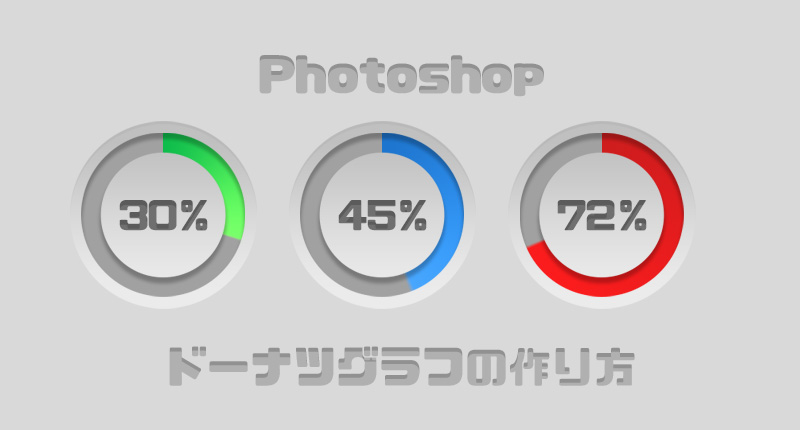
デザインの凝ったグラフはIllustratorだけでなくPhotoshopでも作成ができます。作成後も調節可能なドーナツグラフの作り方を紹介します。
元ネタ
https://www.graphicadi.com/create-an-adjustable-donut-chart-in-photoshop/
ドーナツを作成する

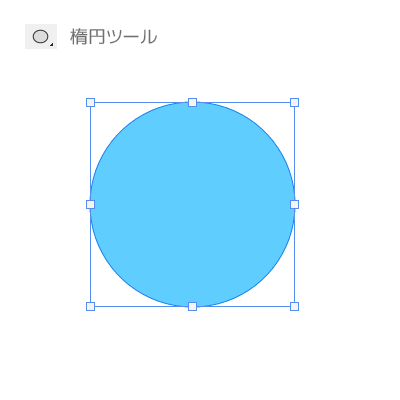
シェイプ「楕円ツール」で円を描写します。Shiftキー押しながら正円を作ります。
※色は適当で良い

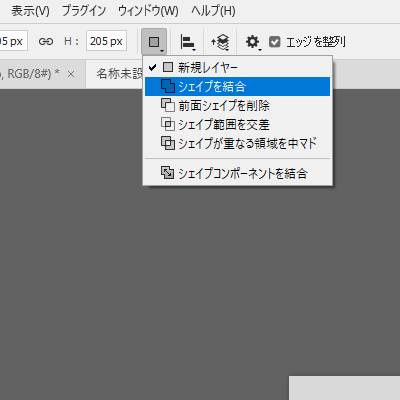
真ん中くり抜き用の円を作成する前に、シェイプオプションから「シェイプを結合」を選択しておきます。
(これでシェイプを作る度に新規レイヤーを作成しません)

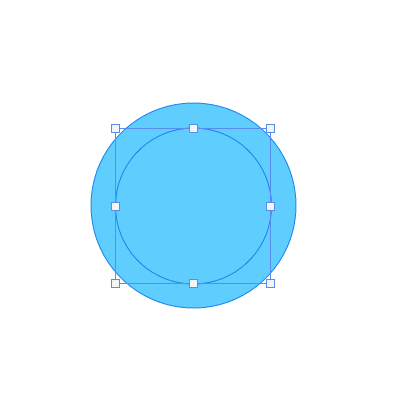
円の真ん中に一回り小さい円を作成します。![]() シェイプ図形の選択はパスコンポーネント選択ツールを使います。
シェイプ図形の選択はパスコンポーネント選択ツールを使います。

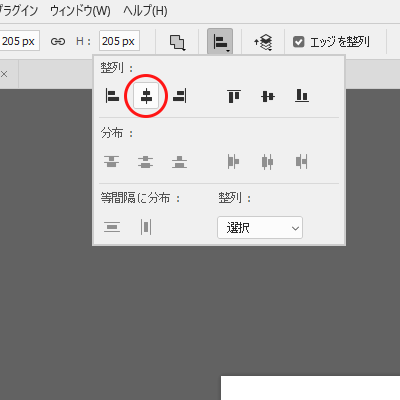
正確に真ん中に配置するには、オプションパネルから整列を実行します。

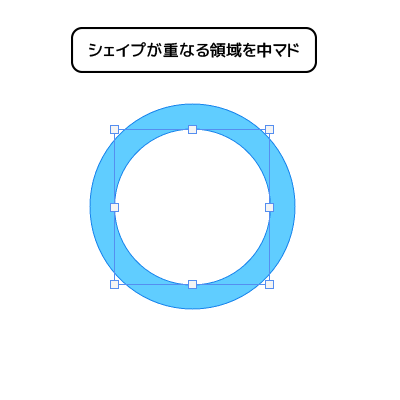
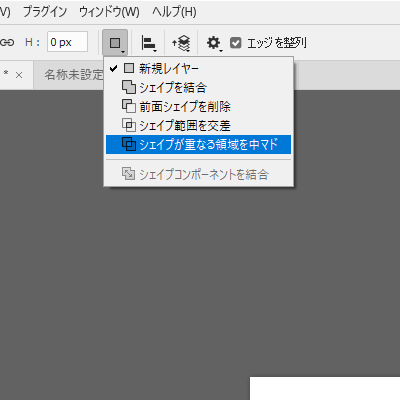
くり抜き用の円を選択した状態で、「シェイプが重なる領域を中マド」を実行します。
グラデーション(角度)に変更
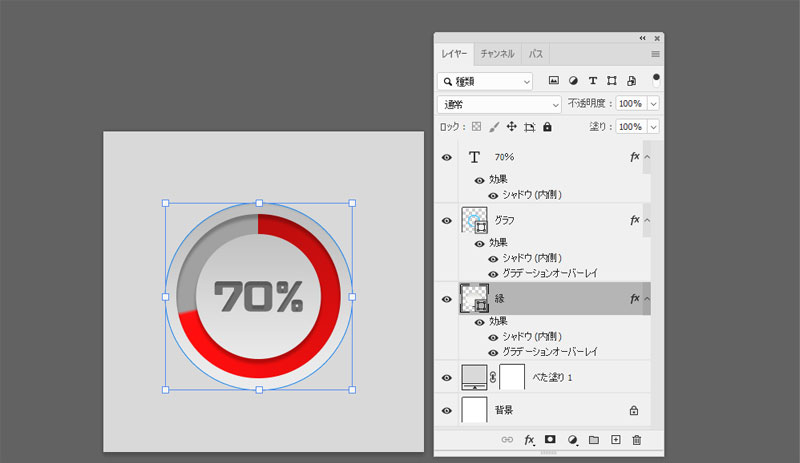
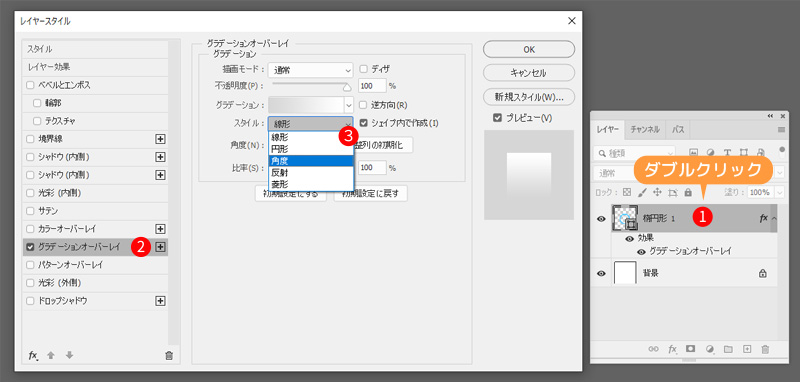
▼レイヤーをダブルクリックでレイヤースタイルを開き、グラデーションオーバーレイを選びます。グラデーションのスタイルを「角度」に変更。

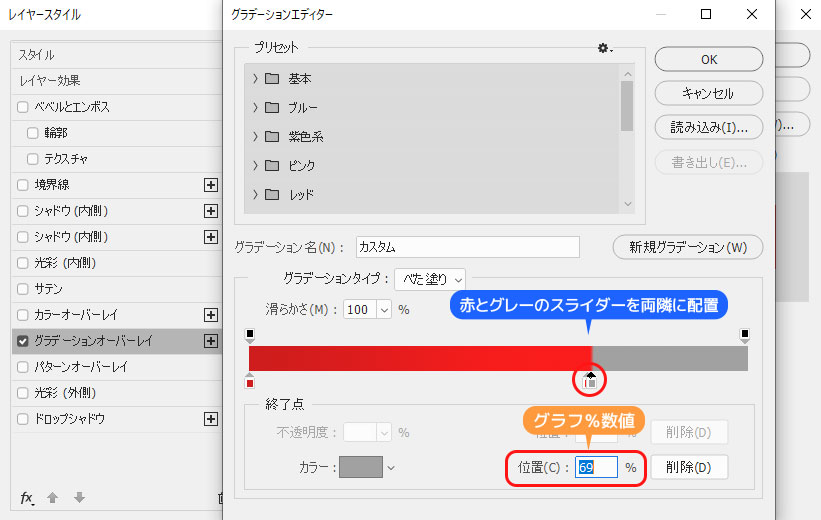
▼角度に変更後、グラデーションの色を決めます。%領域を赤色に、空白となる領域をグレーに配色します。
*70%のドーナツグラフを作成したい際は、位置(C)に数値を入力します。
*赤とグレーのスライダーを隣接するよう調整します。


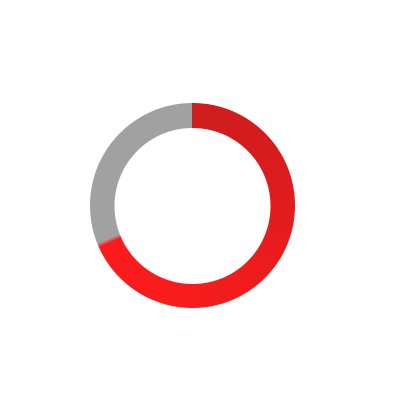
OKを押し状態を確認します。再調整したい際はレイヤーパネルからスタイルを適用したレイヤーをダブルクリックすることでできます。
仕上げ-立体的にする
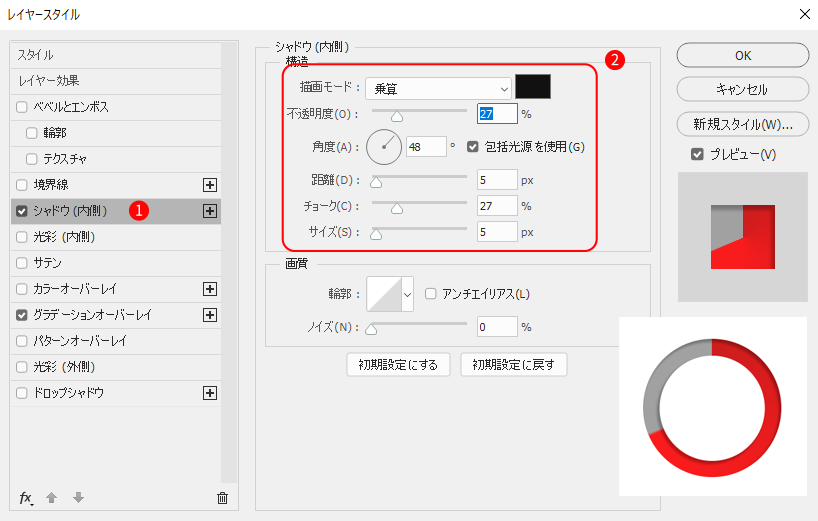
もう一度レイヤースタイルを開き、シャドウ(内側)追加します。影の角度を48度ほどに設定。

▼グラフの下に一回り大きい楕円形を配置し、ライトグレーのグラデーションを適用。メタリックなドーナツグラフが完成しました。