

破線(点線)でオブジェクトを縁取るだけで可愛らしいアイコンができます。
クーポン類の切り取り線イメージとしてよく使わていますね。
破線のつくりかた

ウィンドウ⇒線 でパネルを表示させます。

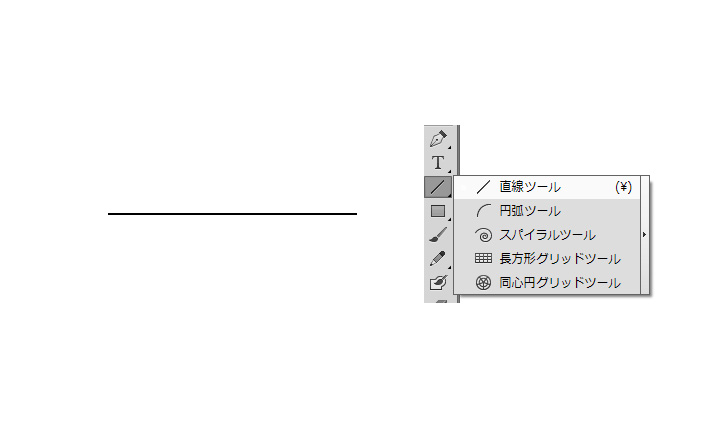
直線ツール(またはペンツール)で直線を描きます。

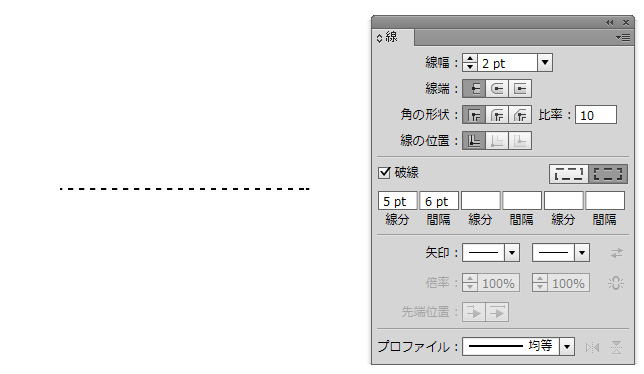
破線にチェックをいれ、線分と間隔の数値を入力してください。
これで破線の完成です。
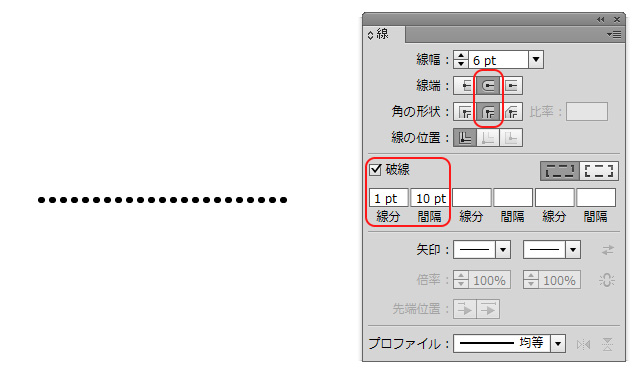
丸い点線をつくる

線分を1pt 間隔は広めに設定(10pt~)
線端・角の形状を丸みにするよう選んでください。
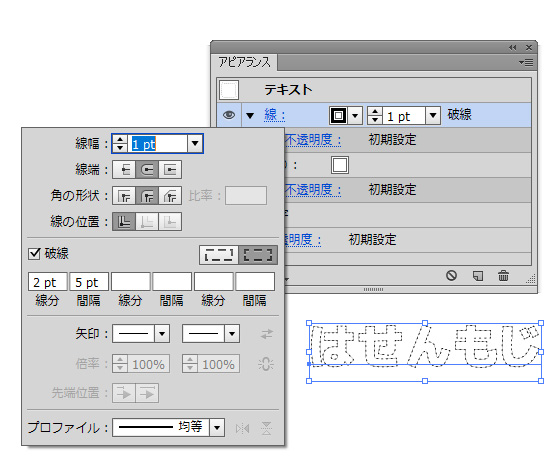
文字にも破線が使えます

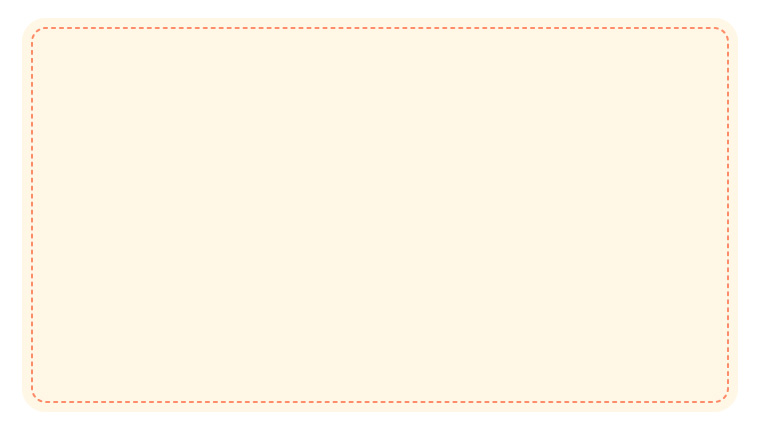
枠のデザインとしても使えます

パスのオフセットで10px拡大したオブジェクトをつくり
内側のオブジェクトの塗りを無効・線を破線にします。

点線枠を加えるだけでパッチワークのような表現ができフェミニンな感じに仕上げりますね。
応用編 線路図もつくれる

店の広告でアクセス方法としてミニ地図を載せているチラシ見かけますよね。破線を使って駅の線路図を描けることができます。
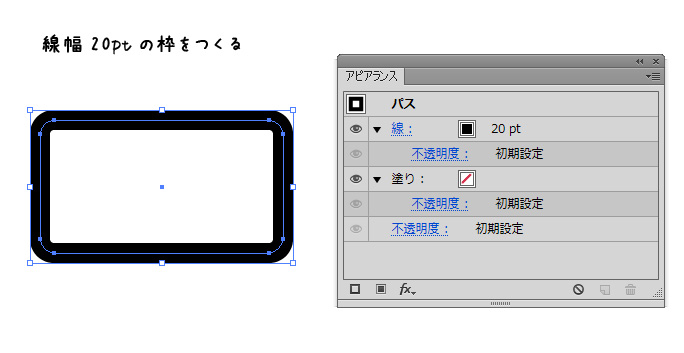
手順1 太めの枠線をつくる

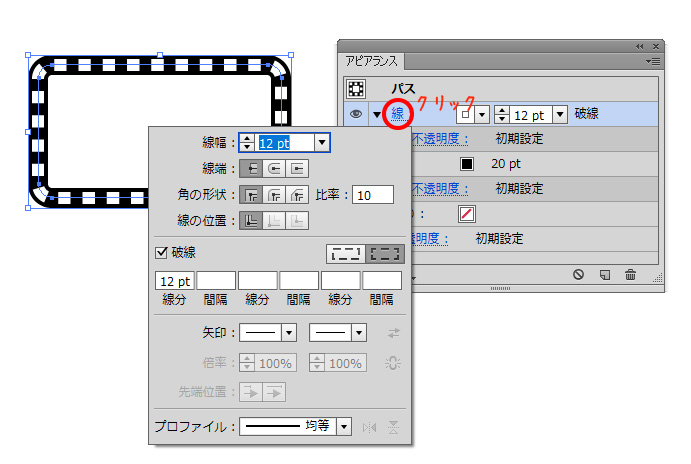
アピアランスパネルを表示させておいてください。
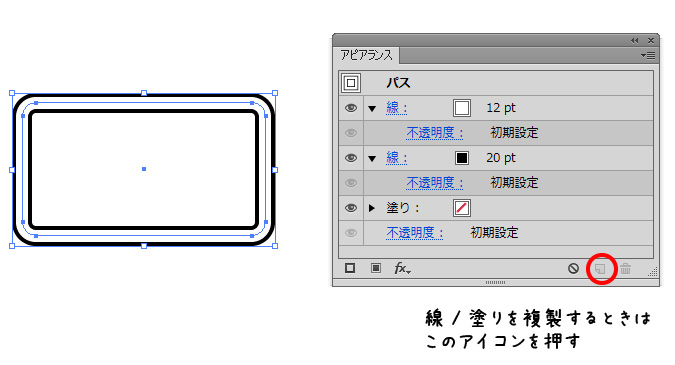
手順2 線を複製する

線を複製し白色に変更します。
そして太さを黒線より細くします。(20pt→12pt)
手順3 白線を破線にする

白線(12pt)を破線にします。
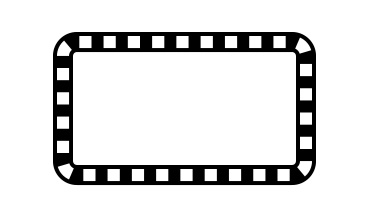
完成

完成です!



