フォトレタッチで有名なフォトショップですが実は動画編集もこなせます。
動画ファイルを読み込む
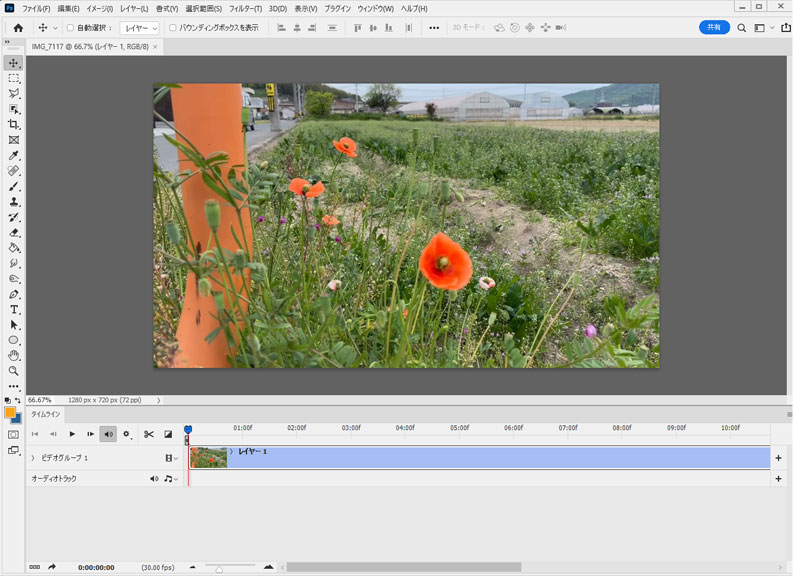
ファイル> 開く で動画ファイルを読み込みます。画面下にタイムラインのウィンドが開きます。
基本操作-動画の分割
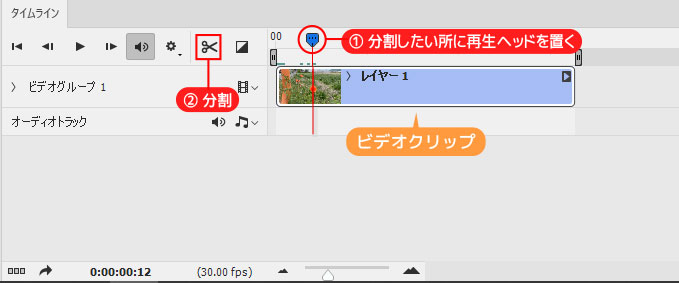
1.ビデオクリップの上にある青いアイコン(再生ヘッド)を分割した部分の最初の位置にスライド移動します。
2.ハサミのアイコンをクリック

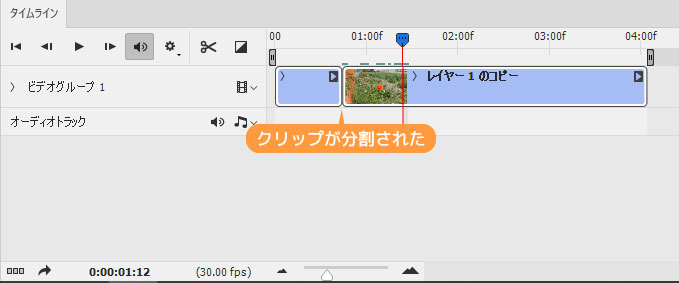
▼クリップが分割されました。

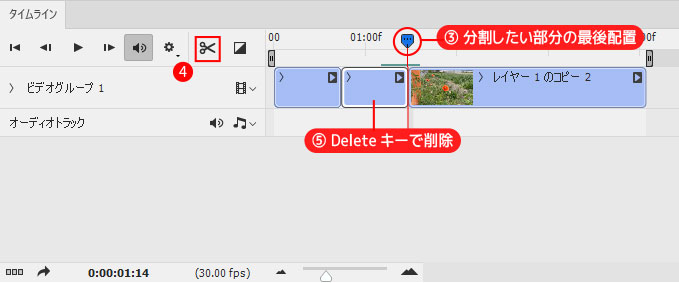
▼分割したい部分の最後に再生ヘッドを置き分割。独立した真ん中のビデオクリップをクリックしてDeleteキーで削除します。

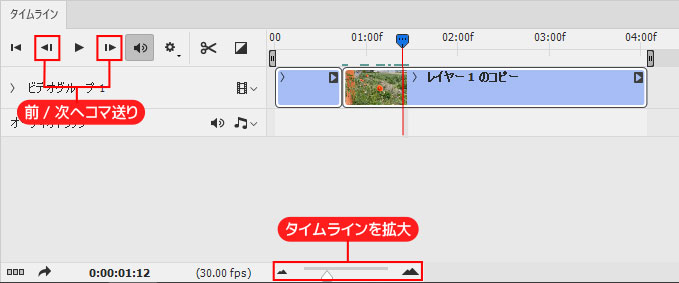
▼タイムラインの画面小さく細かい調整がしにくいと思ったときは、下部にあるスライダーを使って拡大します。再生ヘッドはコマ送りのアイコンからでも移動できます。

フェードイン・フェードアウト
フェードインは徐々に画面が現れ、フェードアウトは徐々に画面が消える表現のことです。(以下サンプル動画はインを白く、アウトを黒に設定しています)
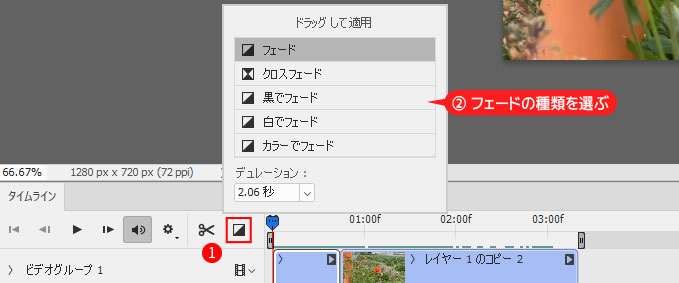
▼白黒の四角のアイコンをクリックするとフェードの種類が選べます。

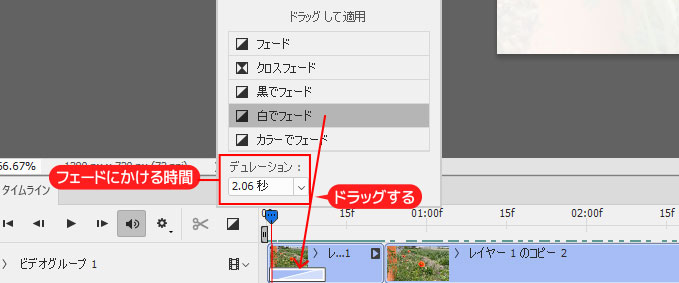
▼動画冒頭に「白でフェード」を適用させてみます。
適用する前にフェードにかかる秒(デュレーション)を1~2秒に設定します。

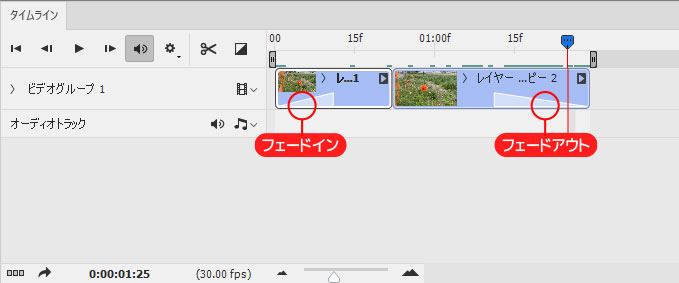
▼フェードを適用するとビデオクリップの端に薄白い三角が表示されます。フェードを消したい際は、この薄い三角をクリックしてDeleteキーで削除できます。

複数の動画をつなげる
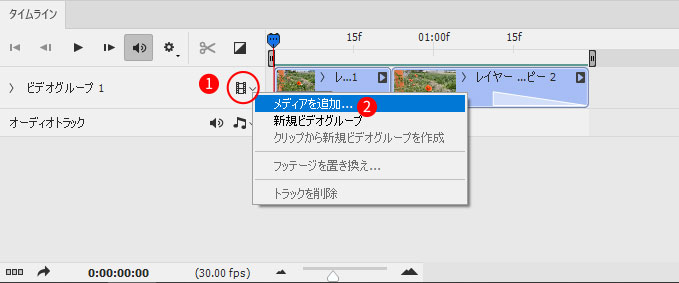
▼複数の動画を一つのタイムラインにつなげることもできます。![]() アイコンをクリックして「メディアを追加」
アイコンをクリックして「メディアを追加」

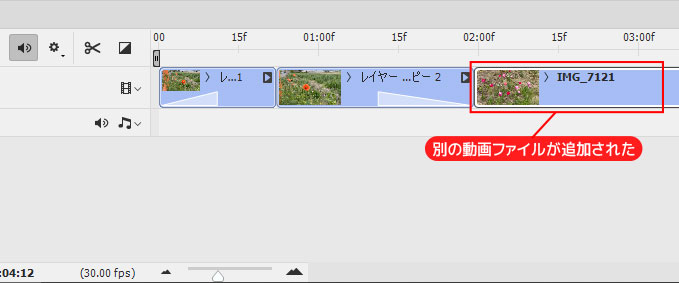
▼別の動画クリップが最後尾に追加されました。ドラッグ操作で順番を変更することもできます。

ビデオグループをつくる
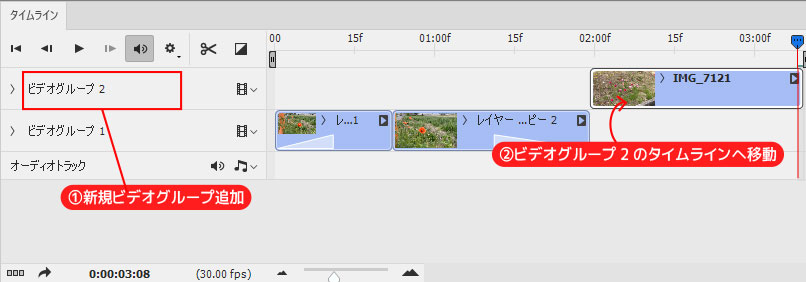
▼ ![]() で新規ビデオグループをつくるとタイムラインも作成され、先程つなげた動画クリップをビデオグループ2のタイムラインへ移動させることができます。ワイプ用に作った動画など差し込めるようになります。
で新規ビデオグループをつくるとタイムラインも作成され、先程つなげた動画クリップをビデオグループ2のタイムラインへ移動させることができます。ワイプ用に作った動画など差し込めるようになります。

テキストを差し込む
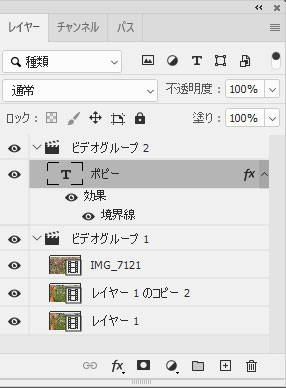
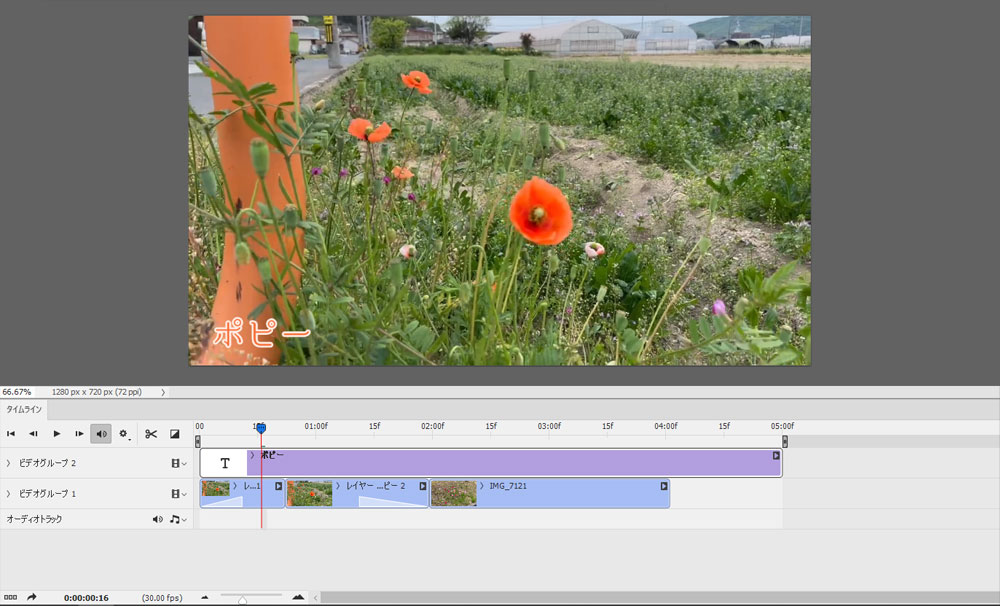
動画上にテキストを入力することでタイトルや字幕など作成できます。テキストを入力すると紫色のクリップがタイムラインに作成されます。

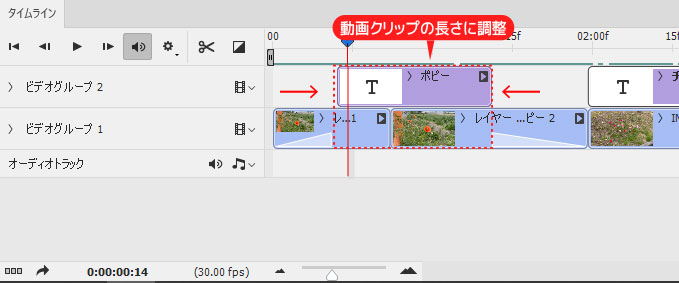
▼テキストを表示する長さをマウスドラッグ操作で調整します。フェードイン後に「ポピー」という文字を出現させフェードアウト前に消えるよう調整しています。

文字の装飾する
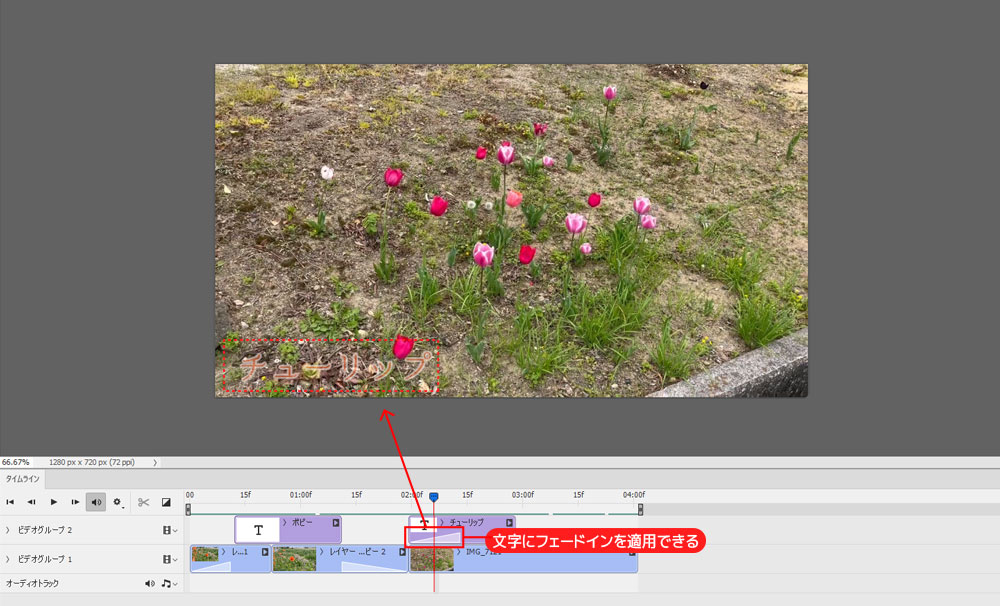
テキストにもフェードをつけられる
▼テキストにもフェードイン・アウトを適用することができます。

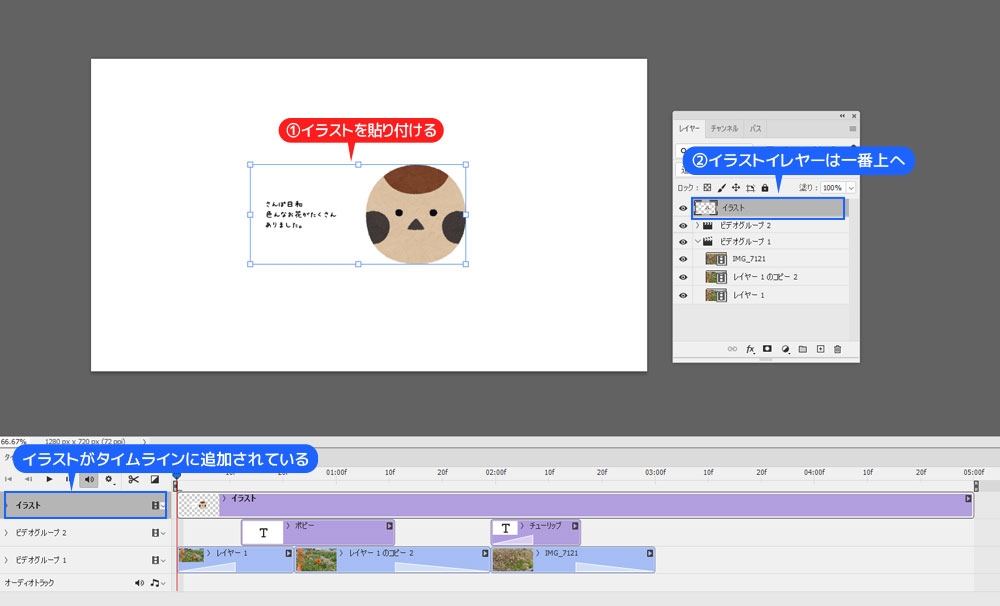
静止画を差し込む
動画上に静止画を配置することができます。挿絵となる画像ファイルを開きコピー、動画クリップ上にペーストするだけでOK

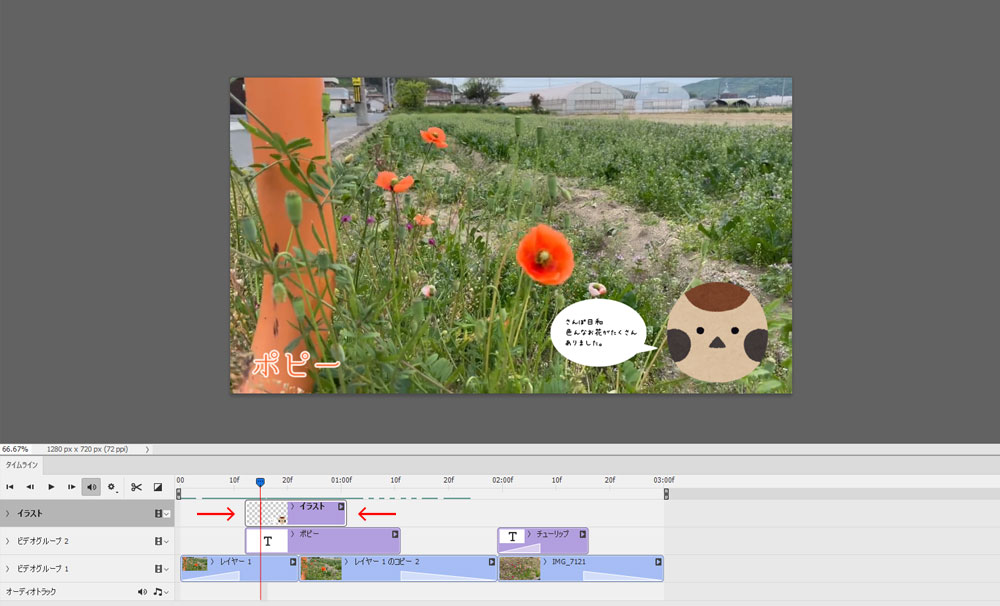
▼テキスト同様に表示する長さを調整します。

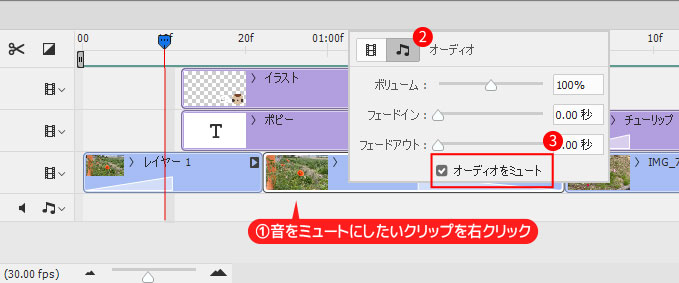
音声をミュートにする
撮影した動画に余計な音声が入ってしまって消したい際は、オーディオをミュートにします。音をミュートにしたい動画クリップを右クリック→「オーディオをミュート」にチェックを入れます。

音楽を入れる
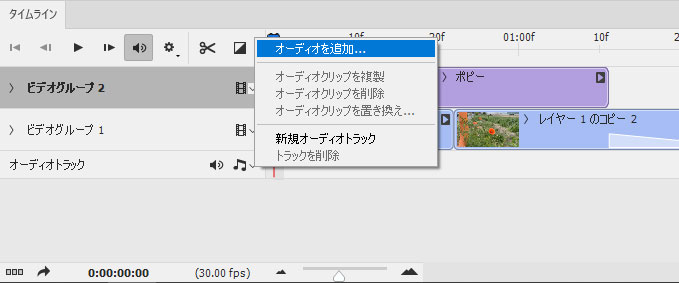
▼タイムライン下にある「オーディオトラック」の ![]() をクリックして「オーディオを追加」
をクリックして「オーディオを追加」

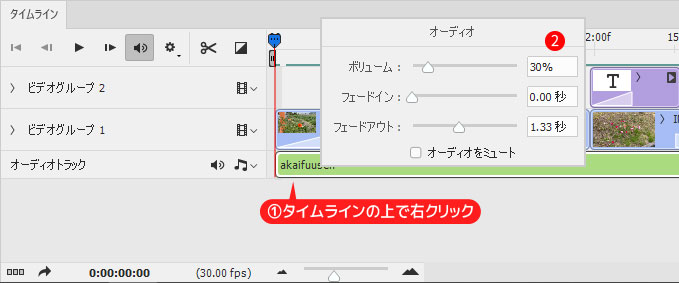
▼追加されたオーディオクリップを右クリックすると、ボリューム調整やフェードの調整ができます。

書き出し(レンダリング)
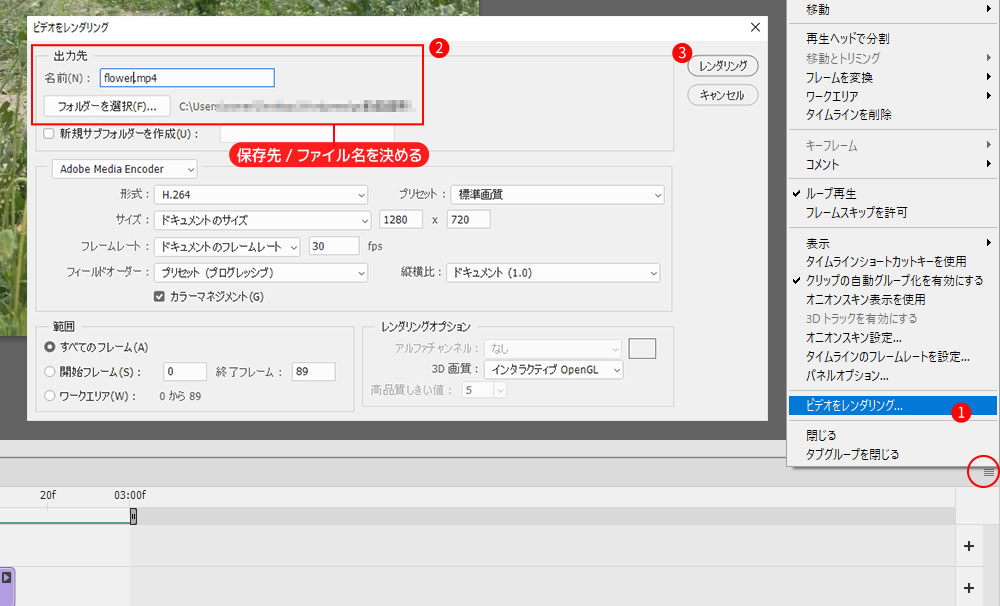
完成したら動画を書き出します。タイムラインパネルの右上にあるメニューアイコンをクリックして、「ビデオのレンダリング」を選び、出力先とファイル名を入力後、レンダリングします。

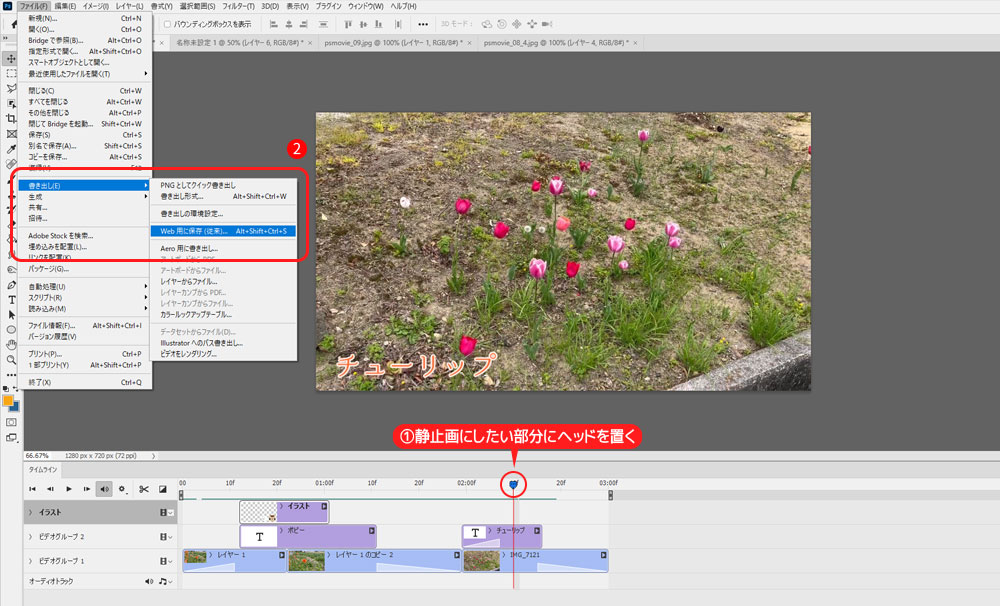
動画のワンシーンを静止画として保存する
静止画として保存したいシーンに再生ヘッドを置き、ファイル > 書き出し > Web用に保存でOK