図形とパスファインダー(合体・前面型抜き)だけで簡単にレースを作ってみましょう。
これができたら脱初心者です!
基本操作と知識はこちら
Contents
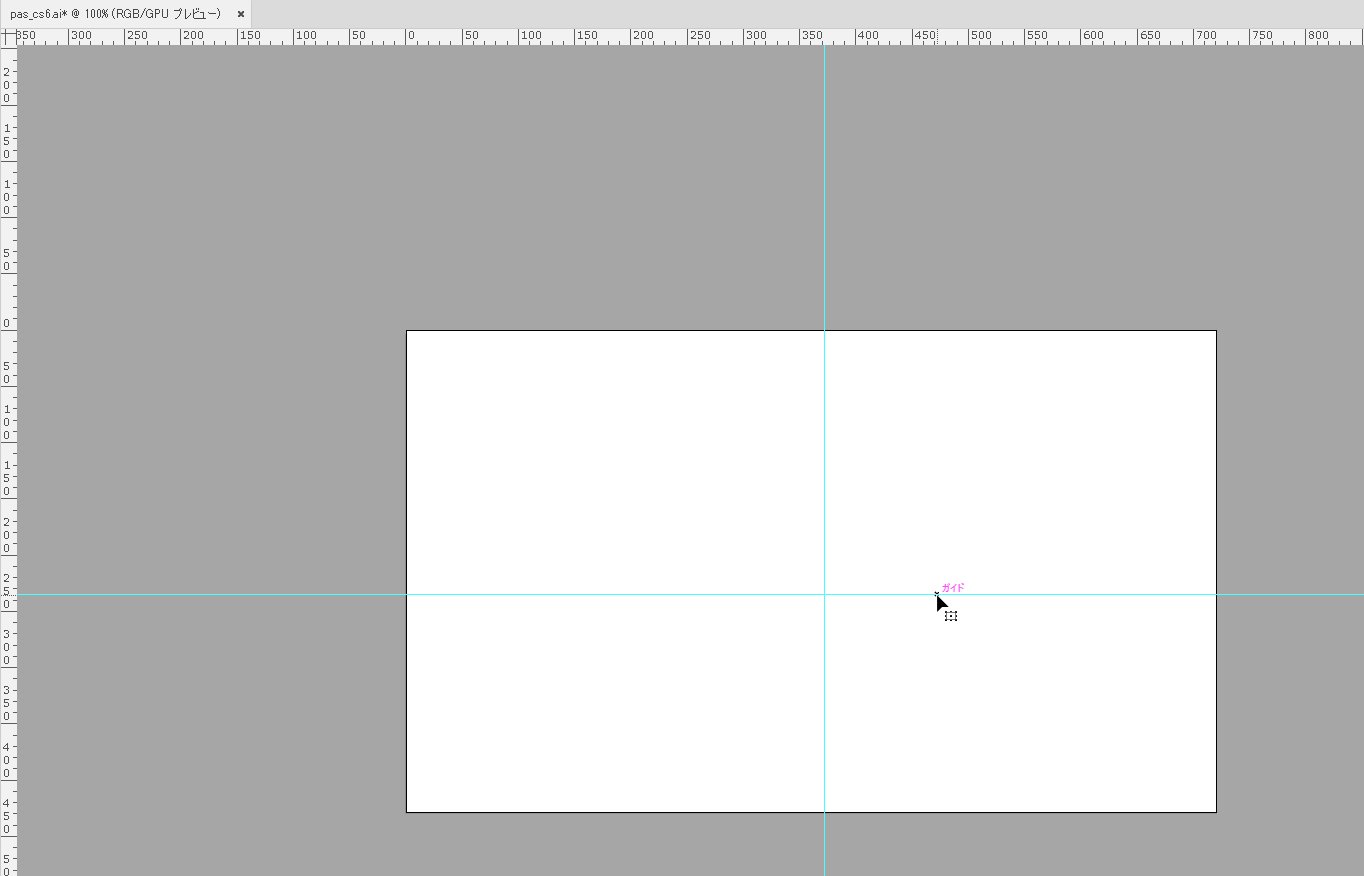
下準備 ガイド設定
[Ctrl]+[R]で定規を表示させます。

マウスで定規を引っ張るとガイドラインが配置できます。
画像のように十字配置します。
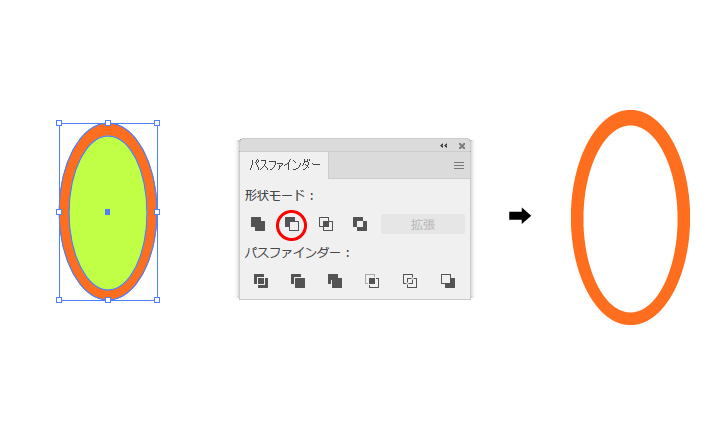
楕円オブジェクトを作る

大きい楕円と一回り小さい楕円オブジェクトを作成し重ね「前面の型抜き」をします。
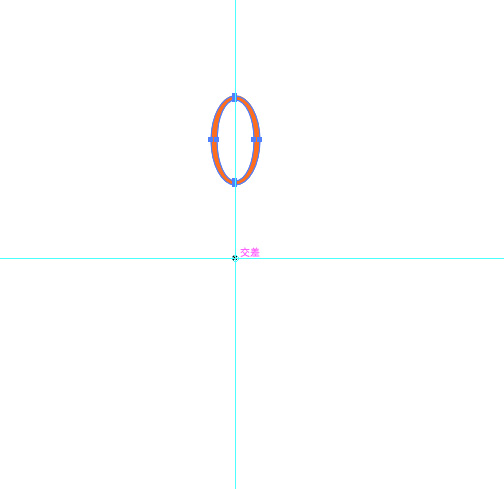
回転コピーで円陣を描く

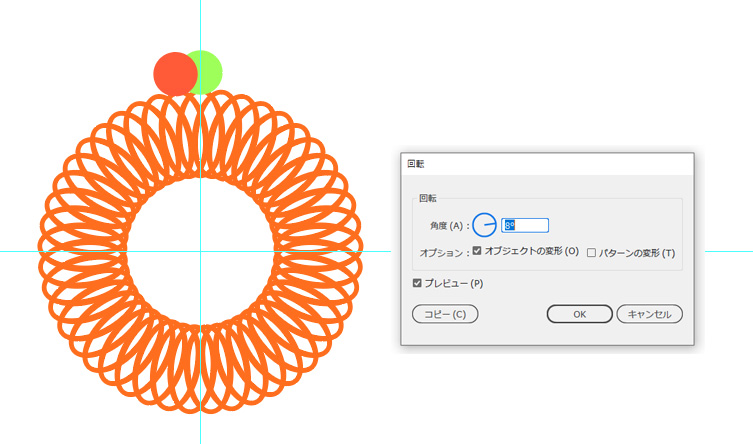
配置したガイドラインの真ん中の縦軸に合わせオブジェクトを配置します。

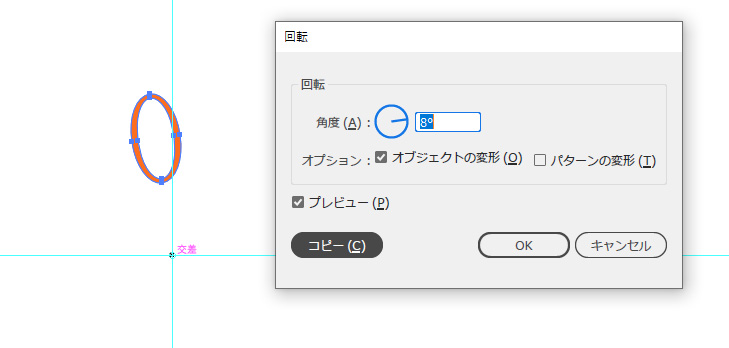
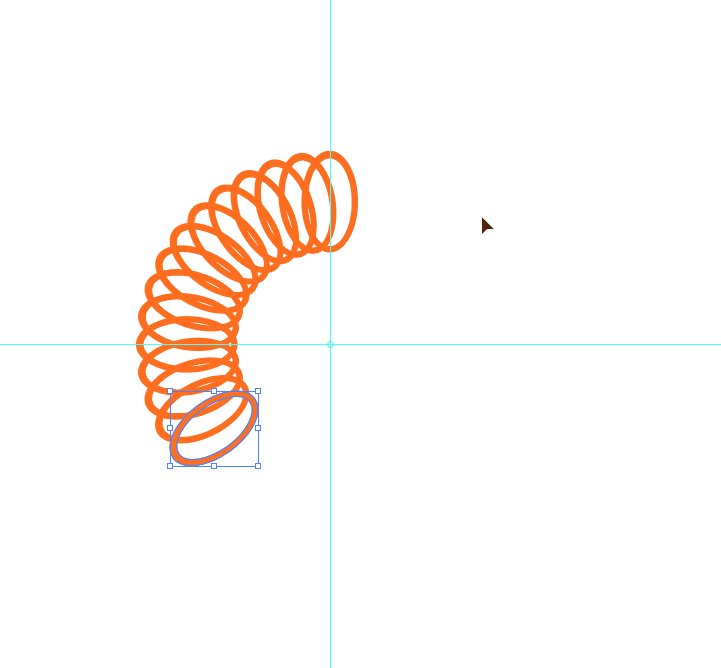
回転ツールをオン(R)にし、[Alt]キーを押しながら十字の中心部をクリックします。
(クリックするとオプション窓がでてきます)
角度は8度 [OK]ではなく[コピー]を押します。

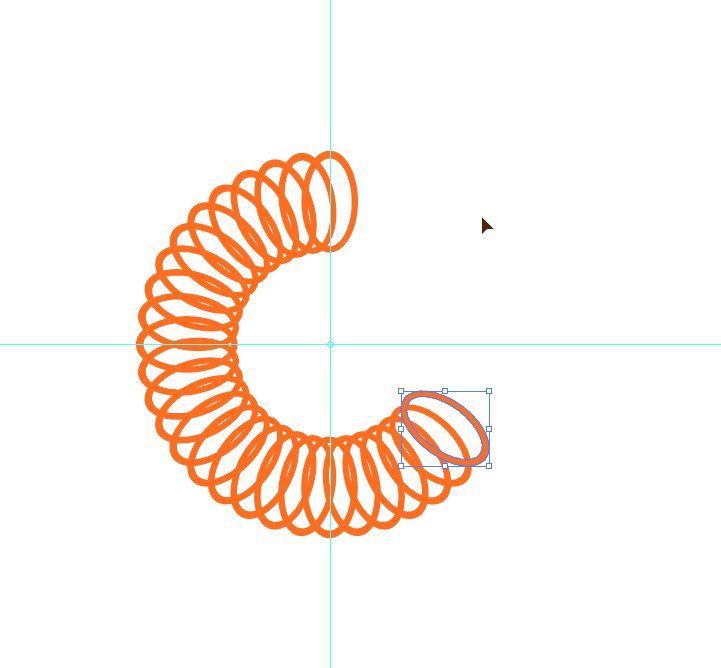
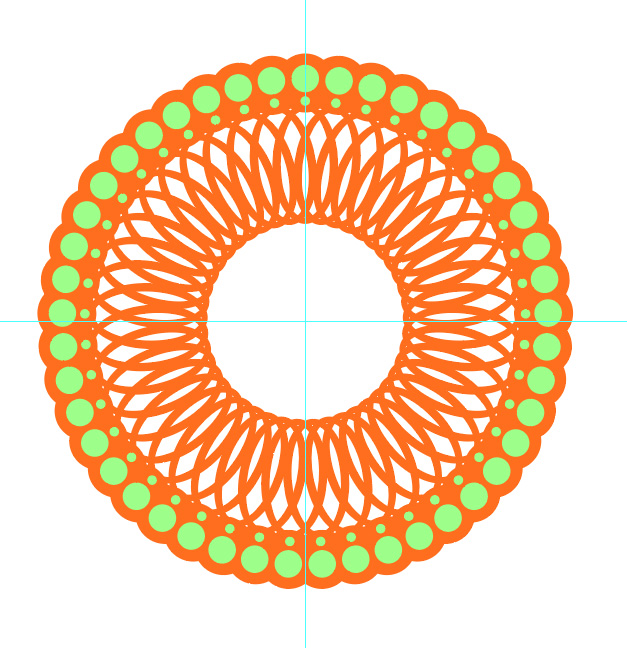
[Ctrl]+[D]を連続して押すと図のように円を描きながらオブジェクトをコピー配置します。
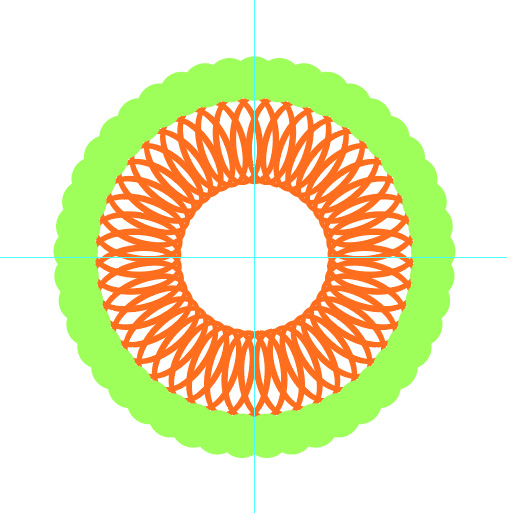
丸のオブジェクトも配置する

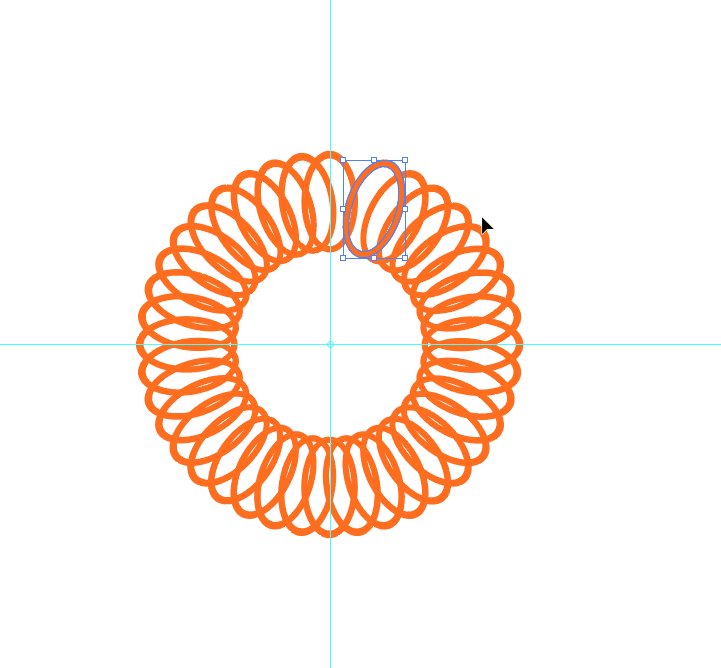
楕円同様に丸のオブジェクトも角度8でコピーしCtrl+D

一周するまでコピーが終わればOKです。
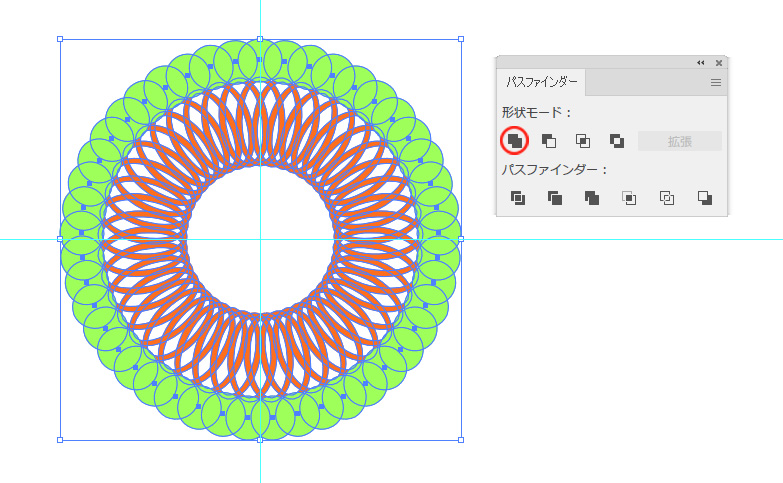
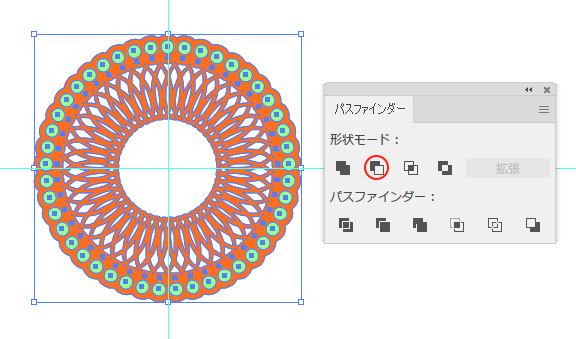
パスファインダー 合体させる

合体を選びます。

これで一つのオブジェクトに変換されました。
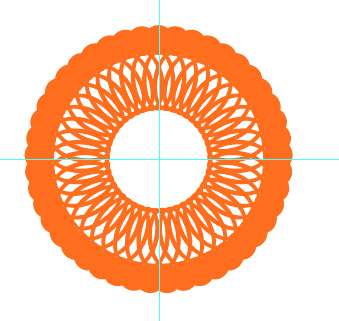
パスファインダー 前面型抜きでアレンジ

円の中にさらに小さな円を配置します。
小さな円の配置も角度8でコピー配置していきます。


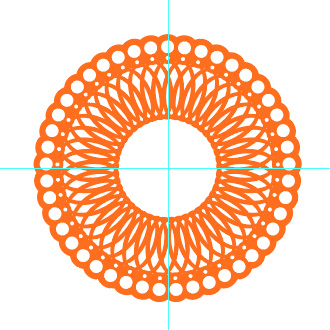
丸の形に型抜きされました。
仕上げ
真ん中の空白が寂しいのでバクダンのようなオブジェクトを配置します。
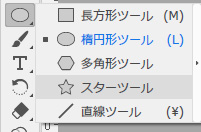
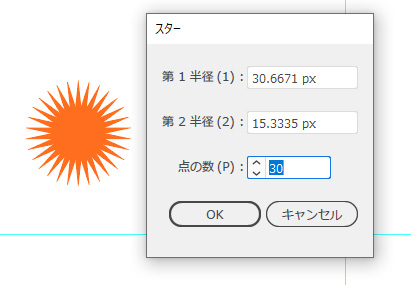
スターツールを選択してください。


点数を30にします。

スターオブジェクトを真ん中に配置します。

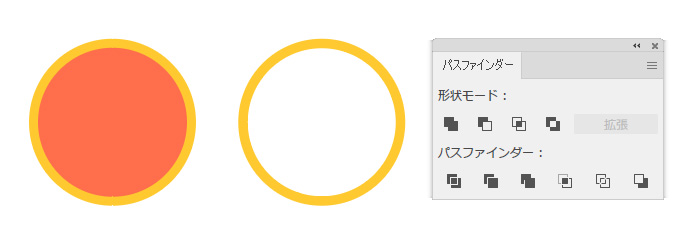
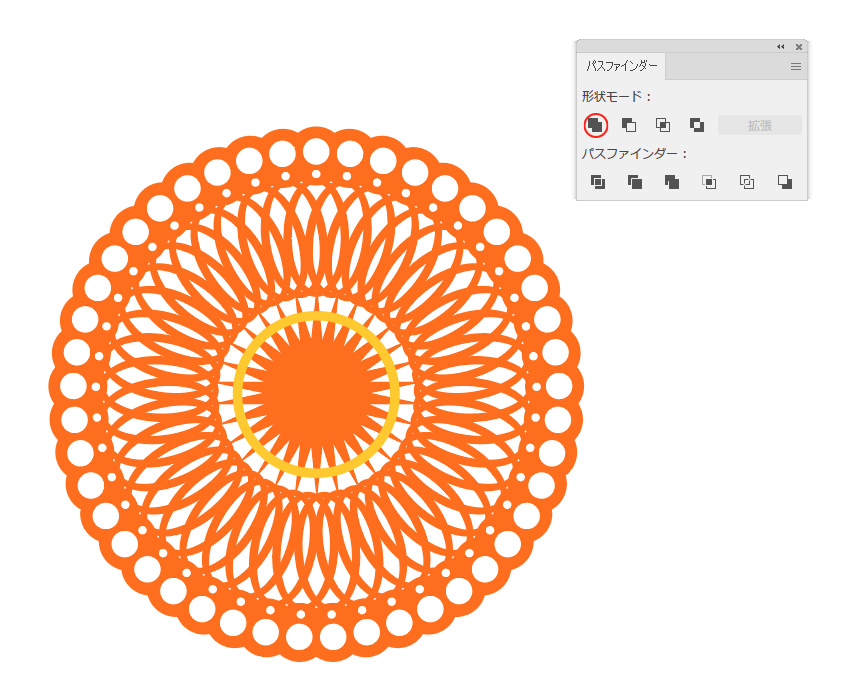
大きい円と小さい円で型抜きした円を作ります。

配置したら合体をさせます。
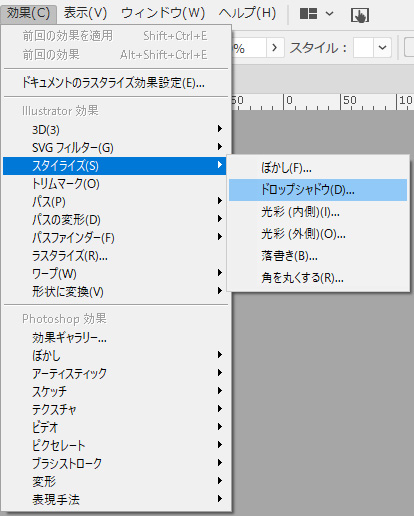
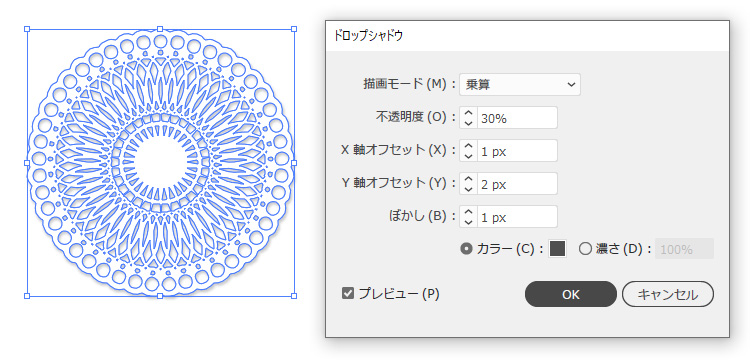
ドロップシャドウで影をつける


ほんのりシャドウをつけます。
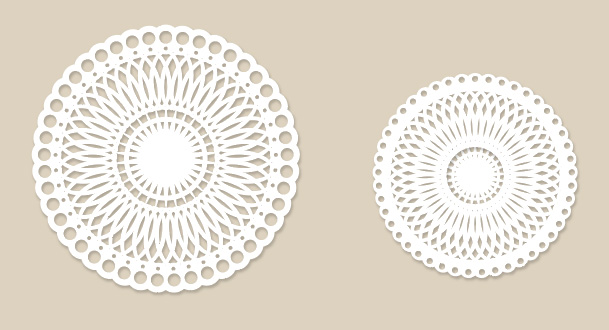
完成

オブジェクトをオレンジからホワイトへ変更し完成です。