写真を網点加工したい時、(カラー)ハーフトーンを使います。特に難しい操作をすることもなくワンクリックで加工できます。
使用バージョン:Photoshop CC2022
フィルターギャラリー「ハーフトーン」

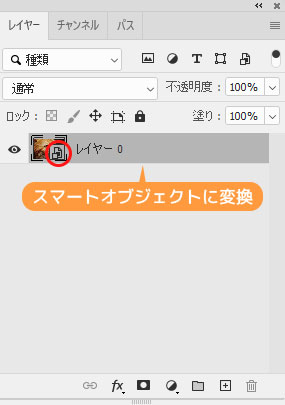
フィルターをかける前に、元画像をスマートオブジェクトに変換しておきます。
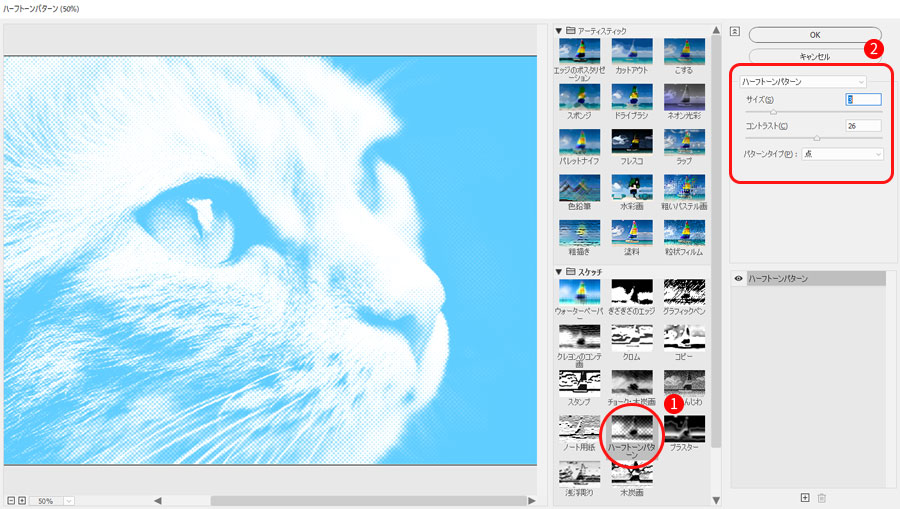
フィルター > フィルターギャラリー > ハーフトーンパターンを選択。
網点大きくしたい時は「サイズ」右へ、細かい網点は左へ調整します。
コントラストを強く調整するとシャープな仕上がりになります。

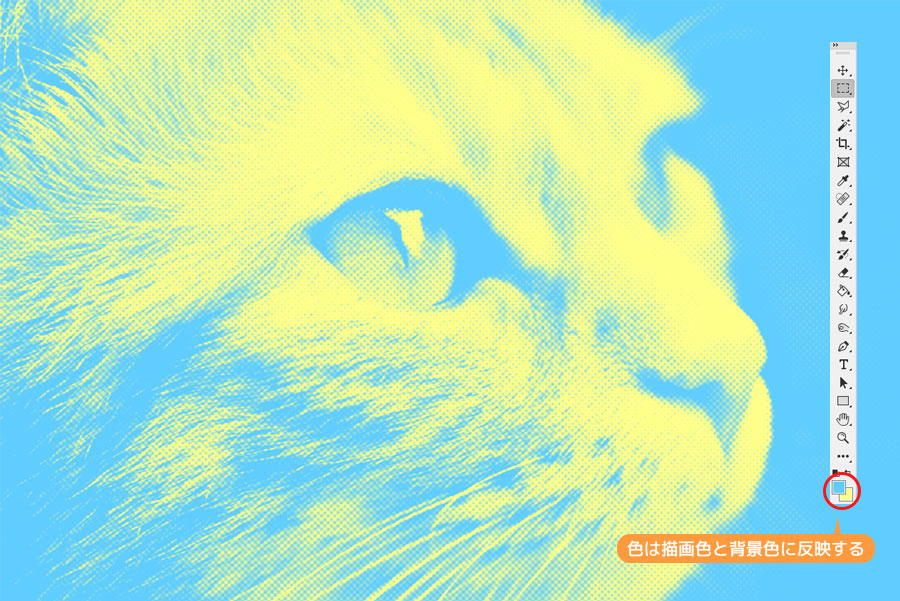
色はフィルターを実行する前に、あらかじめ描画・背景色に色を決めておくとツートンカラーにできます。

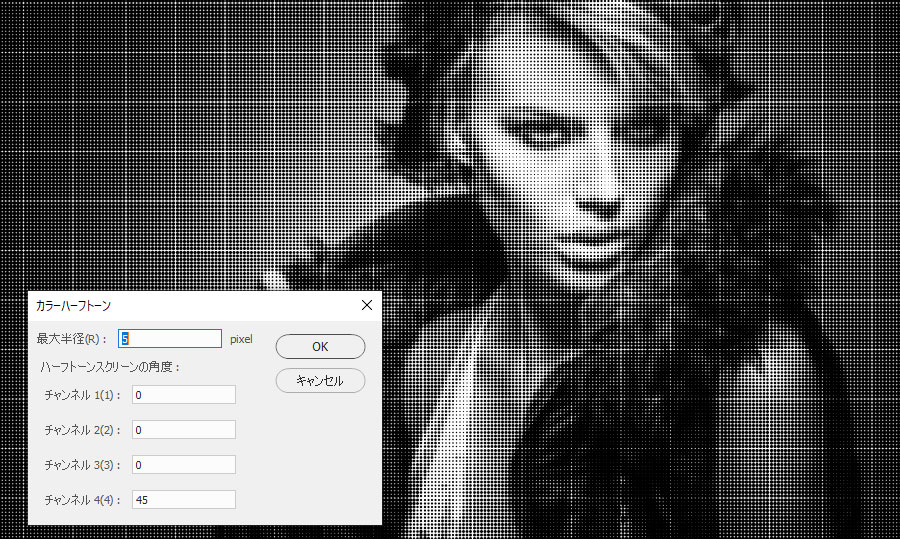
カラーハーフトーン
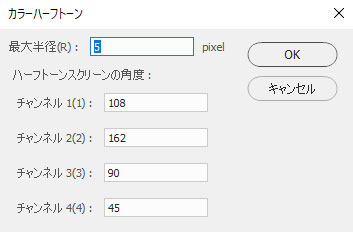
フィルター > ピクセレート > カラーハーフトーンをクリック一つで、紙に印刷したような表現が可能になります。

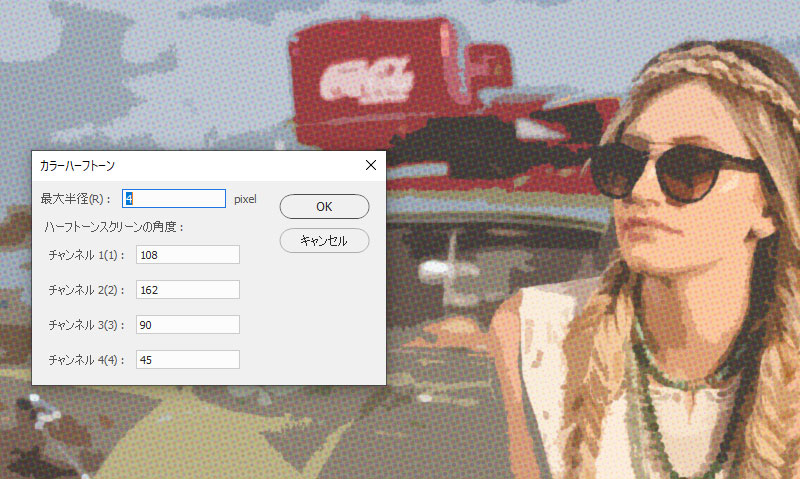
最大半径 網点の大きさ
ハーフトーンスクリーンの角度:任意の数値を入力できる。角度と変更することで干渉縞(かんしょうじま)を作ることができる。
チャンネル1(1) :シアン・レッド
チャンネル2(2) :マゼンダ・グリーン
チャンネル3(3) :イエロー・ブルー
チャンネル4(4) :ブラック
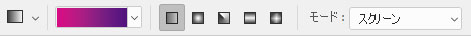
グラデーションを適用する方法
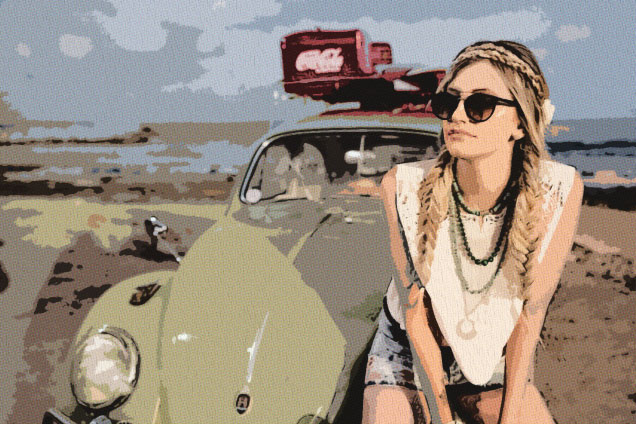
応用:アメコミ風にする
カラーハーフトーンを適用するとアナログ画っぽく表現ができるので、フィルターギャラリーと相性が良かったりもします。実写の写真をアメコミ風にアレンジしてみました。
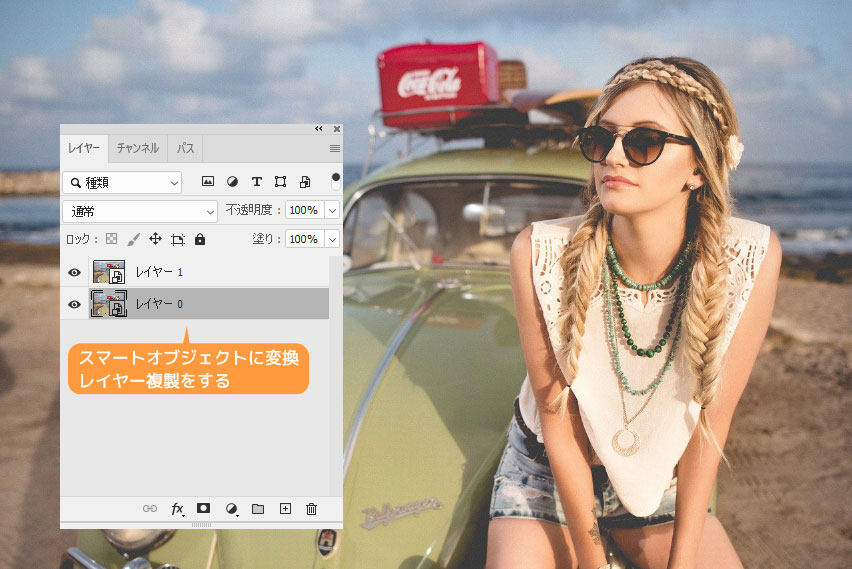
▼スマートオブジェクトに変換した後、元画像のレイヤーを複製します。複製したレイヤー1は一端非表示にしておきます。

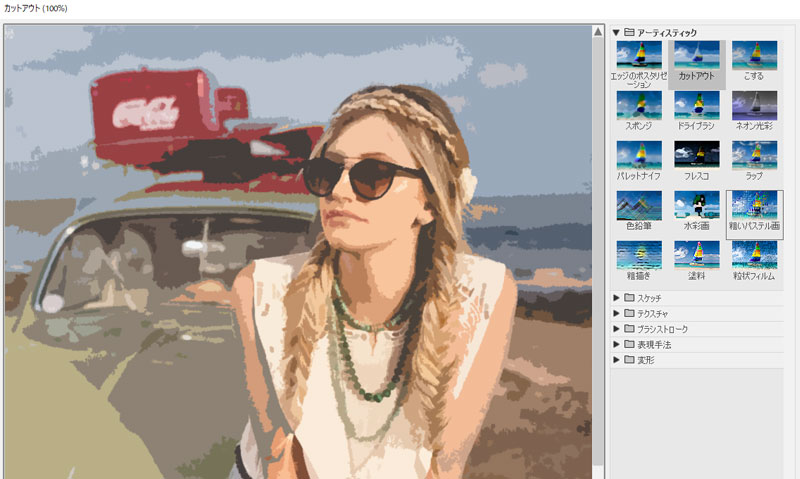
▼レイヤー0の方にフィルターギャラリー > アーティスティック > カットアウト

▼カラーハーフトーンを適用します。(チャンネルは初期値のままでOK)

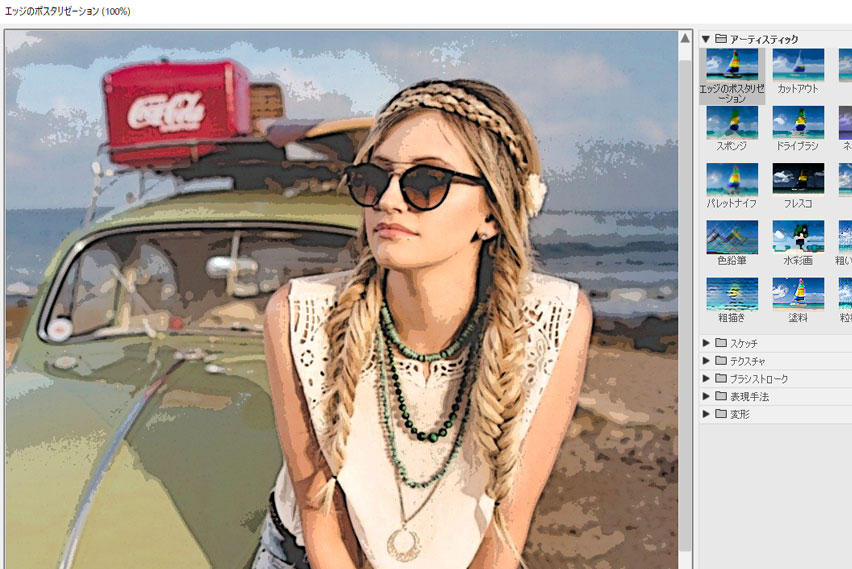
▼非表示にしていたレイヤー1の表示させ、そのレイヤーにフィルターギャラリー「エッジのポスタリゼーション」を追加します。

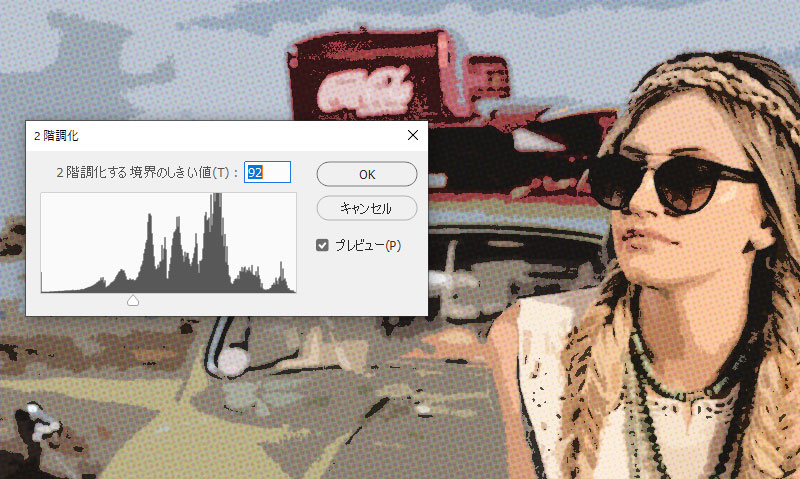
▼調整レイヤー ![]() 2階調化を選択、影を強調させます。
2階調化を選択、影を強調させます。

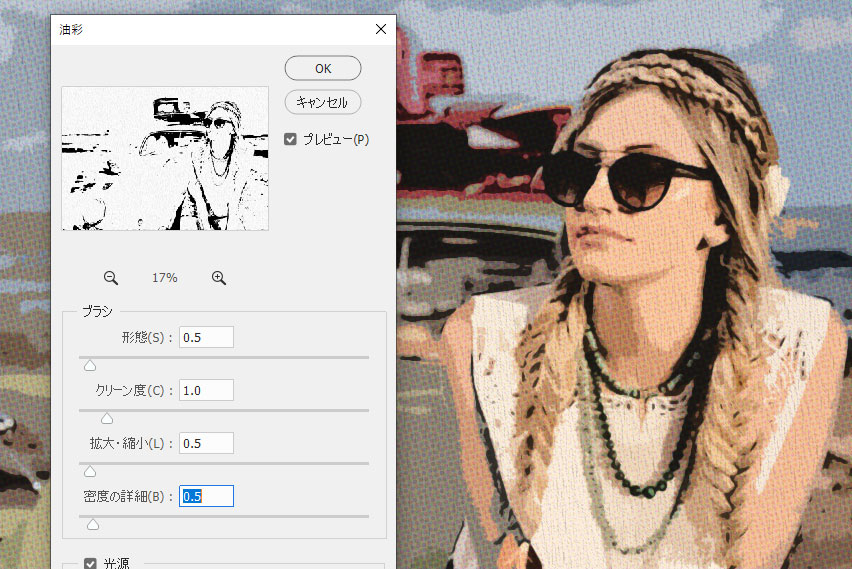
▼ジャギジャギが気になる場合は、仕上げにフィルター > 表現手法 > 油彩で滑らかにします。