アウトラインとは?
ざっくり説明すると文字や線のデータをオブジェクト化(図形)することです。
illustratorで作製した広告やバナーオリジナルTシャツのデザインを印刷会社に依頼するとき.aiデータを提出するケースがあります。
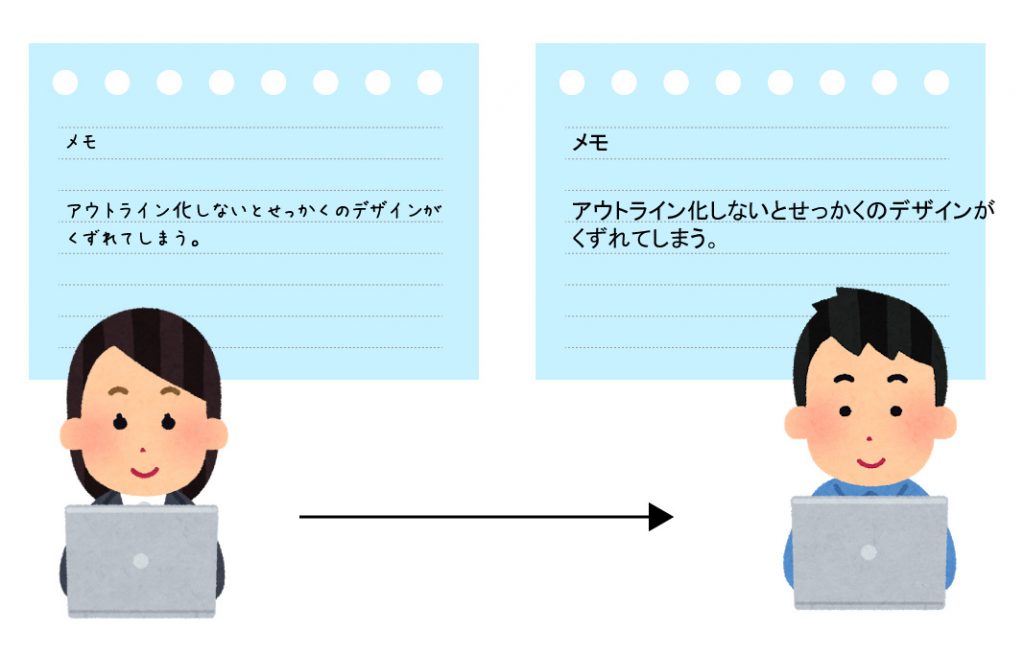
文字やアピアランスで装飾した図形をアウトライン化しておかないと、 データを受け取った側のPC環境が異なりますのでせっかくデザインしたものがうまく表示されません。
そういったトラブルを防ぐためにもアウトライン化は必須です。

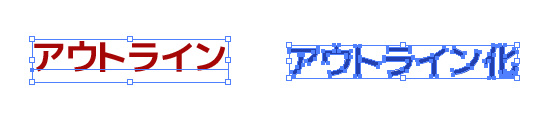
文字のアウトライン

これだけです。
アウトラインの解除
アウトラインをした文字を再び文字データにする方法はありません。
そのため、アウトライン化する前に文字を複製しておきます。
アレンジがしやすくなる
文字をアウトライン化することによりダイレクト選択ツールで文字の形を変形させることができます。


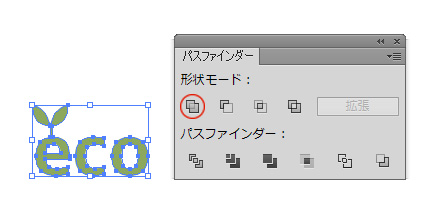
簡易なロゴ作成にも

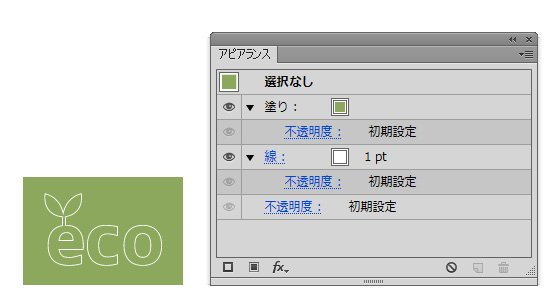
文字アウトライン化し、双葉の絵をパスファインダーで合体させます。
アピアランスパネルで装飾

このように簡単なロゴが作れます。
記号文字をアイコン化する


お使いのPC環境にもよりますが、ハートと入力すると変換候補にハートの記号が入力できます。
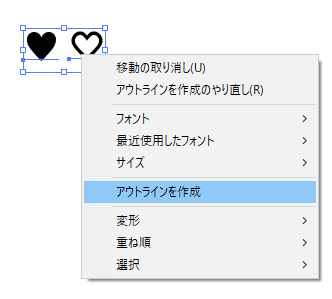
これをアウトライン化することでハートのオブジェクトができました。
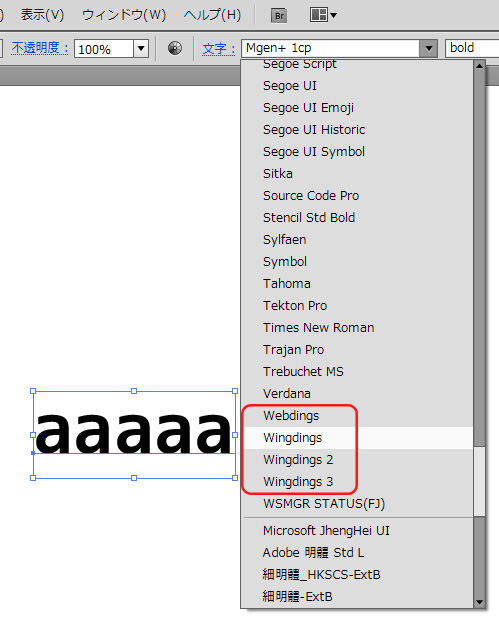
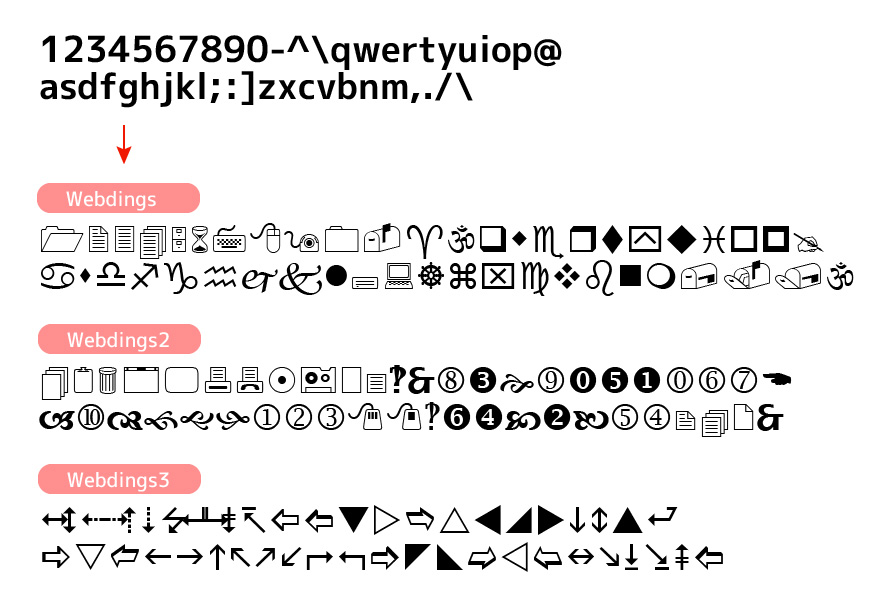
Windows限定「Webdings」フォントでアイコン化
Webdingsという記号フォントがあります。
キーボードの文字列すべて記号になっている面白いフォントです。


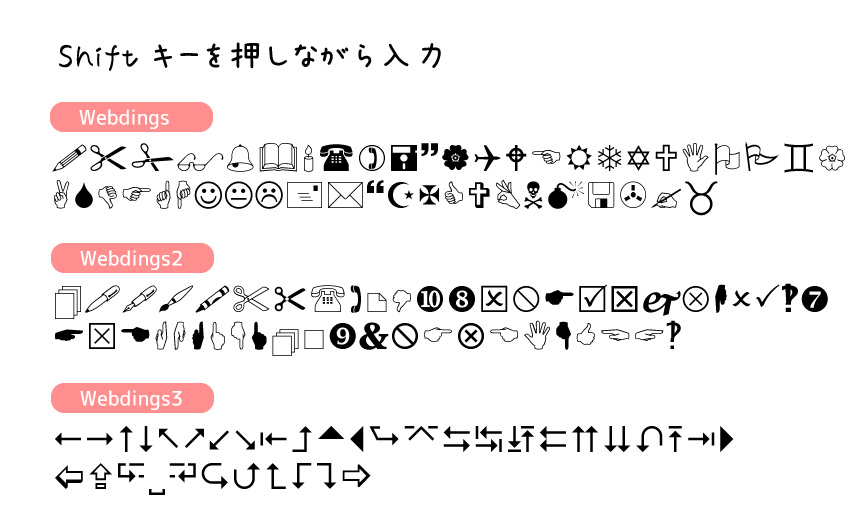
[Shift]キーを押しながらキーを入力すると別のアイコンが出てきます。

インフォメーションのデザインに最適かもしれません。