汎用性レベル:高
文字やバナーの装飾などによく使われますね。
Contents
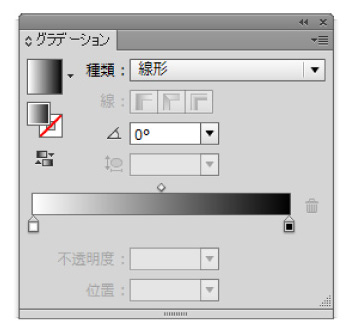
STEP1 グラデーションパネルをひらく

グラデーションパネルを用意します。
[ウィンドウ]→[グラデーション]で表示できます。

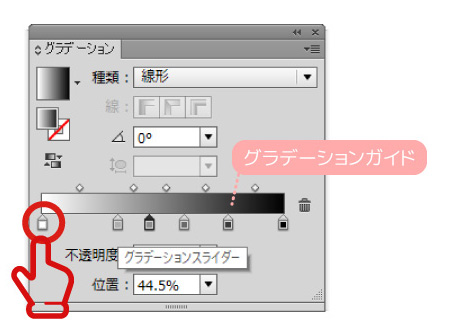
グラデーションガイドの下をクリックするとグラデーションスライダー(四角の)を追加できます。
スライダー消したい時はスライダーを下の方向へ引っ張ると消えます。
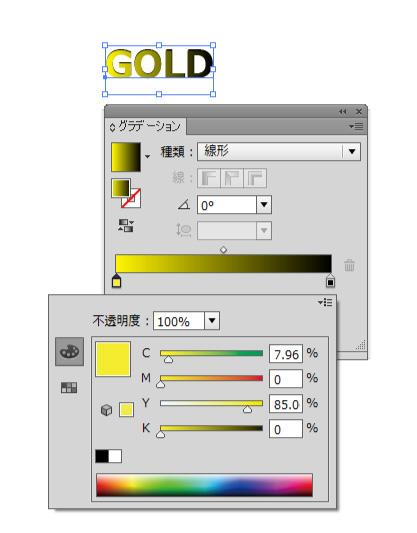
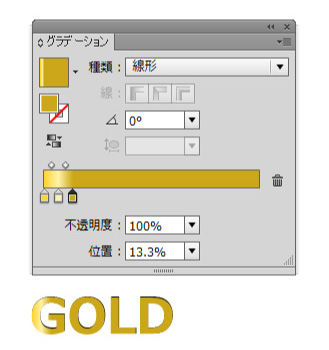
STEP2 カラーを選ぶ

グラデーションスライダーをダブルクリックするとカラーパレットが開きます。

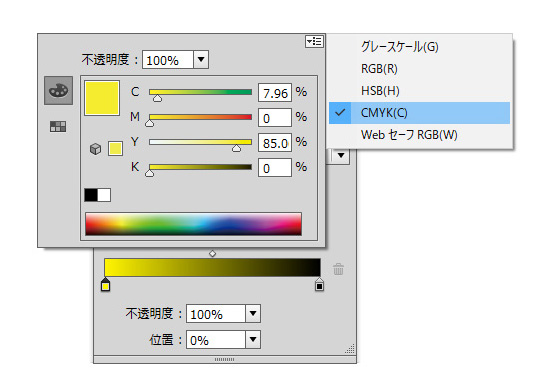
右上にあるリストアイコンをクリックすると、カラーモードが選べます。
RGBモードかCMYKモードどちらかで色を調整します。
今回は分かりやすくRGBモードで作っていきます。


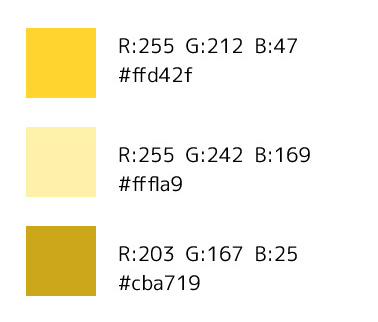
明るい黄色 とても明るい黄色 暗い色を用意します。
スライダーに色をつける前に
グラデーションを反映させたいオブジェクト(またはテキスト)を選択したまま作業してください。
オブジェクトに色を反映させながら作業ができます。
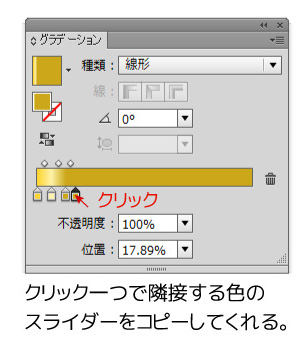
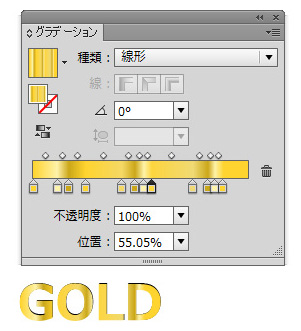
STEP3 グラデーションスライダーを操作する


スライダーは隣接するスライダーの色をコピーして追加するのでそれを利用し
暗めの黄色を2つ作ります。

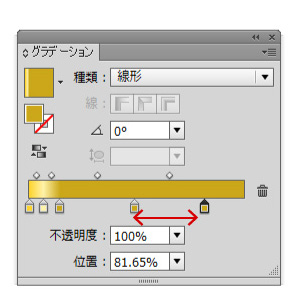
図のようにスライダーを増やし配置していきます。
暗い黄色に一番明るい黄色を配置することでメリハリがつきます。
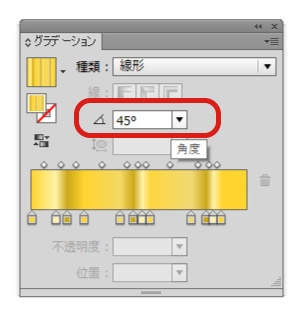
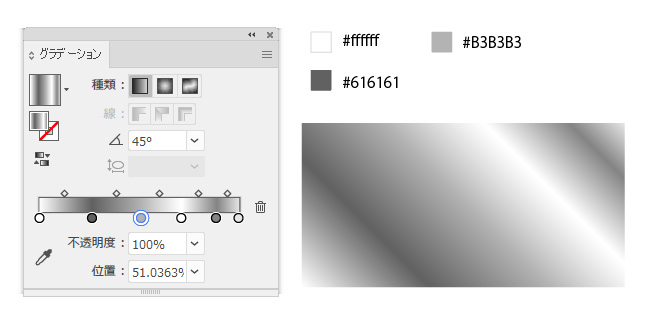
STEP4 グラデーションの角度を変える

赤枠のパラメーターはグラデーションの角度変更できます。
45度に設定して完成です。

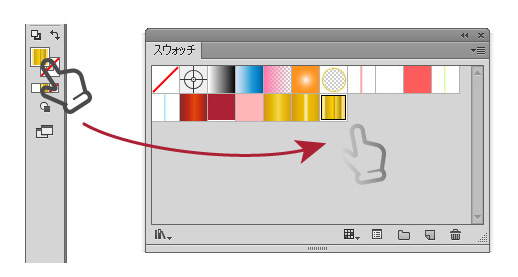
スウォッチパネルに登録

作ったグラデーションはスウォッチパネルに登録しておきましょう。
またゴールド素材を作るとき、1から作り直す必要がなくなります。

シルバーグラデーションもつくってみよう

グレースケールで構成するとメタルっぽい質感になります。
 |
Adobe Illustrator CC|12か月版|Windows/Mac対応|オンラインコード版 新品価格 |
リンク



