画面がバグったような表現方法「グリッチ」の作り方を紹介します。


彩度を消す
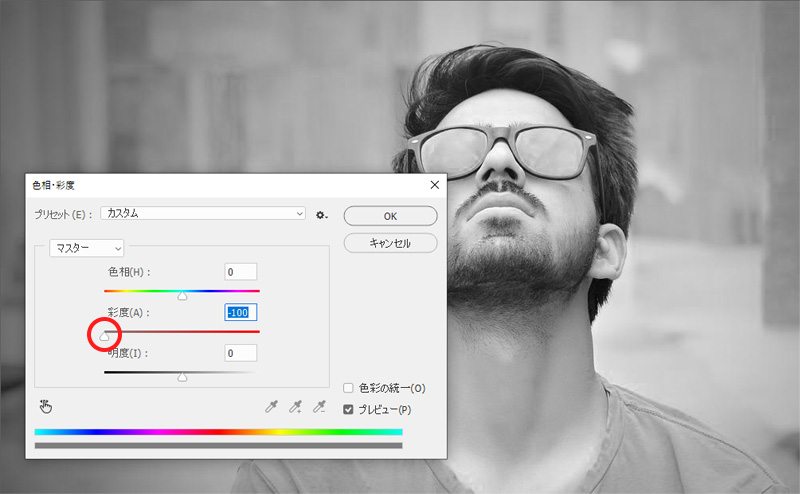
イメージ > 色調補正 > 色相・彩度を開きます。ショートカットCtrl+U
彩度をマイナス100に設定します。


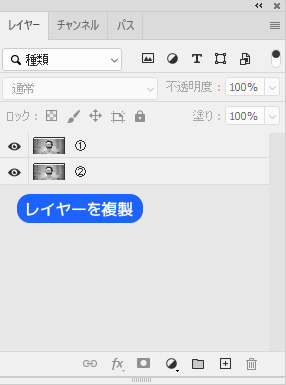
彩度を設定したと、レイヤーを複製します。
ここからレイヤー名①と②で解説を進めていきます。
彩度を-100にしても白黒にならない
画像のカラーモードがRGBになっているか確認してみてください。
レイヤースタイル「高度な合成」
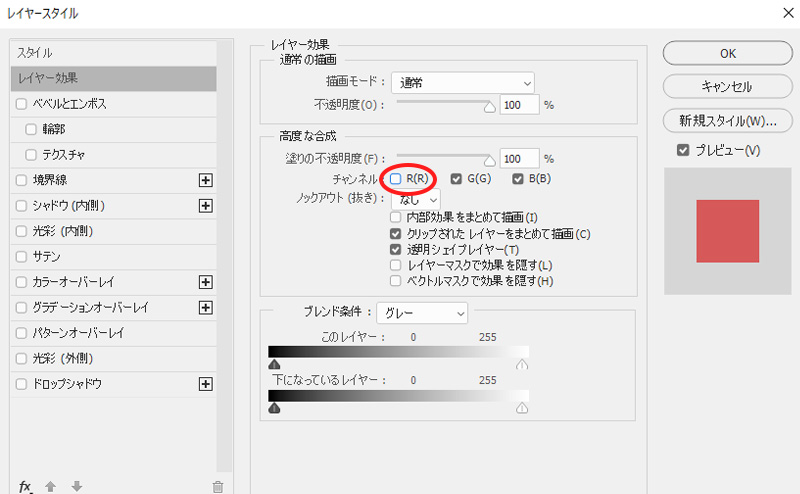
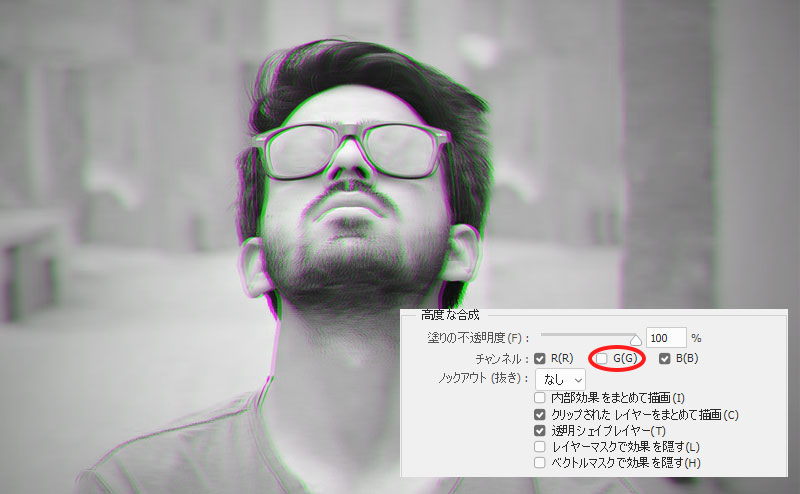
①のレイヤー(上に配置してあるレイヤー)をダブルクリックしてレイヤースタイルを開き、レイヤー効果の「高度な合成」のチャンネルR・G・Bのいずれかのチェックを外します。今回はRを外します。

▼次に②のレイヤーを左右どちらでも良いので移動ツールでずらします。赤と青いラインが出てきました。

ちなみにGのチェックを外すと紫と緑のラインになります。

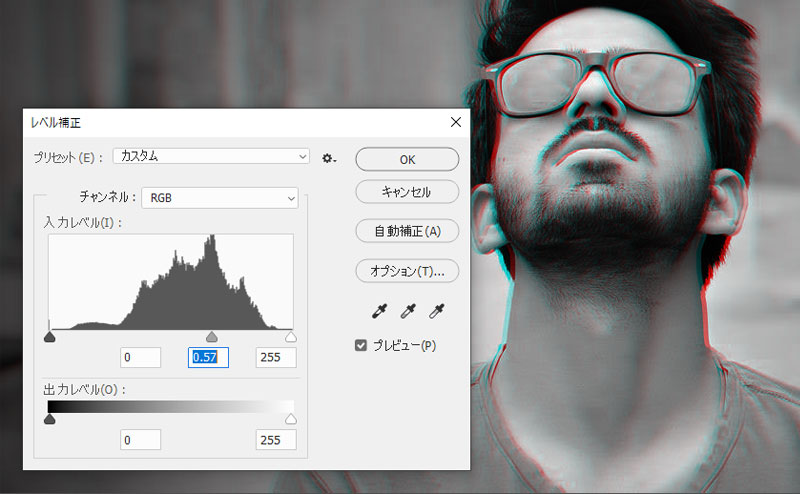
▼仕上げにレベル補正(またはトーンカーブ)で全体的に暗くして完成です。

応用:古いTVの画面ぽくする
グリッチの表現の面白いところはアレンジ次第でガラっと印象が変わります。古いブラウン管テレビ画面のようなアレンジを紹介します。

ボーダーパターンをつくる
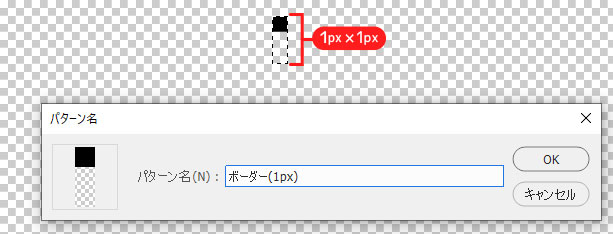
画像サイズは任意でいいので、透明のキャンパスに1×1pxの四角を描写します。長方形選択ツールで縦3マス分を囲い、編集 > パターンを定義を選択宇しパターンを登録します。


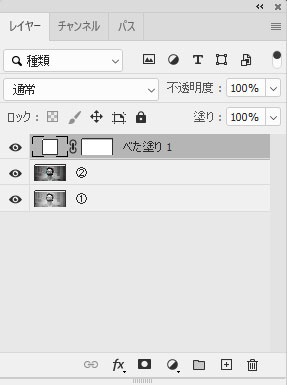
次にべた塗りレイヤーを一番上に作成します。
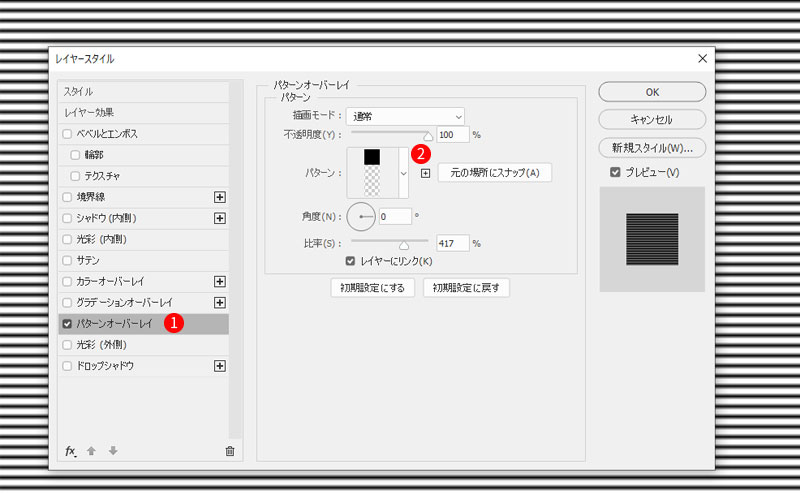
▼追加したべた塗りレイヤーをダブルクリックしてレイヤースタイルを開き、パターンオーバーレイで先ほど登録したボーダーのパターンを反映させます。

▼パターン反映後、べた塗りレイヤーをラスタライズ処理します(レイヤーを選んで右クリック)レイヤー描写をオーバーレイに変え不透明度を下げます。

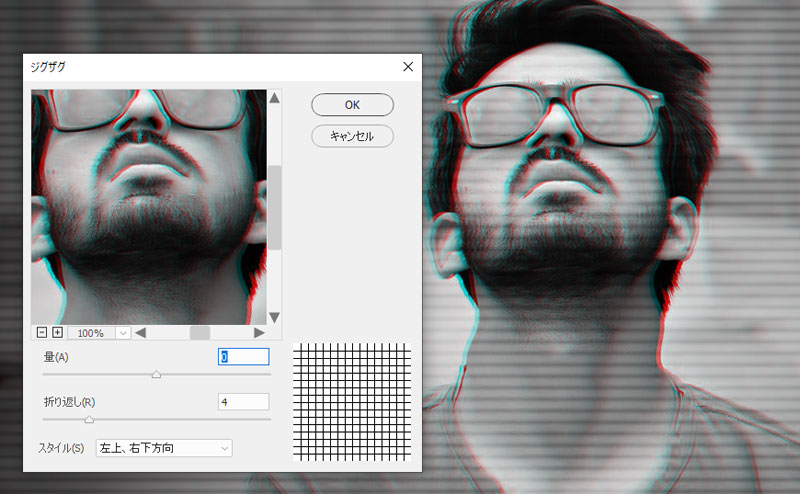
▼仕上げにフィルタ > ジグザクで歪みを表現して完成です。