
バナー制作において汎用性の高さを誇るストライプ柄テクスチャ
是非スウォッチパネルに登録しておきたい
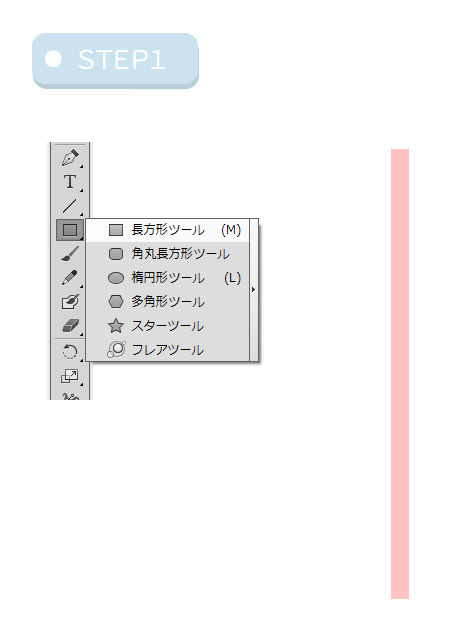
まずはテクスチャの元をつくる

長さは適当でいいので長方形ツールで、長細いオブジェクトをつくります。

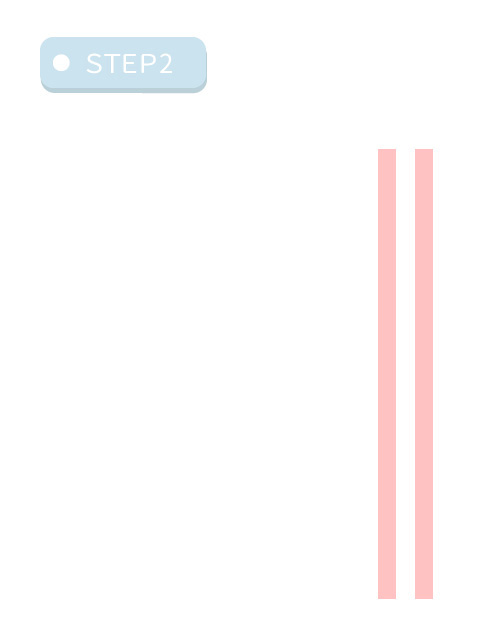
コピーして2本並べます。

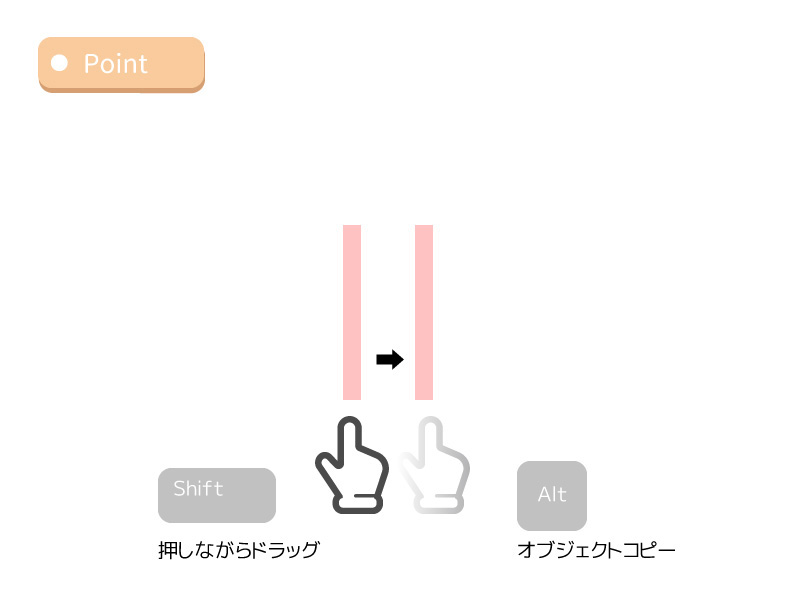
コピーしたいオブジェクトを選択し[Shift]キーを押しながら横へオブジェクトを
移動させ[Alt]キーを押すと水平にズレなくコピーができます。

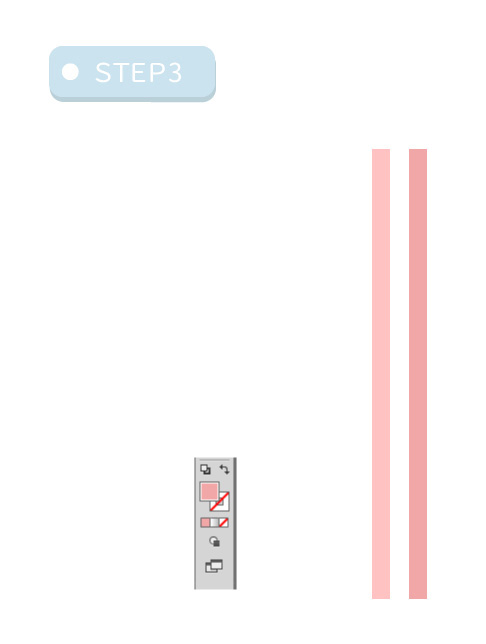
片方の色を変更します。
スウォッチパネルへ登録する

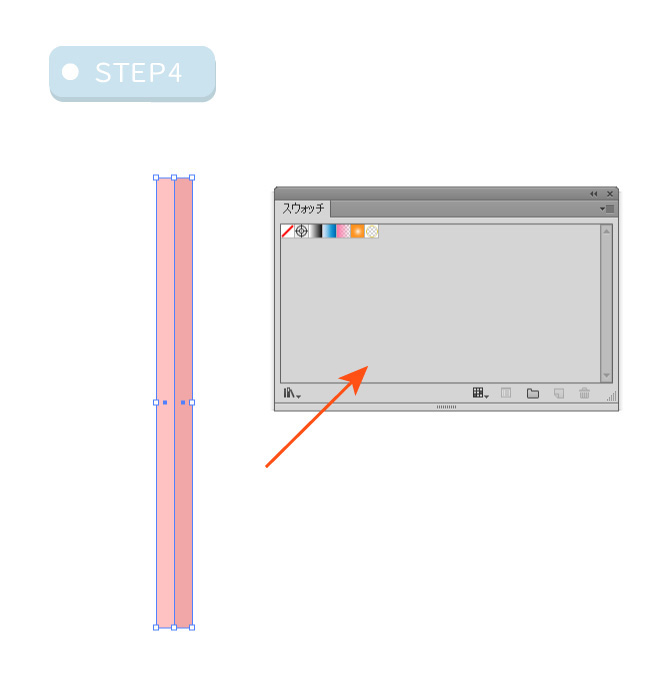
並べた棒は密着させます。
2本のオブジェクトをくっつけ、スウォッチパネルへドラッグします。

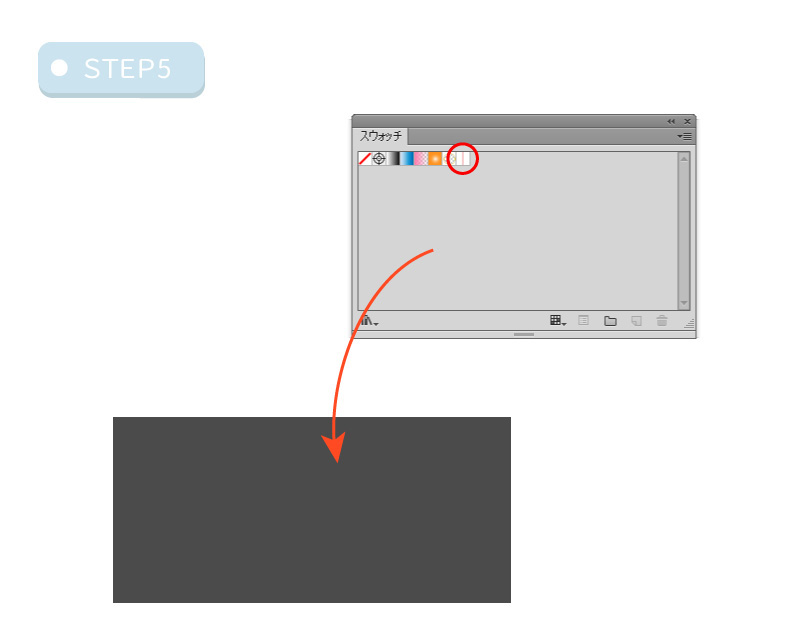
スウォッチパネルから先ほど登録したオブジェクトをひっぱりだすように
ストライプ柄にしたいオブジェクトへドラッグします。

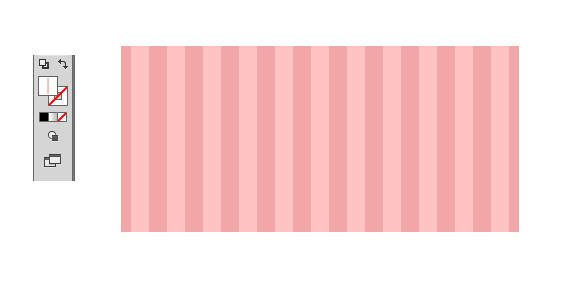
ストライプ柄になりました。
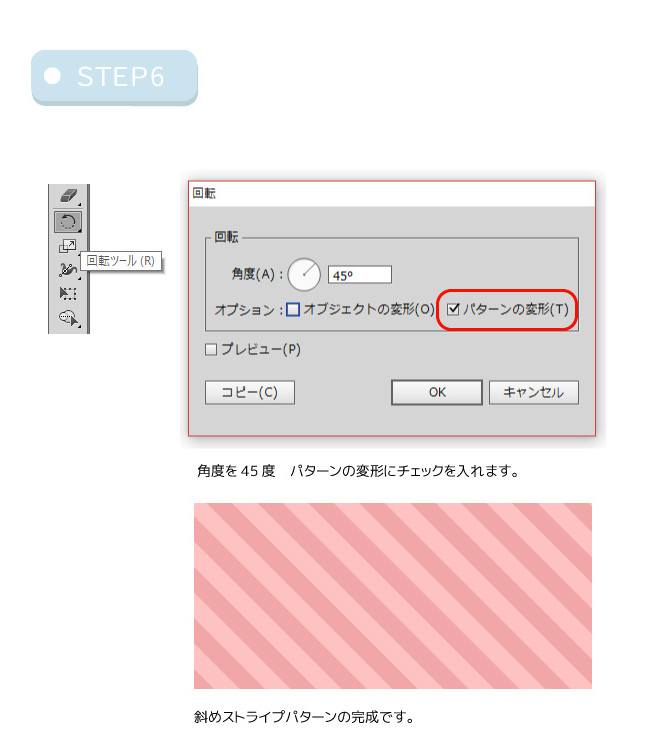
回転ツールで斜めストライプにしてみる
縦のままでもいいですが、せっかくなので斜めにしてみましょう。
回転ツールのアイコンをダブルクリックしオプションを開き図のように設定します。

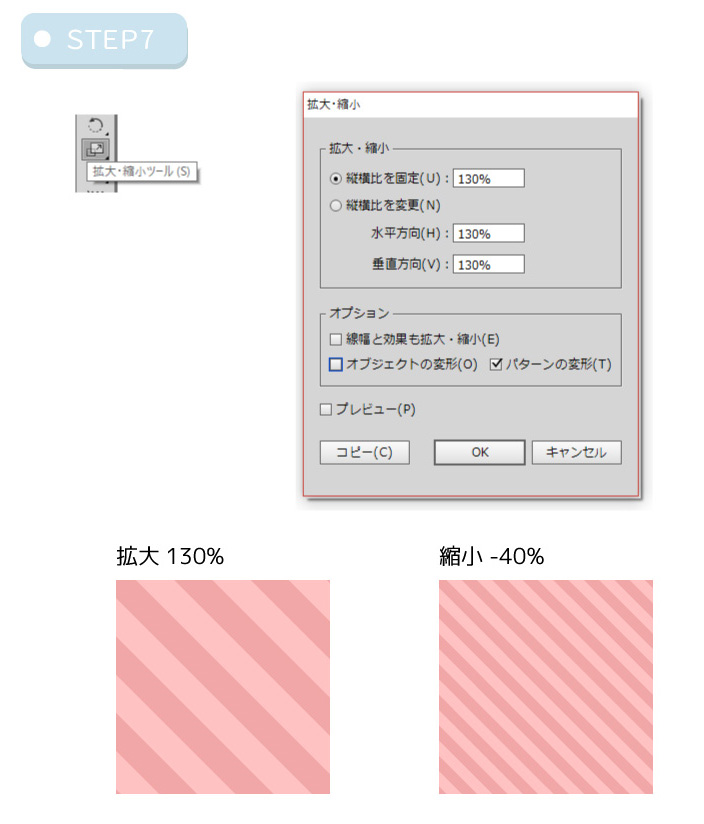
拡大・縮小ツールで大きさを調整する
拡大・縮小ツールでストライプの大きさを変更できます。

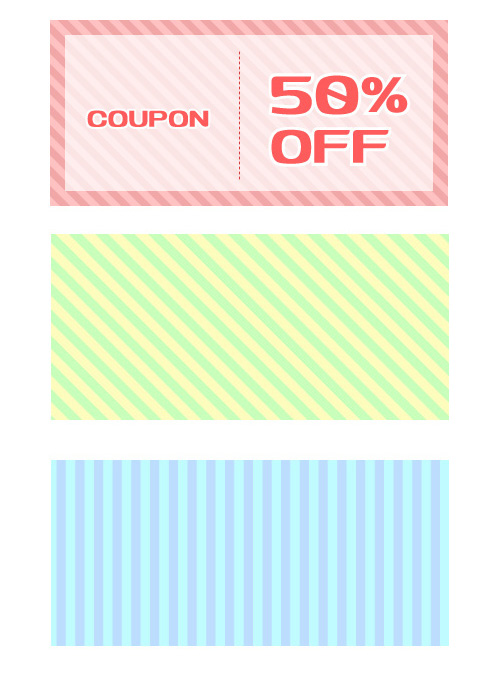
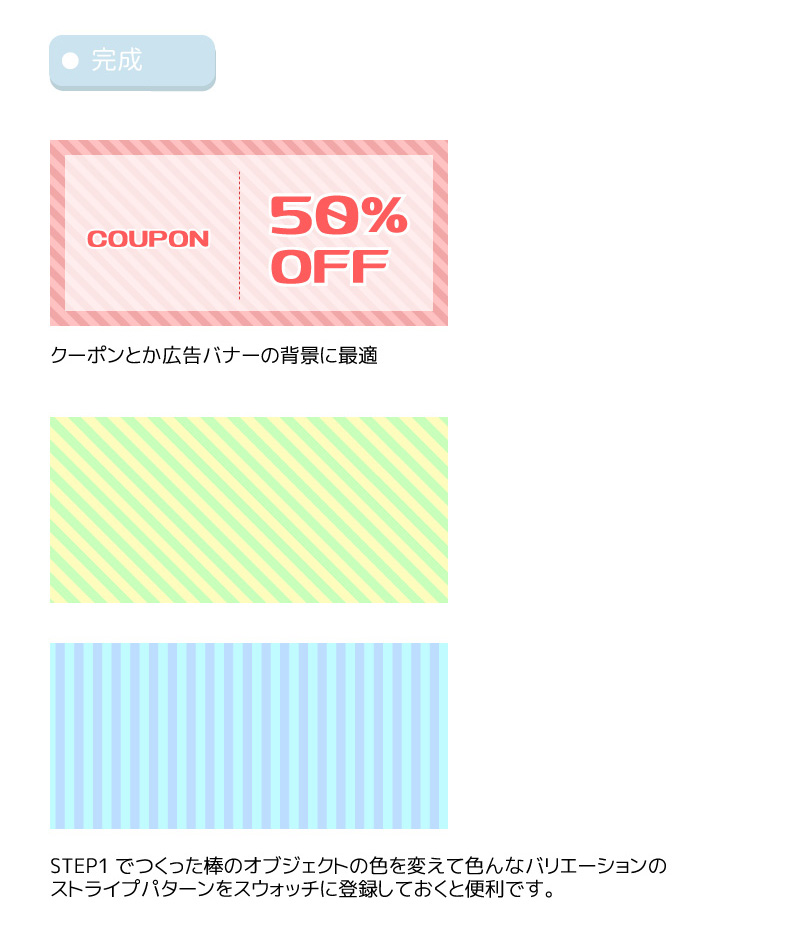
完成

STEP1でつくった棒のオブジェクトの色を変えて色んなバリエーションの
ストライプパターンをスウォッチに登録しておくと便利です。