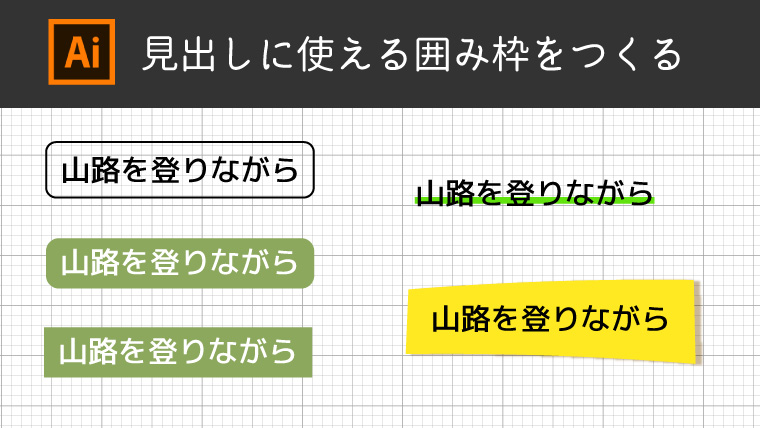
座布団ってなに?
文字の囲み枠。これを座布団を呼びます。
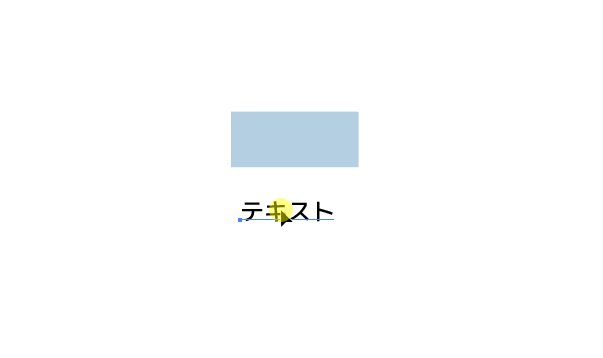
作り方は至って簡単、長方形を作って文字の背面に配置するだけ。

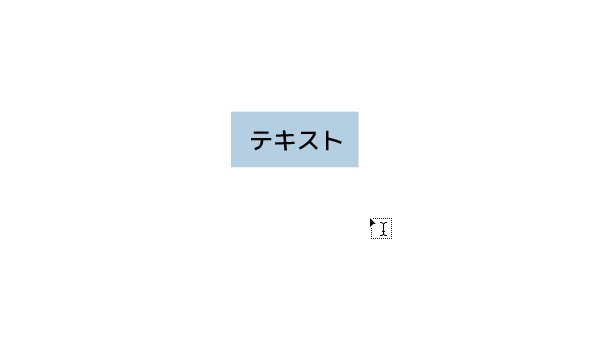
なんですが、このやり方だと文字数に応じて長方形を調整しないといけません。
角丸タイプだと縮小・拡大すると角が崩れることも・・・
この記事では文字の入力で応じて自動で枠を拡大縮小できるテクニックを紹介します。
一度作ってしまえは再利用もできます。
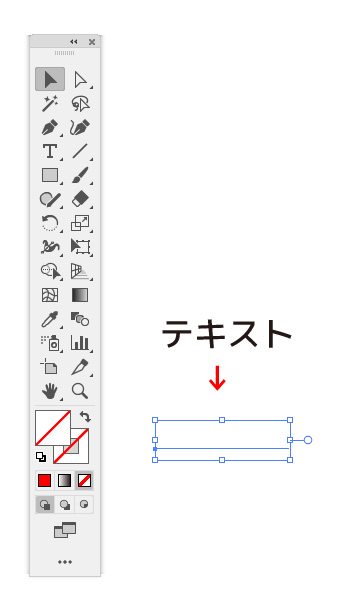
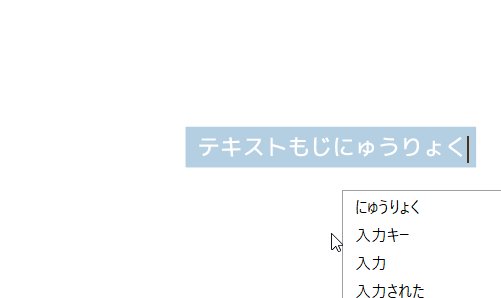
Step1 文字入力

文字を入力し、塗と線はオフにしておきます。

アピアランスパネルを出し ておきます。
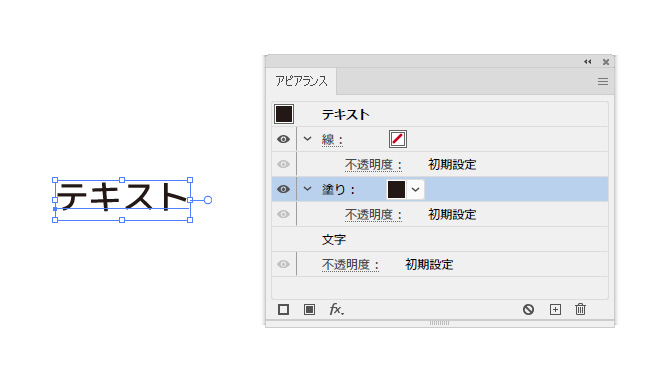
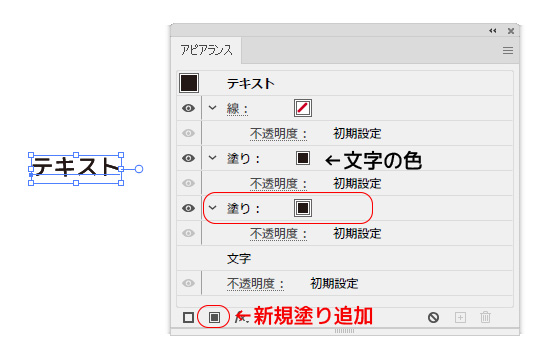
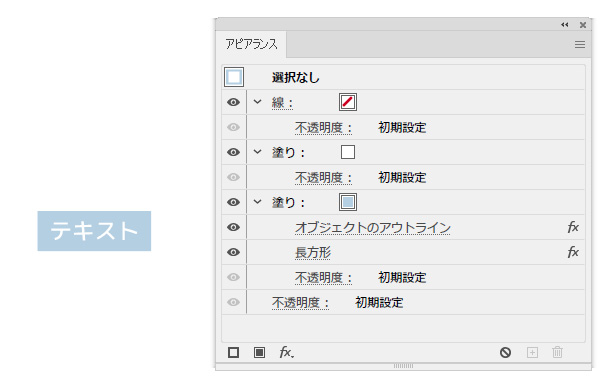
step2 新規塗を追加する

新規に塗りを追加してください。
文字の色と囲いオブジェクトの色二つになります。
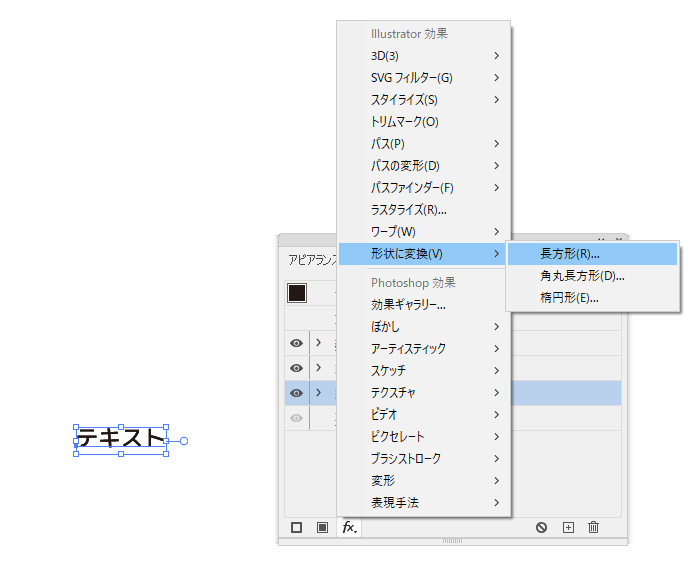
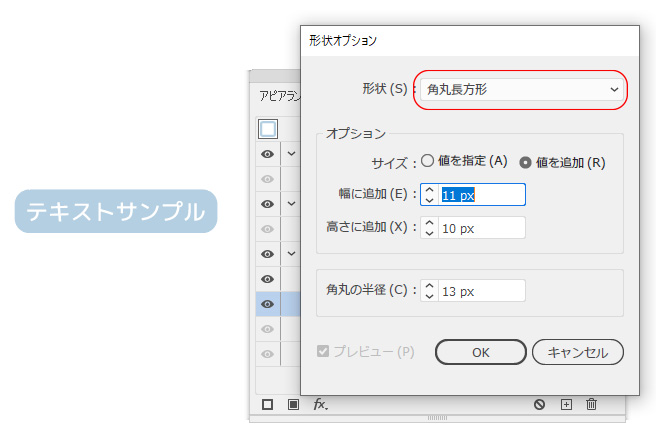
step3 長方形を追加する

囲い枠の方の塗りに[形状に変換]→[長方形]を追加します。

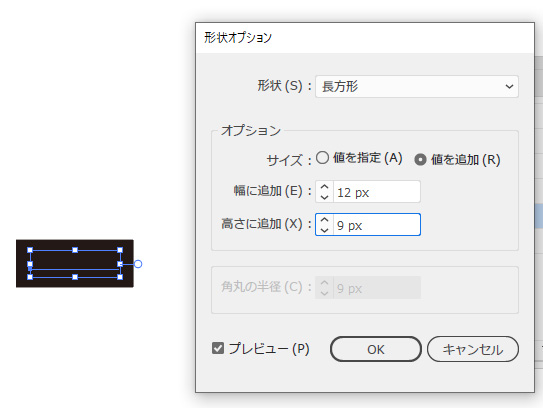
プレビューにチェックを入れ、幅・高さはお好みに調整してください。

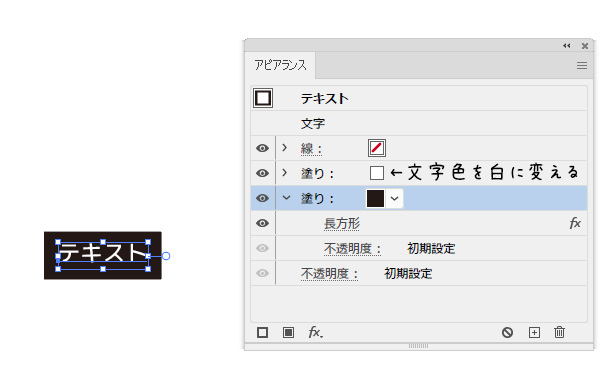
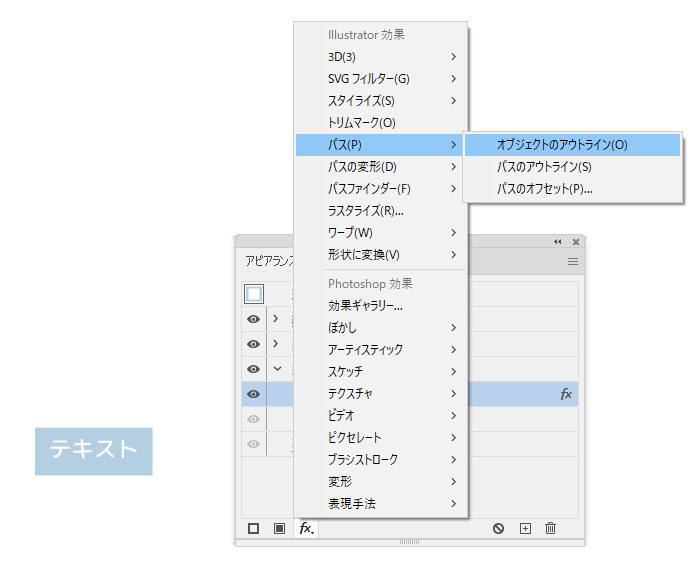
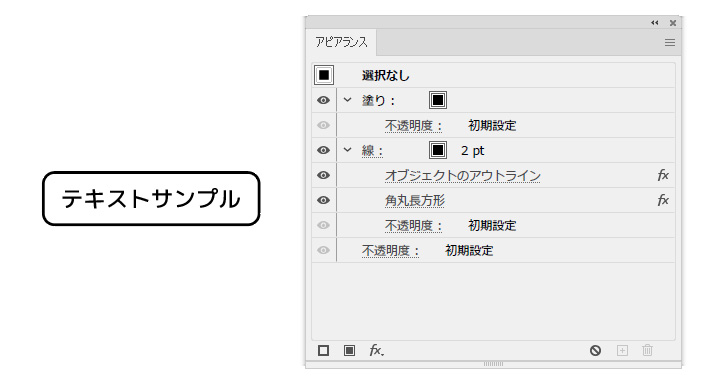
step4 アウトラインを追加する

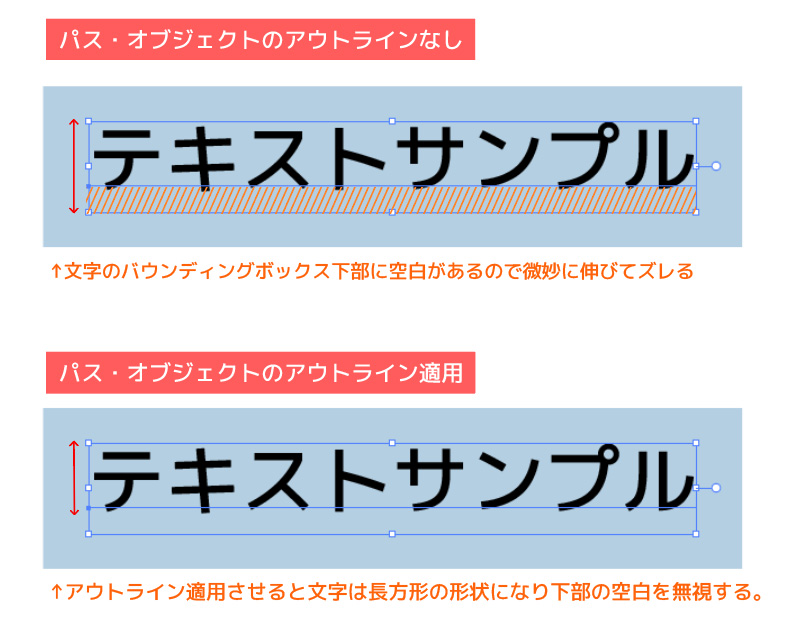
微妙に文字が枠の上よりなっています。
アウトラインを適用することで調整できます。

オブジェクトのアウトラインは長方形の上に配置します。
文字が中央になりました。
(補足)アウトラインを適用する理由

文字のバウンディングボックスは空白があり、それが原因でズレてしまいます。
文字をアウトラインすると解決しますがそれだと文字の再入力ができなくなるので
「オブジェクトのアウトライン」を追加することで解決します。
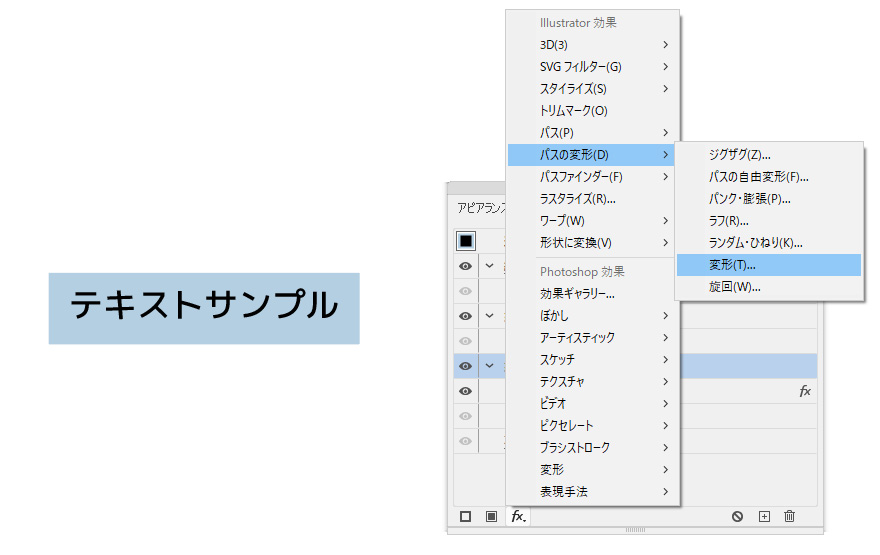
(変形で微調整も)

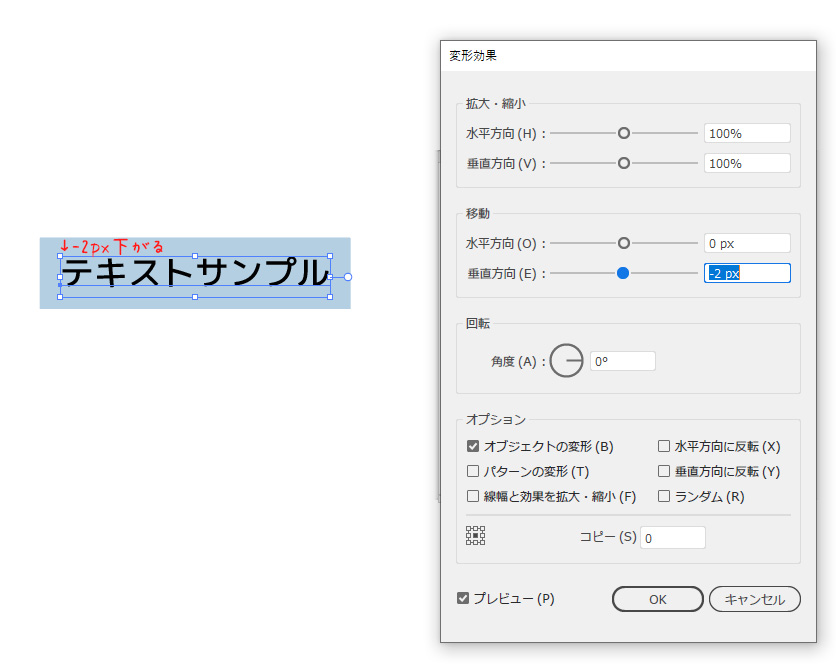
枠の塗りを選択した状態で、[パスの変形]→[変形]を選びます。

[移動]項目の垂直方向をマイナス2程にします。
プレビューを見ながら調整してください。
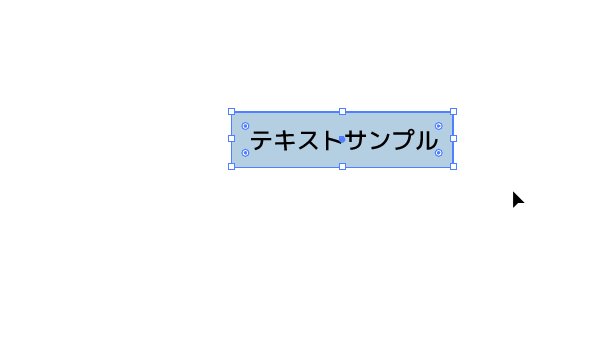
完成です。

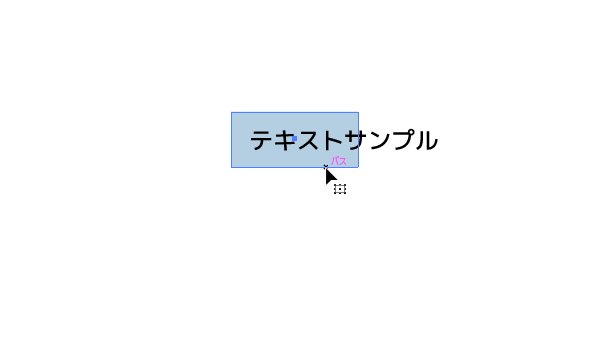
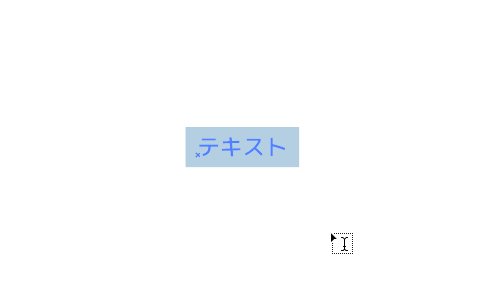
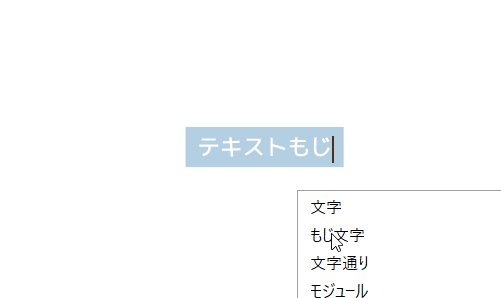
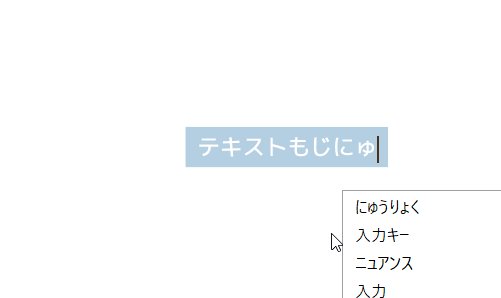
このように文字を入力すると自動で囲み枠が伸びます。

長方形の形状オプションで[角丸長方形]にすると角丸座布団になります。
アレンジ
角丸枠線

新規に線を追加し長方形を追加するだけです。
枠と文字以外透明にした場合は塗りを削除してください。
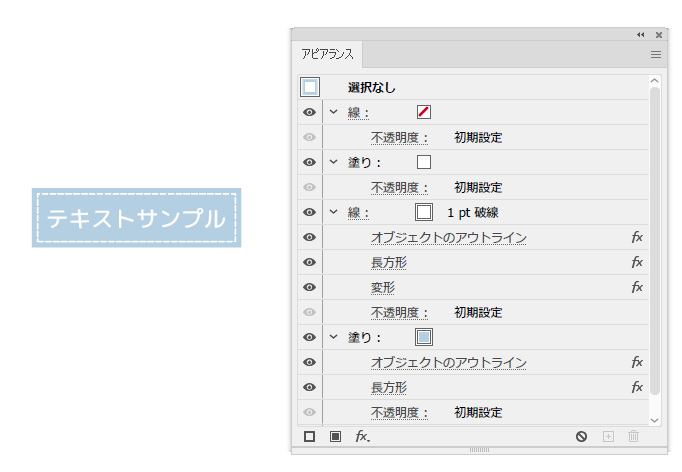
点線枠を

塗りの上に線を追加し長方形を適用→線を破線にします。
ズレは変形で調整します。
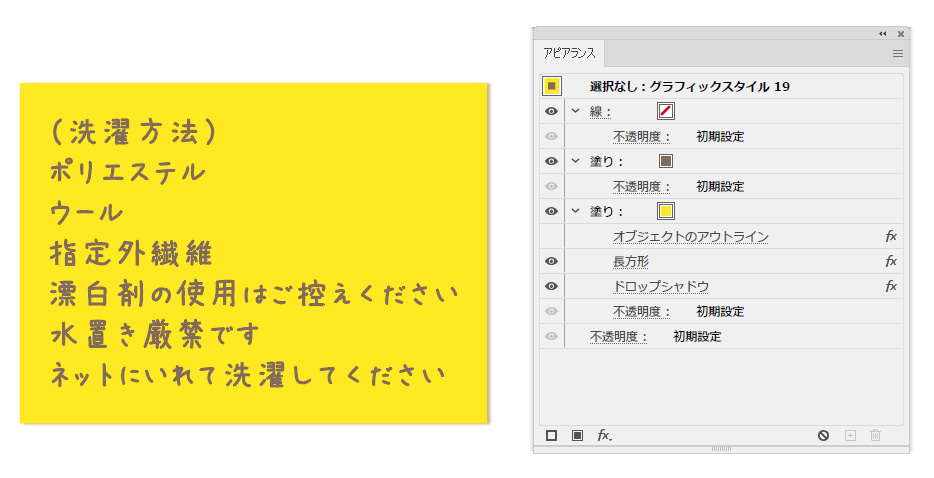
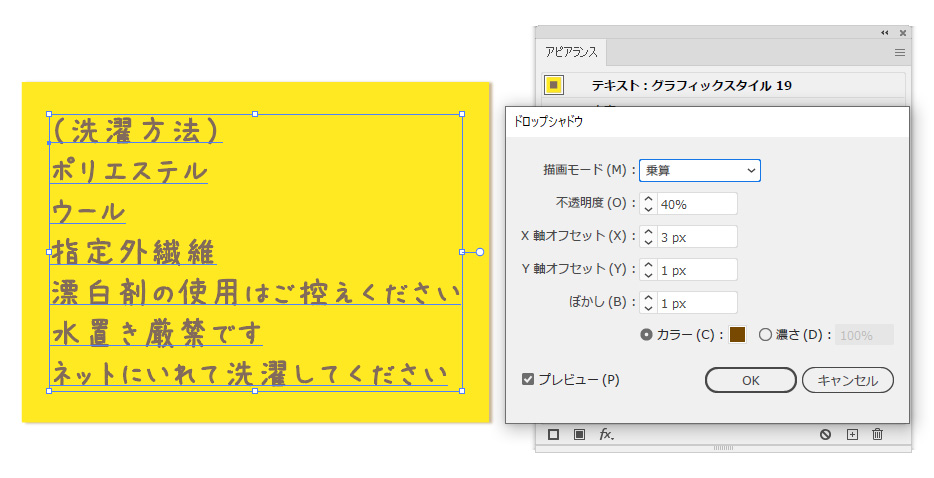
メモ風


長方形の高さ・幅に余裕をもたせるよう設定し、ドロップシャドウを加えるとメモっぽくなります。
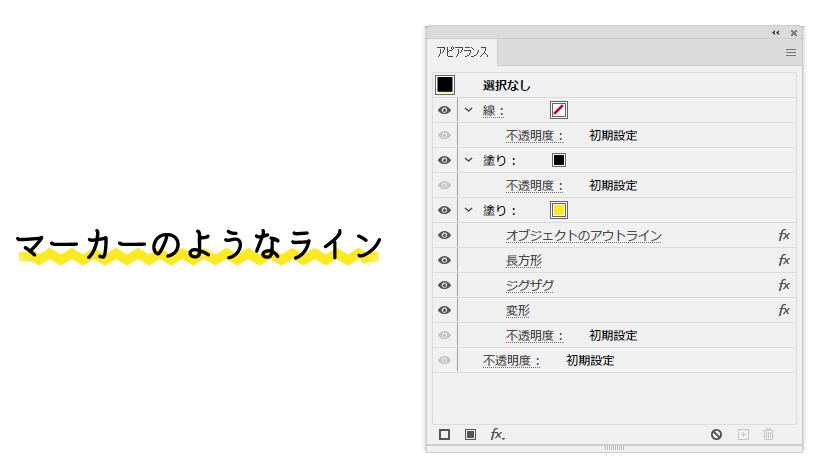
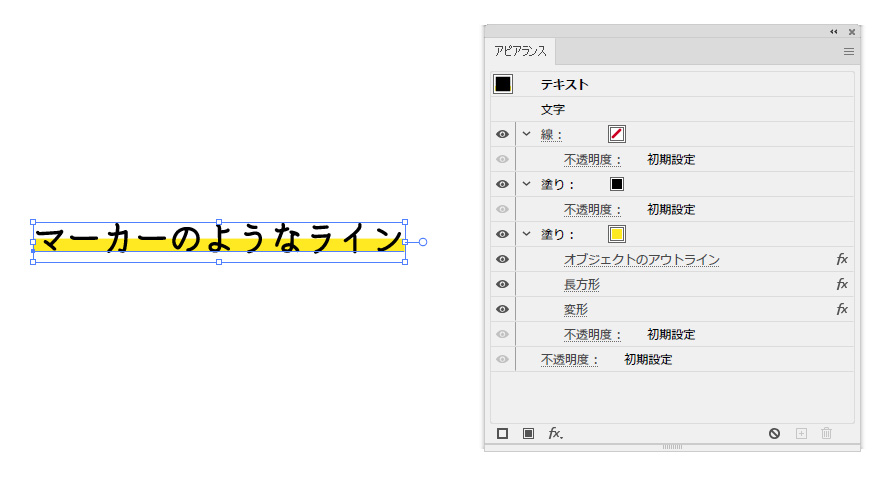
マーカー線


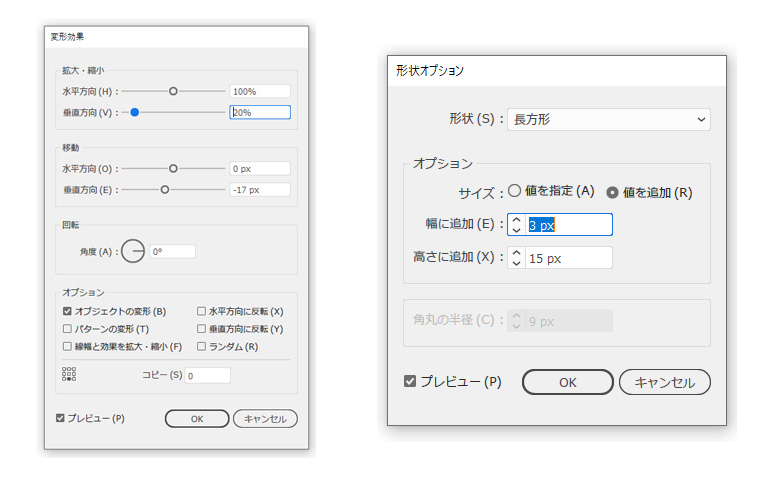
長方形3pxで適用し、変形で文字の下部まで移動調整するとマーカーを引いたような感じになります。
ジグザクを追加すると波線も