エンベロープの「最前面のオブジェクトで作成」を使って、オブジェクトの形に合わせて文字を変形させるテクニックを紹介します。

ベースのオブジェクトを作成
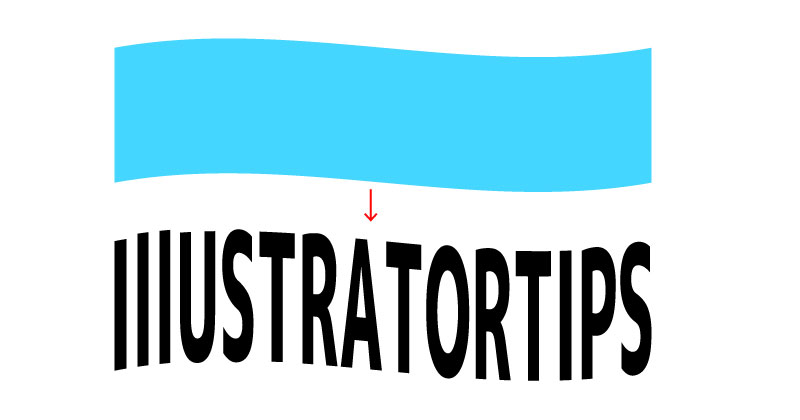
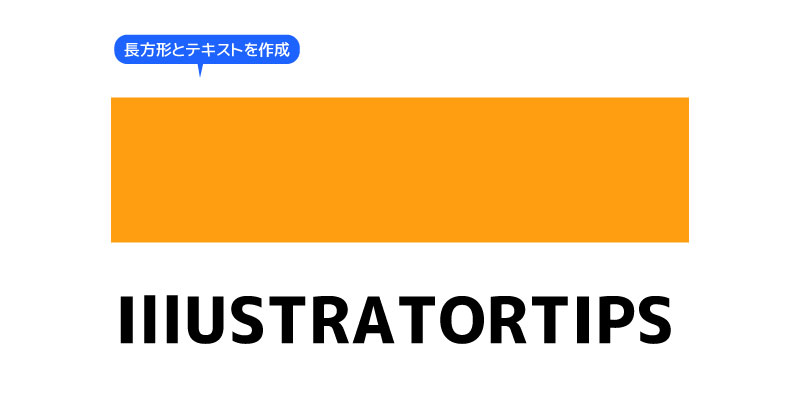
サイズは適当でいいので長方形とテキストを作成します。

ワープ変形
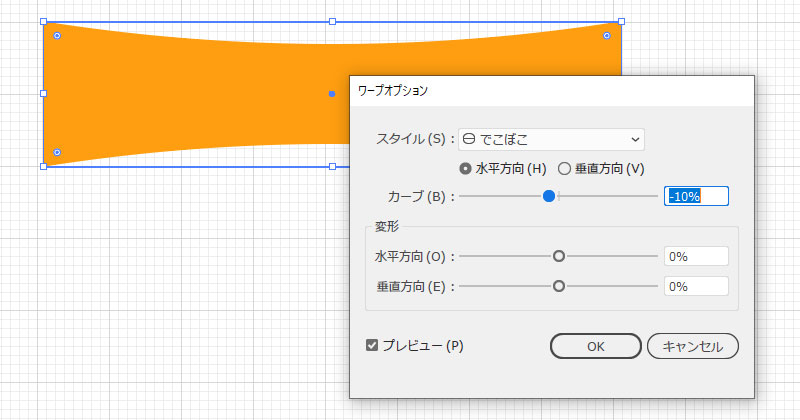
効果 > ワープ > でこぼこ カーブをマイナス10%にします。

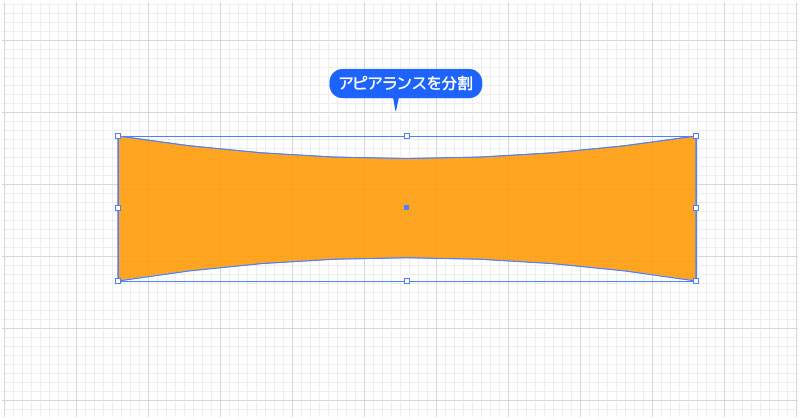
変形させた後、オブジェクト > アピアランスを分割を実行します。

最前面のオブジェクトで作成
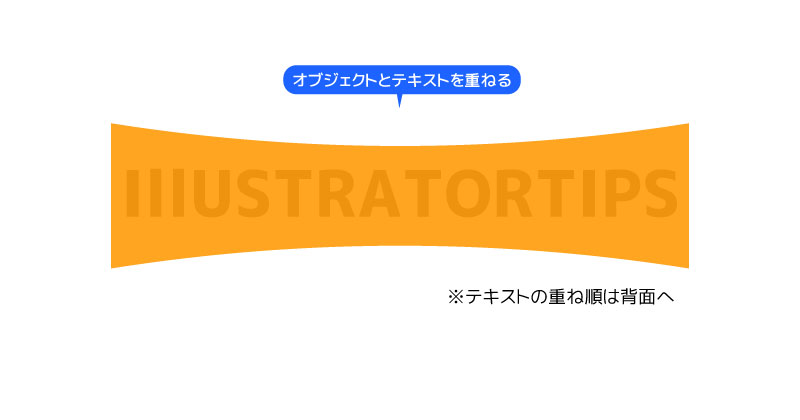
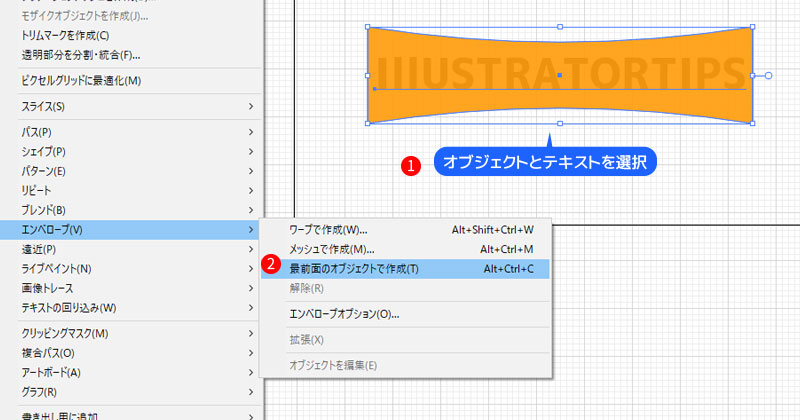
作成したオブジェクトとテキストを重ねます。テキストはオブジェクトよりも下の順にします。

オブジェクトとテキストを選択した状態で、オブジェクト > エンベロープ > 最前面のオブジェクトで作成を実行します。

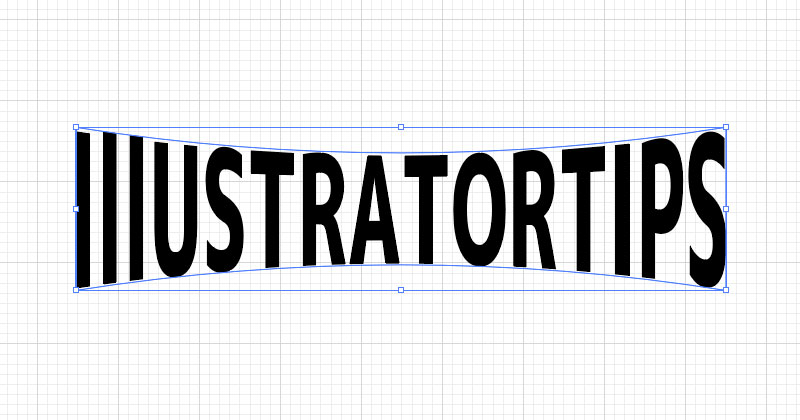
形状に合わせてテキストが変形できました。

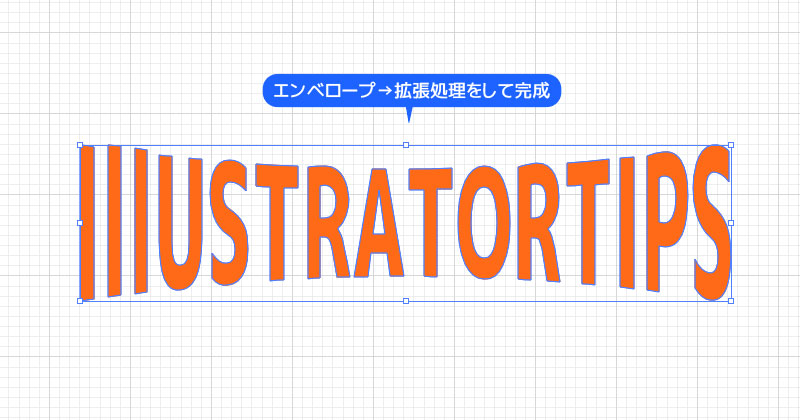
色の変更
色を変更したい時は、オブジェクト > エンベロープ > 拡張を実行します。

変形例
以下、ワープオプションを使って色んな形に変形させた例です。