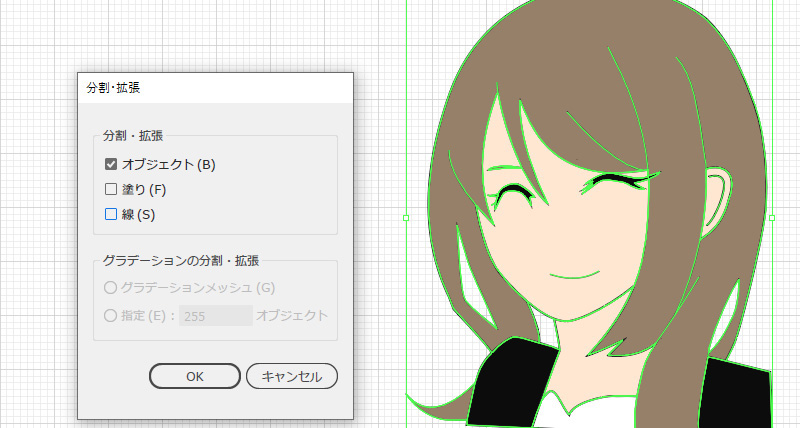
分割・拡張
影つけの作業に取り掛かる前に、ライブペイントで合体したオブジェクトを分割・拡張
(オブジェクトを選択した状態で)オブジェクト > 分割・拡張

OKを押したあと、グループ化されていますのでグループ解除(Shift+Ctrl+G)します。

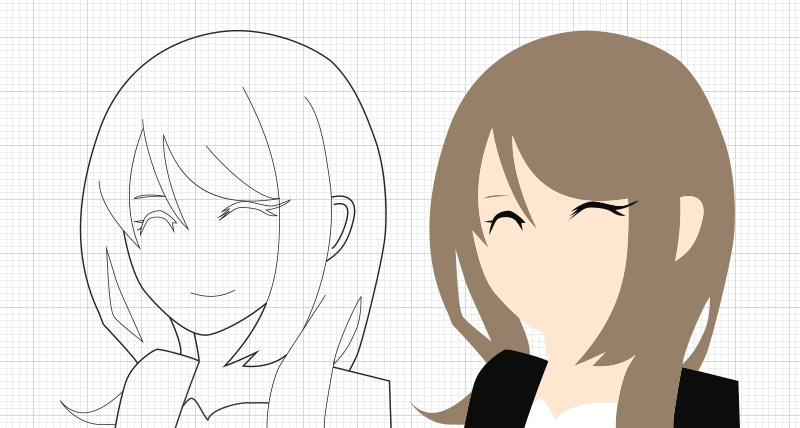
このように、線画と塗りが別々になります。
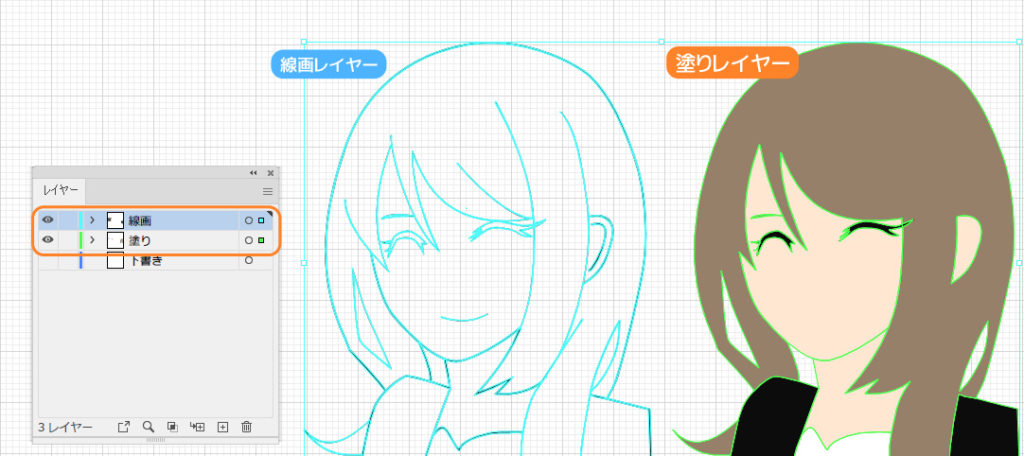
▼線画用のレイヤーに線画をペーストし、塗り用レイヤーに塗りをペーストさせレイヤーごとに分けておきます。

下書き用のレイヤーは削除しても構いません。
ペンツールで影パーツをつくる
▼線画レイヤーをロックしておき、塗りレイヤーに影のパーツを作ります。

▼影パーツの重ね順を髪より背面(shift+[)にします。

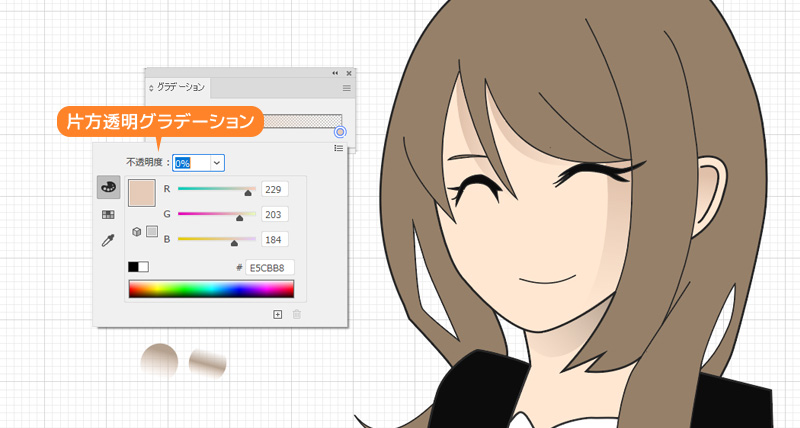
グラデーションを活用してみよう
▼グラデーションを適用してみました。パーツさえ作ってしまえば、このように表現の仕方を変更できます。グラデーションパネルで、片方の色の不透明度を0にします。

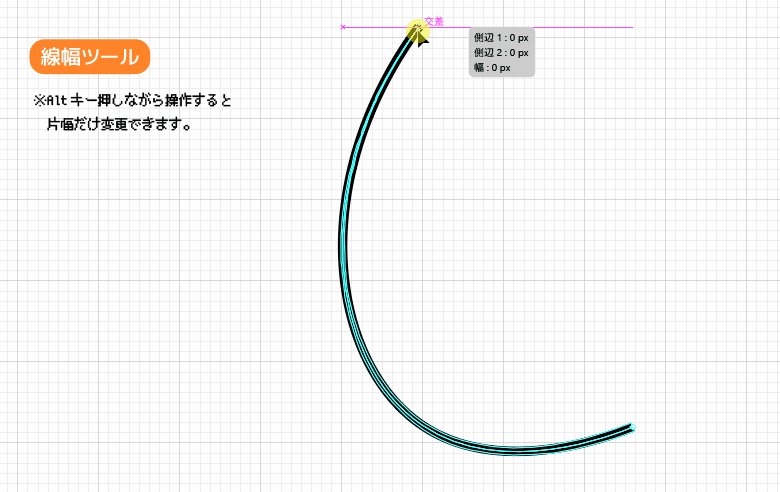
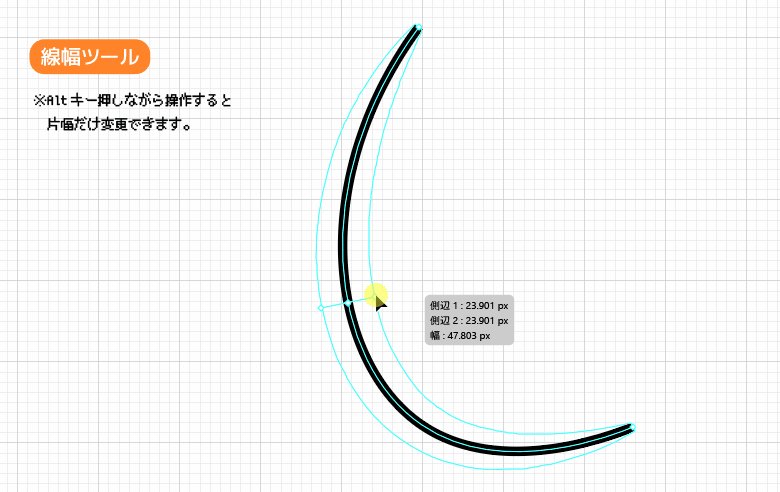
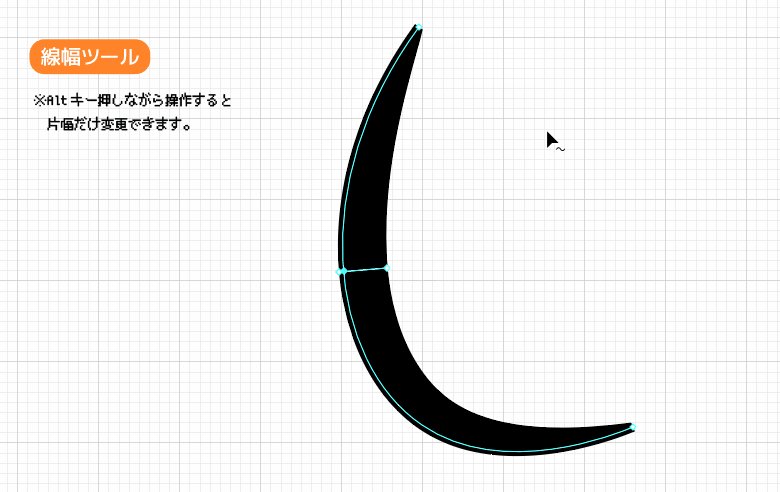
線幅に強弱をつける
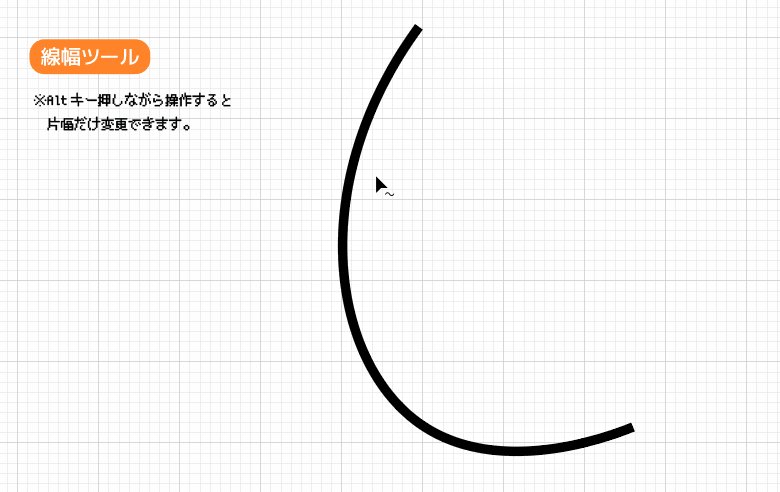
▼線の強弱をつけたいさいは、線幅ツール(Shift+W)を使って幅の調節します。
線がオブジェクト化している場合はこのツールは使えないので、ダイレクト選択ツールで線幅を変形させてください。

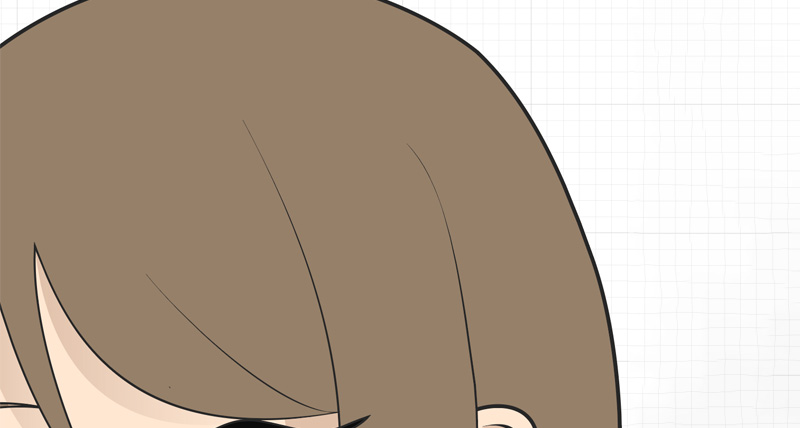
▼髪の線に強弱をつけます。

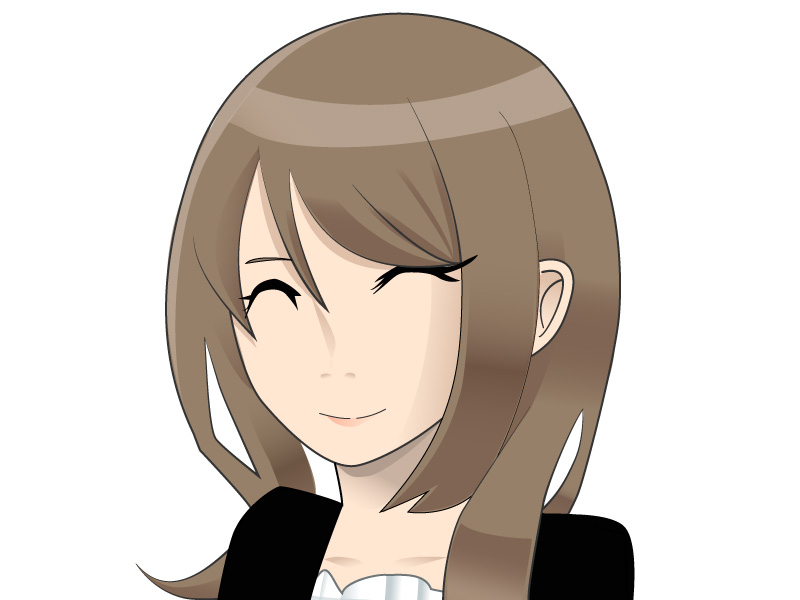
完成
illustratorなら、ペンタブなど一切使わずマウス操作だけでアニメのようなイラストができます。