イラレの図形ツールを使ってマウスのみでキャラクターを描くことができます。形さえ出来てしまえば使いまわしだって簡単です。初心者向けの基本工程を紹介します。
図形描写ツールを駆使してキャラクターを描く
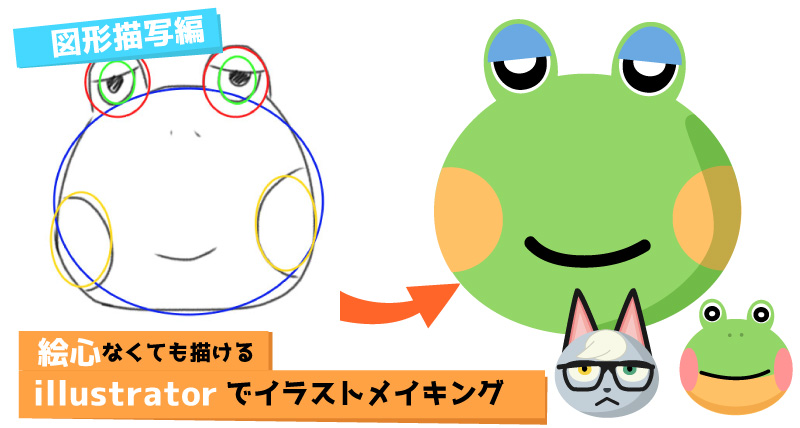
カエルの絵を描きました。慣れれば5分程度でできます。
▼円形をベースにダイレクト選択ツールやパスファインダーでパーツをつくり組み合わせただけです。


では詳しくメイキングを紹介します。
【STEP1】完成イメージをつくる

紙やペイントソフトでもいいのでフリーハンドで完成イメージをざっくり描きます。好きなキャラクターでも構いません。上手い下手関係なく描きたい絵を描いてください。
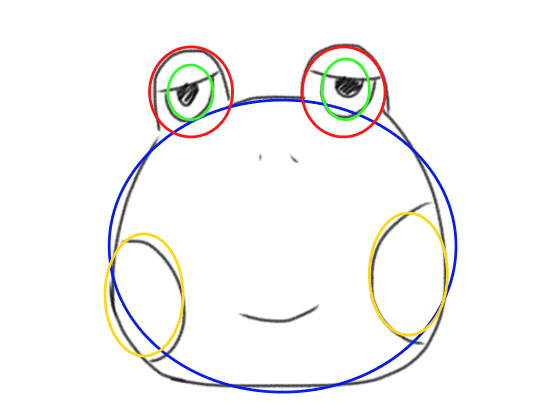
完成イメージから構図を考える

この絵をトレースするとしたら・・・丸いので円形ツールでトレースできそうですね。このように図形からトレースできそうなら配置していきます。
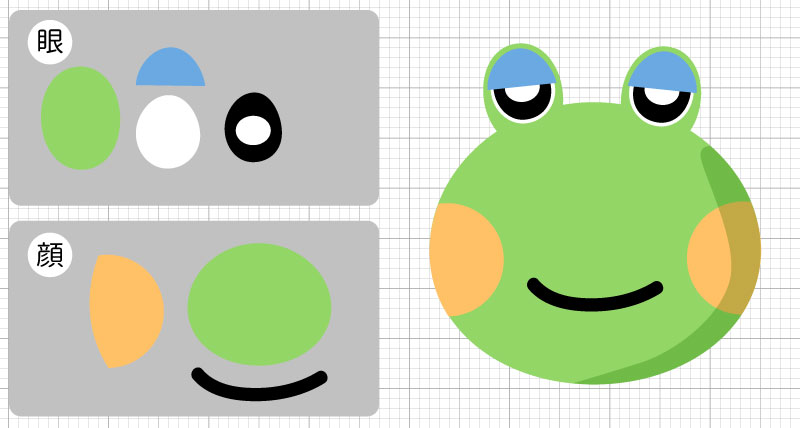
【STEP2】パーツつくり 目
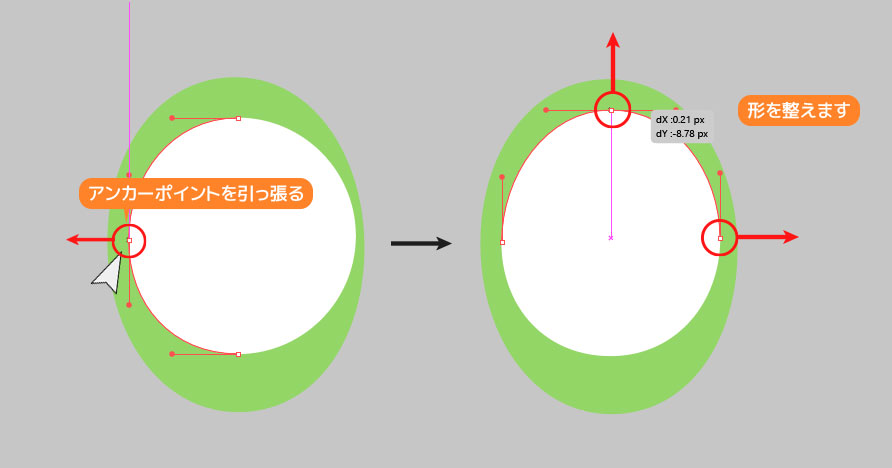
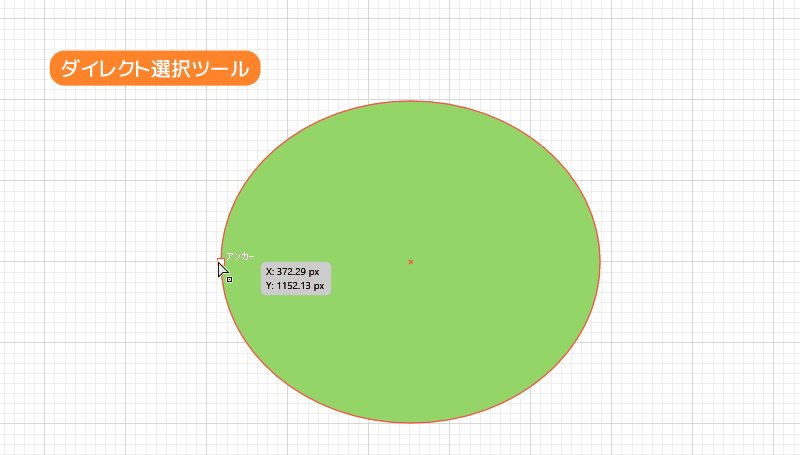
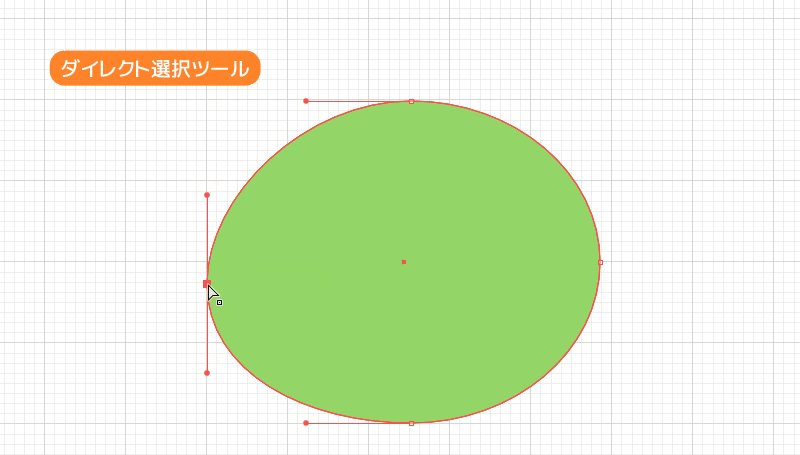
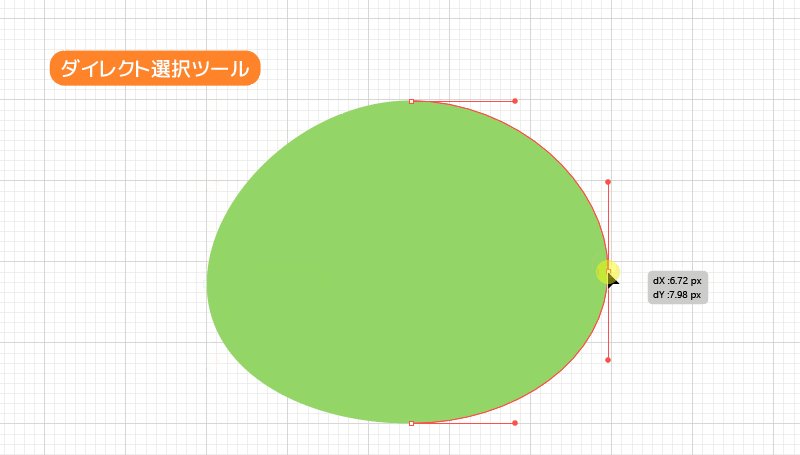
▼ダイレクト選択ツールで円の端を選択して下へ引っ張ります。オブジェクトを選択せずにアンカーポイントにカーソルを合わせ、クリックします。
アンカーポイントを引っ張る他、ハンドルを調整もできます。

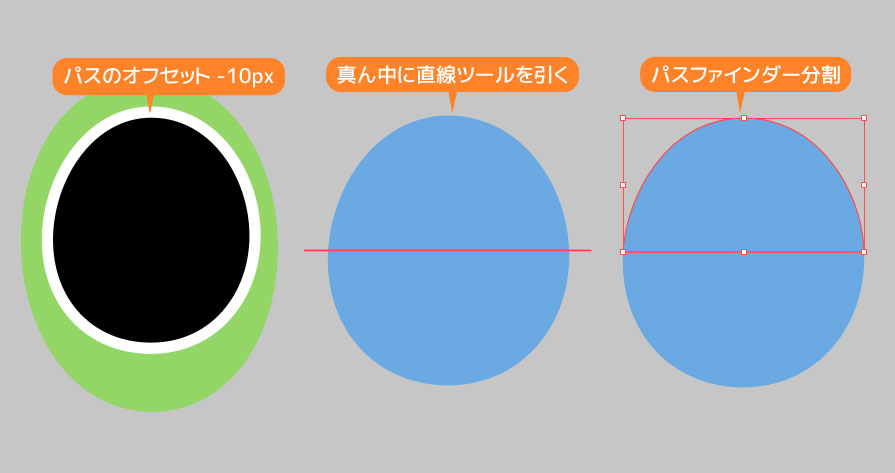
▼黒い部分はパスのオフセット(-10px)で複製して前面に配置。まぶた部分は円中央に直線を引きパスファインダー分割します。分割実行後グループを解除し、下のオブジェクトを削除します。

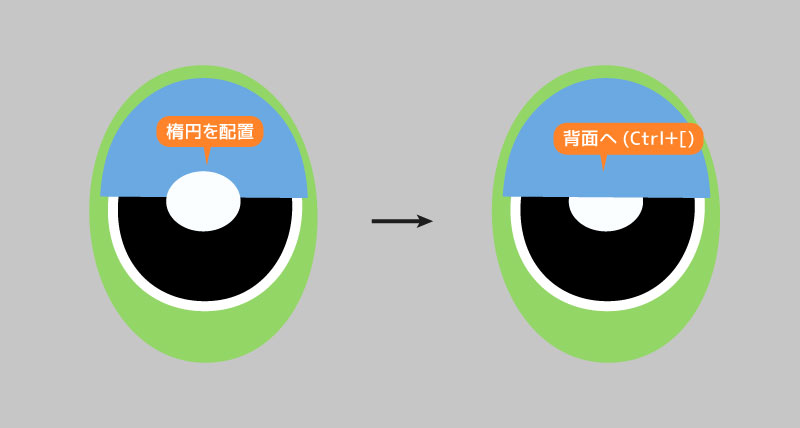
▼真ん中に小さい楕円を配置。重ね順をまぶたの下へ移動。
(ショートカット:Ctrl + [)

【STEP2-2】パーツつくり 顔
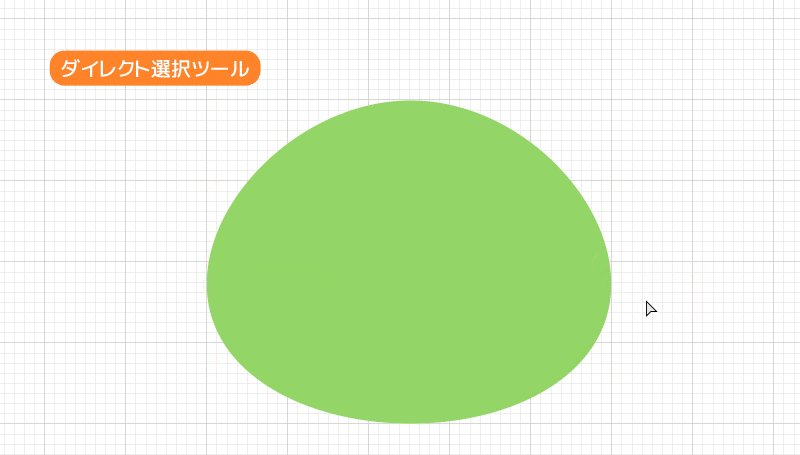
▼両サイドのアンカーポイントを下へ引っ張り餅のように変形させます。

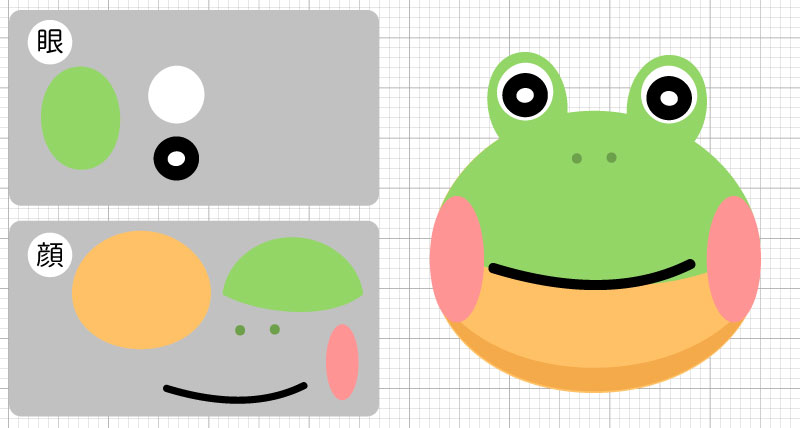
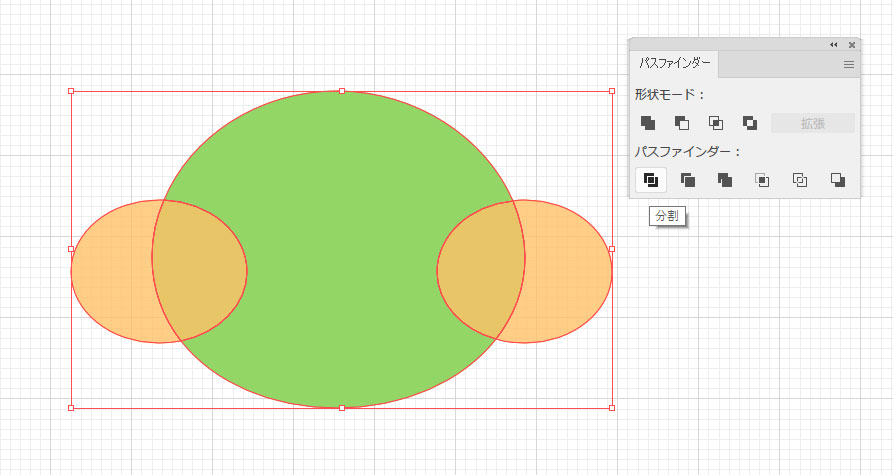
▼頬の丸い部分をつくります。目のまぶたと同じ要領で、パスファインダー分割を使います。

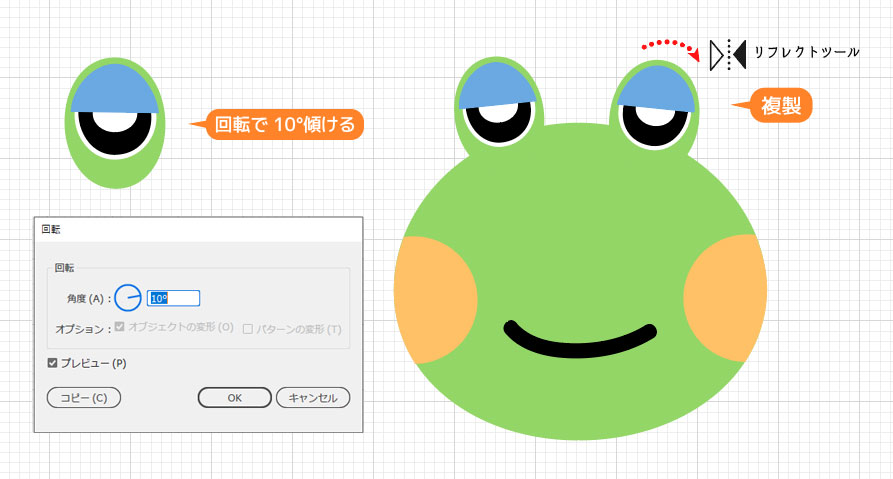
【STEP3】組み合わせる
▼目のパーツをグループ化して、回転ツールで10°傾け、配置します。
右目を複製したあと、リフレクトツールで左右対称にします。

口は鉛筆ツール(またはブラシ・塗りブラシでOK)で書き加え完成。
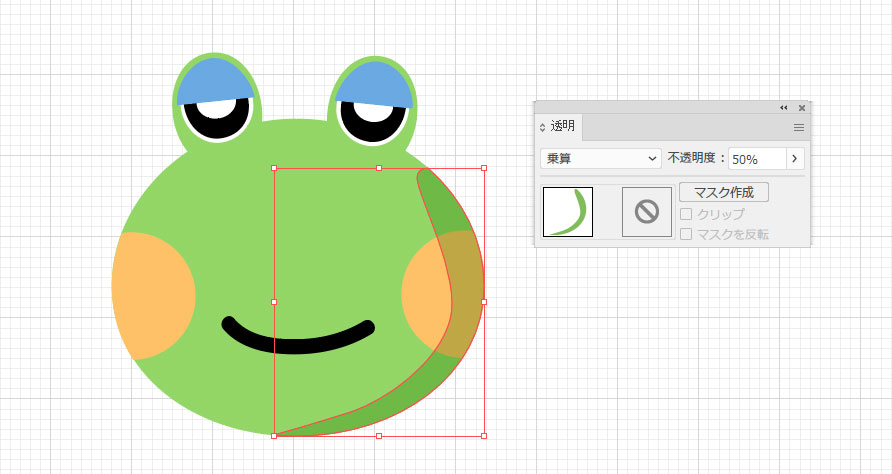
影をつくる
▼影もパスファインダー分割をつかってパーツを作ります。透明パネルを開き、描写モードを乗算に変更すると影っぽくなります。

おまけ
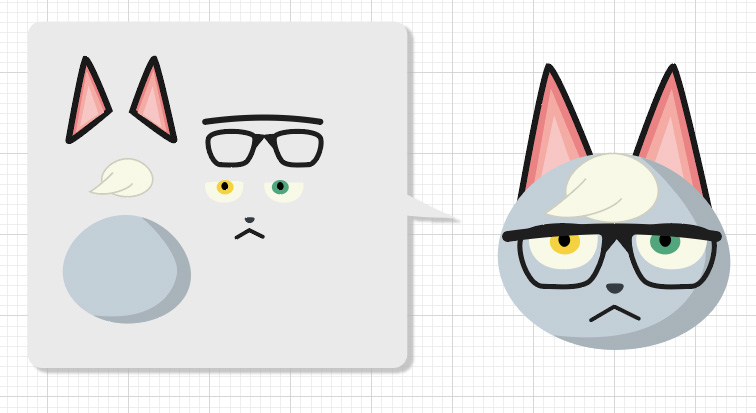
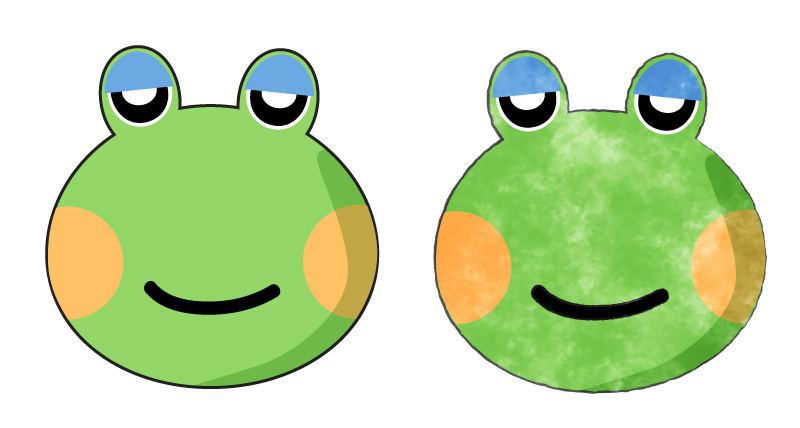
形さえ出来てしまえばアレンジがしやすいのがillustratorの利点です。

(左)顔と目のベースを合体させ、線をオンにしてよりくっきり見せる
(右)線をラフ化し、Photoshopの水彩ブラシでつくったテクスチャを重ねアナログっぽく
好きなキャラをトレースしてみよう
上達するには数をこなすのが一番の近道だと思います。
どうぶつの森のキャラなどillustratorのトレース練習にもってこいなのでオススメです。