illustratorの文字入力はただ並列に文字入力できるだけでなく、円に沿ってアーチのように文字を入力することができます。
パス上文字入力をつかってスタンプ風アイコンをつくっていきます。
手順1 枠をつくる

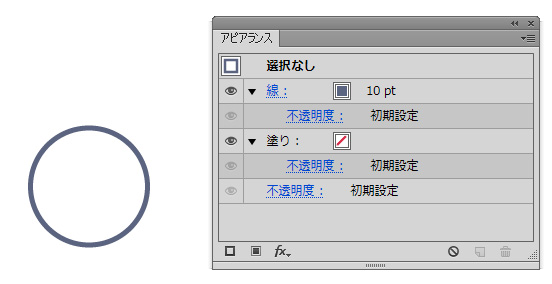
楕円ツールで円を作成します。
Shiftキーを押しながらマウスドラッグをすると正円ができます。

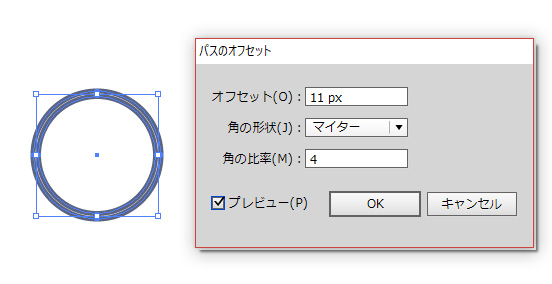
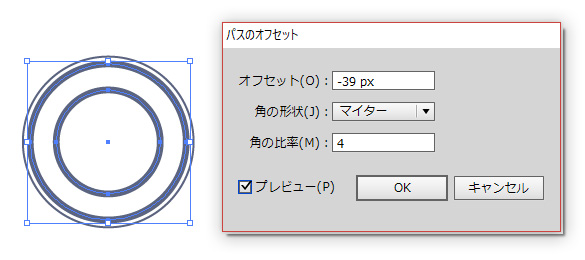
パスのオフセットで外側の円と内側の円をつくります。

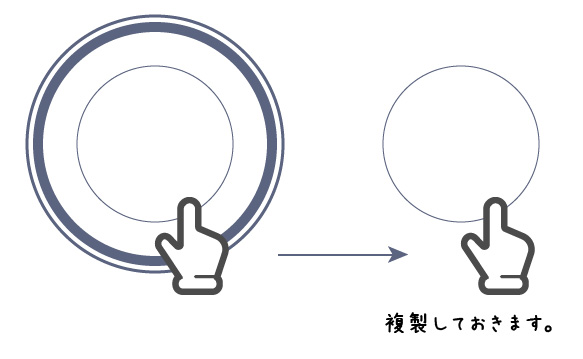
外側の円線を細くします。縁取りっぽくなりました。

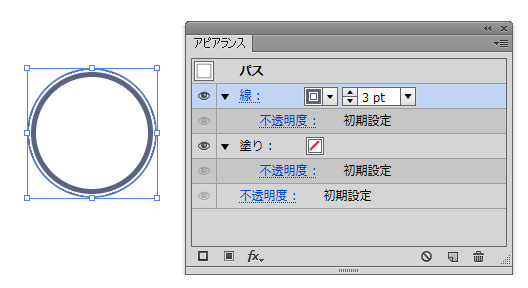
内側の円より小さい円をつくります。
数値に-(マイナス)を入力することでできます。

作成後、一旦複製しておきます。
作業の邪魔にならないところに置いてください。

オブジェクトに手を加える前にやり直しが効くよう複製しておく癖をつけておきましょう。
手順2 円に沿って文字を入力する

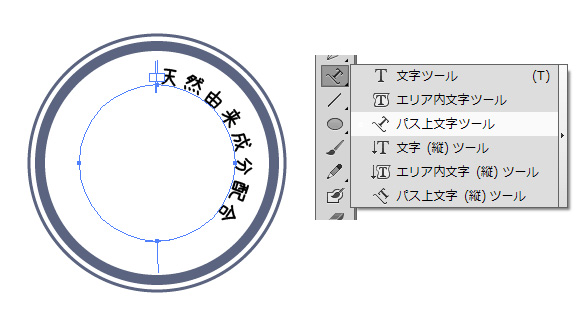
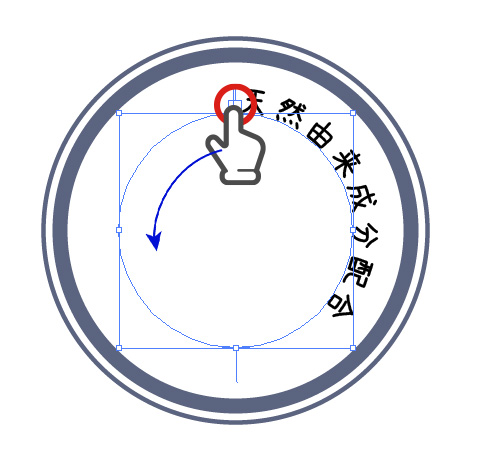
[パス上文字ツール]を使って円に沿って文字を入力していきます。
このツールを使うと線は無効になります。

でっぱり棒をつかみ文字が中央位置になるようマウスドラッグします。

配置できました。

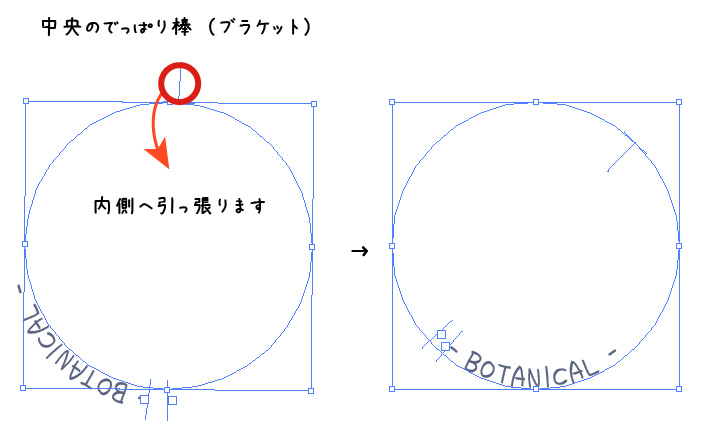
下にも文字を配置したいので、文字入力する前に複製した円を利用します。
中央のでっぱり棒(ブラケット)を内側へ引っ張ると円の内側に文字が移動します。
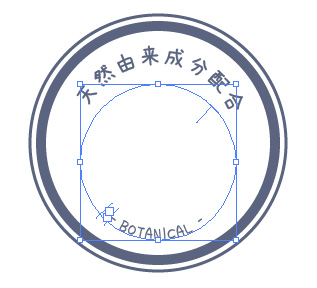
ブラケットで中央に寄せ、配置します。

手順3 シンボルをつくる

中央が寂しいので真ん中に置くイラスト(葉っぱ)をつくります。
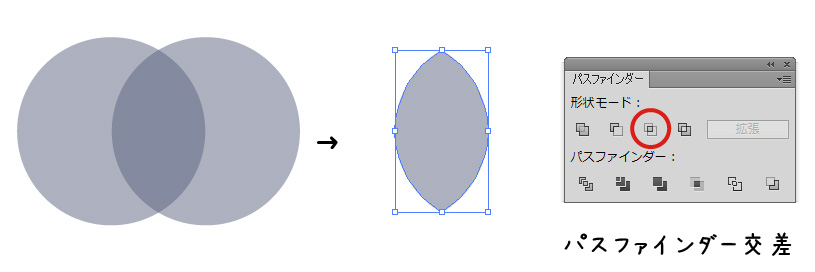
同じ大きさの正円を二つ重ね、パスファインダー交差をします。

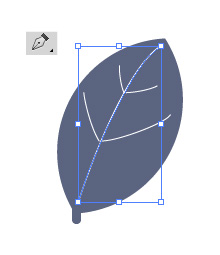
小さい楕円で葉っぱの枝?をつくります。

ペンツールで脈を適当に描きます。

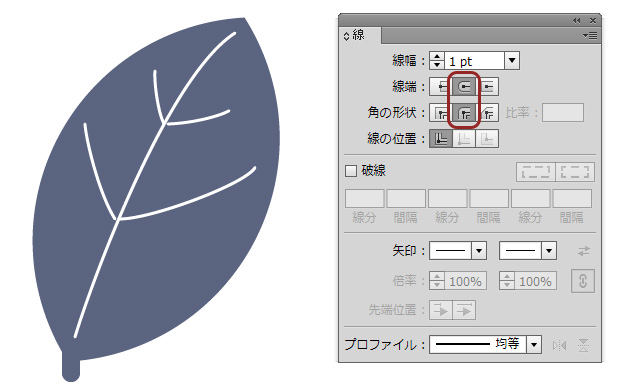
線に丸みをつけ完成です。

透明度を50%に下げ円の中心に配置します。
スタンプ風アイコンの完成です。
応用編 グランジ(かすれ)加工でよりスタンプっぽく

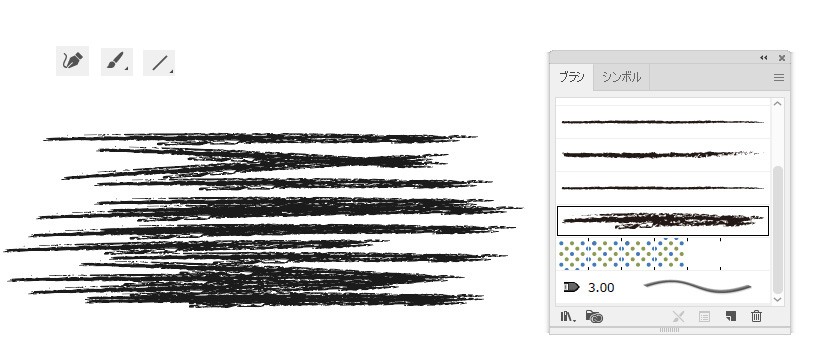
線ツールまたブラシで線を無造作に描きます。
アートブラシを適用させます。(F5キーで表示)

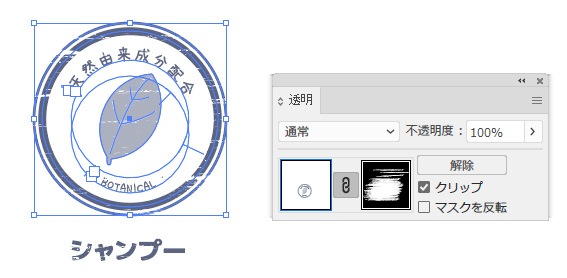
透明パネルからマスクを作成します。
無造作に書いたアートブラシの線をマスクモードの方に貼り付けます。
かすれ具合はお好みで調整してください。

完成です。
実写と相性がいいアイコンですね。