色の置き換え
被写体の色を選択するだけで自然に色の置き換えができる便利なツール。
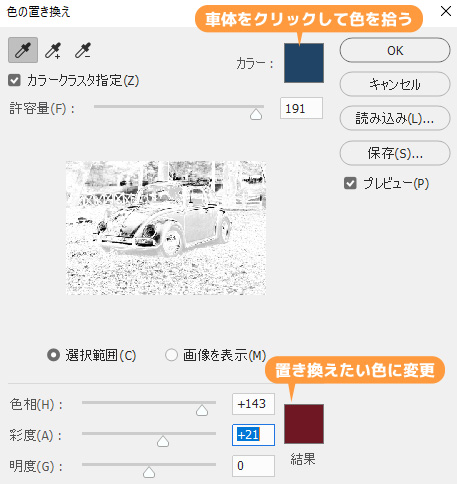
イメージ > 色調補正 > 色の置き換えパネルを開きます。色を変えたい車体をクリックして元の色を拾います。置き換えたい色を選んでOKボタンを押すだけです。

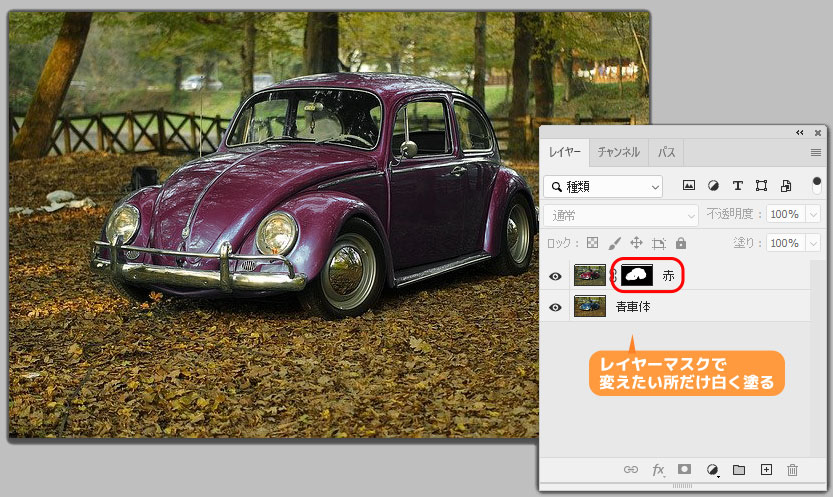
▼置き換え後車体以外にも全体的に色が変わってしまう場合は、レイヤーマスクをかけ、白ブラシで車体のみ反映させるよう調整します。(元画像を下に配置)

表示レイヤーを結合させ完成です。
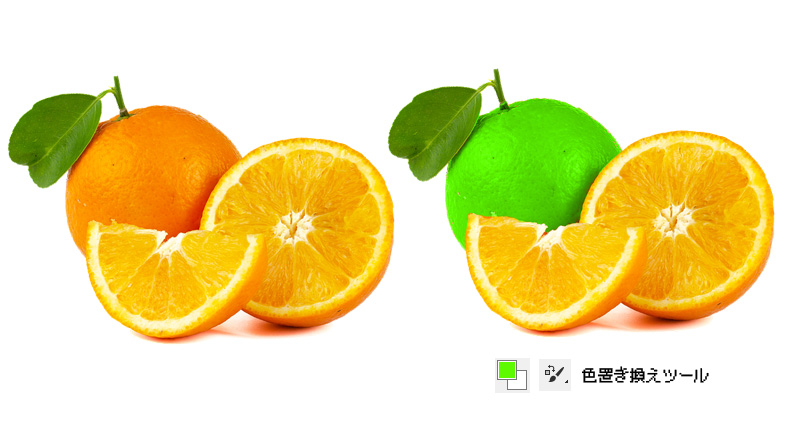
色の置き換えブラシ
対象をブラシでなぞるだけで色の置き換えができる便利なブラシです。手っ取り早く一部の色を変えたい時に使用します。

カラーピッカー(描写色)に置き換えたい色を選んでから使用します。
モードはカラー、制限は隣接、許容値は20~30%程度

調整レイヤーによる色変換
色を変えたい部分を範囲指定、調整レイヤーでマスクをかけ色を変える方法です。
このやり方は元画像に一切加工しないので、元に状態に戻すことが容易になります。
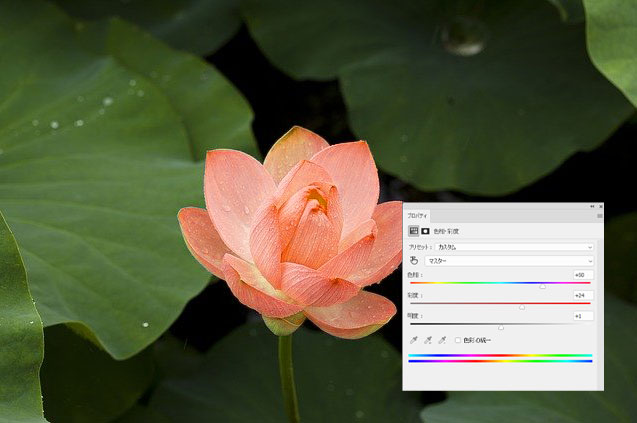
色相・彩度
新規調整レイヤー > 色相・彩度で色を変更する方法です。
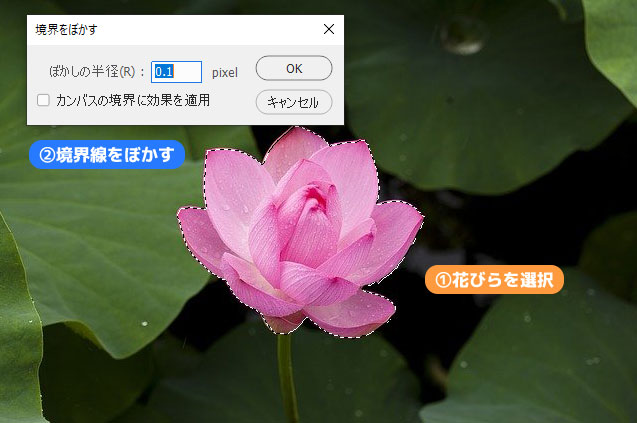
クイック選択で花びらを選択します。境界線を0.1~0.5程ぼかしておきます。


花びらを選択した状態で、
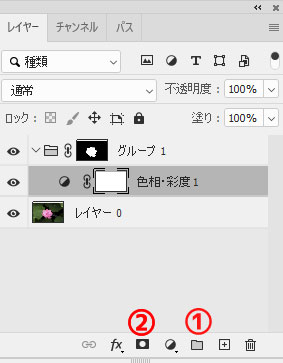
レイヤーグループ作成 > レイヤーマスクを作成します。
新規調整レイヤー > 色相・彩度を追加します。
▼色相を操作すると花びらの色が変換できます。

べた塗
調整レイヤー「べた塗り」で色を上書きする方法です。白色から色を置き換える時にこの方法を使います。
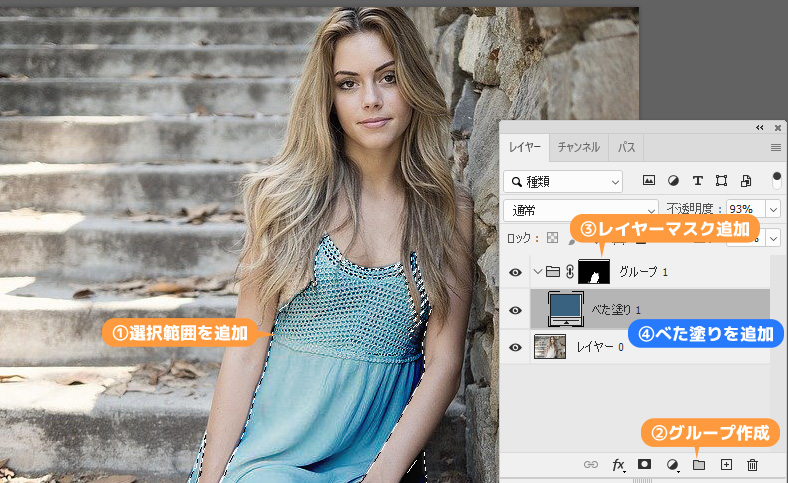
▼①クイック選択で白いワンピースを選択します。②③元画像の上にグループを作りレイヤーマスクを追加します。④レイヤー > 新規塗りつぶしレイヤー > べた塗りで色を追加します。
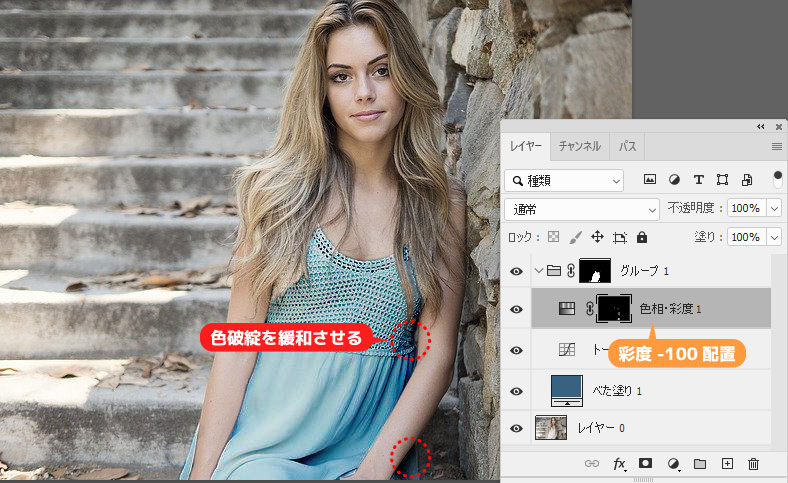
べた塗りレイヤーのブレンドモードをお好みで変更します。参考画像は「焼きこみカラー」です。

▼左脇のシャドウが不自然に濃いのと色破綻しているので緩和させる調整をします。まず、調整レイヤーから「色相・彩度」を追加します。彩度はマイナス100・明度は適当に上げておき、レイヤーマスクをかけ左脇腹の部分のみ反映させます。

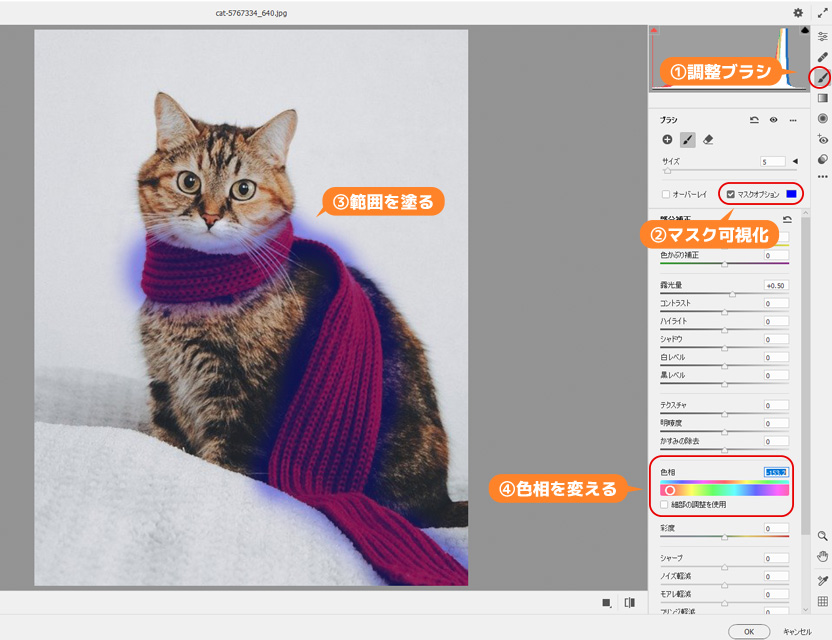
Camera Rawフィルター
色を変えたい範囲が広い時にこの方法が簡単です。
▼フィルター > Camera Raw(Shift+Ctrl+A)を開き、調整ブラシで色を置き換えたい箇所を塗ります。

できたら右下のOKを押して完成です。