「もう迷わない!広告レイアウトのルール」で配置の基本を学びました。
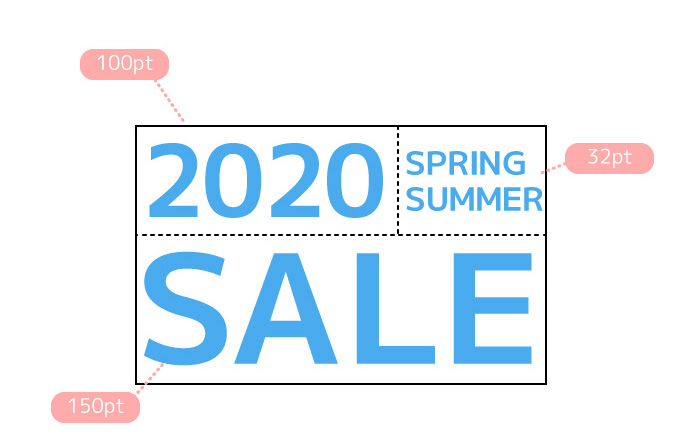
文字をブロックとして捉え、ブロック内に文字を収めるのに必要なテクニックを紹介します。
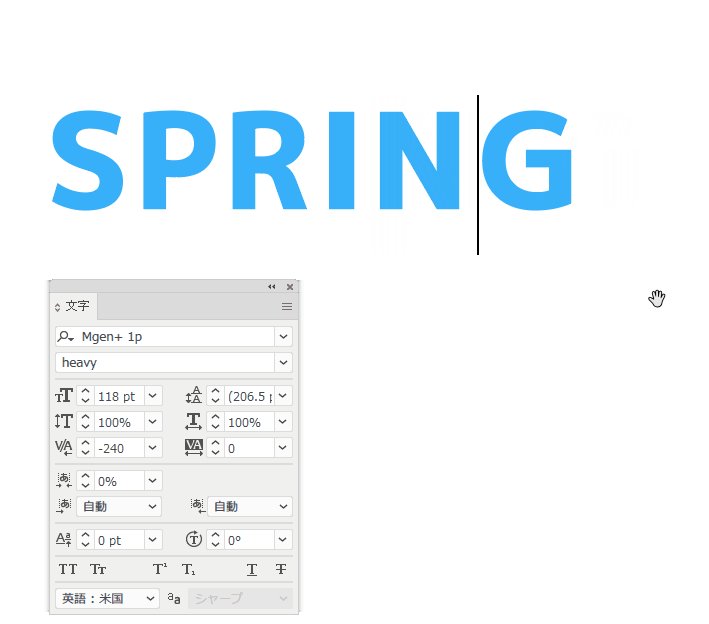
STEP1 文字パネル

文字パネルを表示しておきます。
[ウィンドウ]→[書式]→[文字] または Ctrl + T で表示

テキスト入力します。
続けて改行せずに一つずつテキスト入力してください。
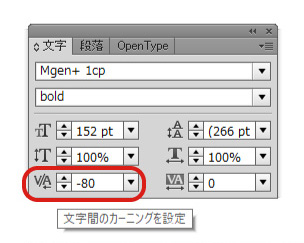
STEP2 文字間を詰める


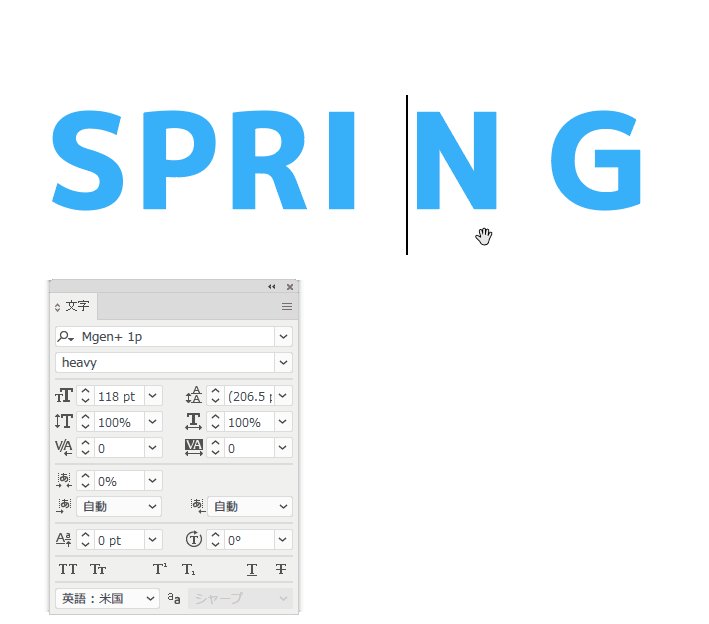
全角で英数字を入力すると文字と文字の間の隙間が必要以上に空いたりします。
余分な隙間を調整します。

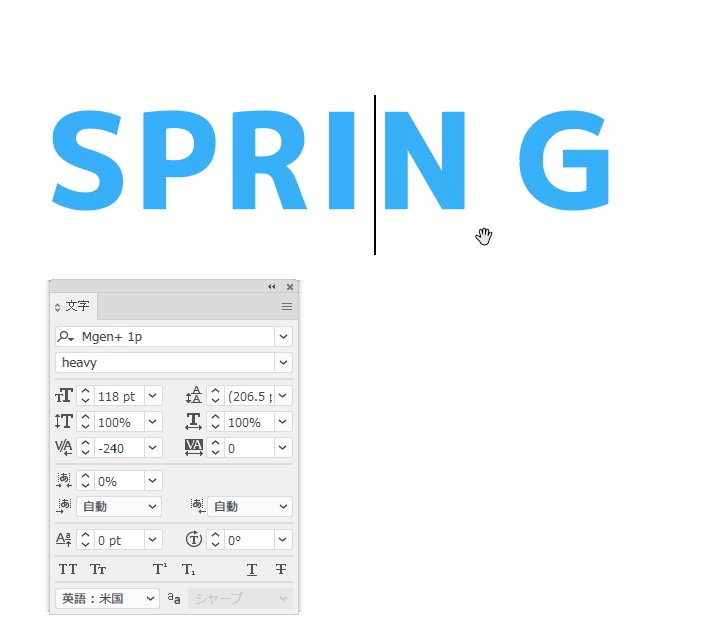
パネルの赤枠のUIで文字間を詰める。


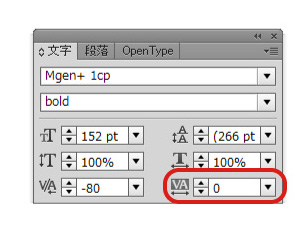
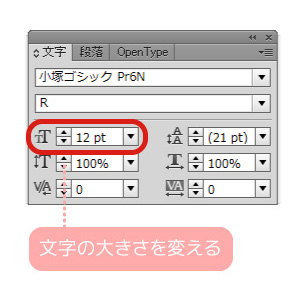
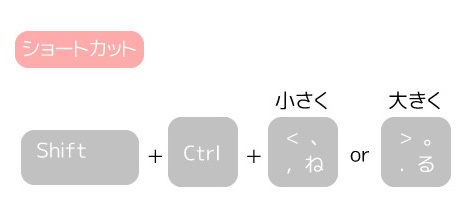
文字サイズの調整


ブロックの領域内に文字を収めるよう文字の大きさを変えていきます。

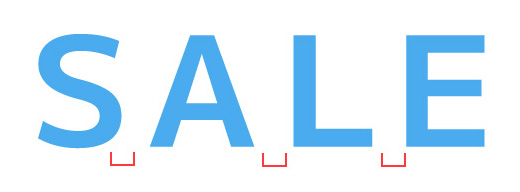
文字の位置調整

SUMMERの「R」が「E」より突き抜けているのでこれを調整します。

テキストを選択し、方向キーで左へ寄せます。
微量な位置調整はマウスでするより方向キーの方がやりやすい。

ちなみに、Shiftキーを押したまま方向キーを押すと
僅かに移動距離が伸びます。


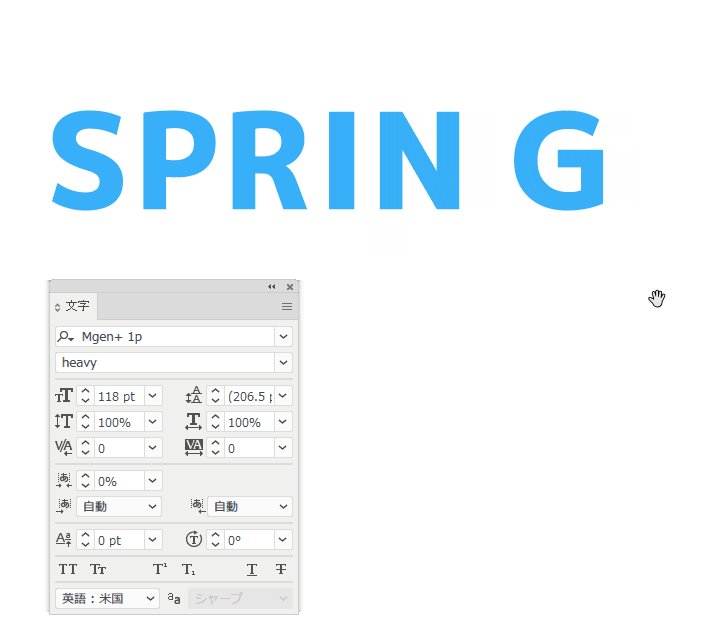
SPRINGに1文字分の空白があるので下のSUMMERの幅と同じになるよう
調整します。

位置調整終わりです。
まとめ

“ブロック内にテキストを収める”これだけでも見栄えのいい広告が最短で作れます。
マウスだけでなくキーボード操作にも慣れる練習してみてください。
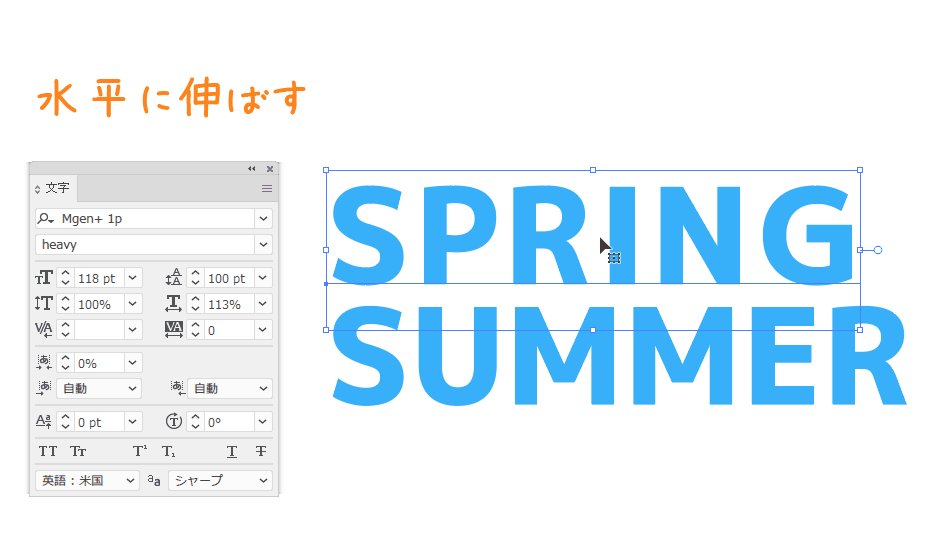
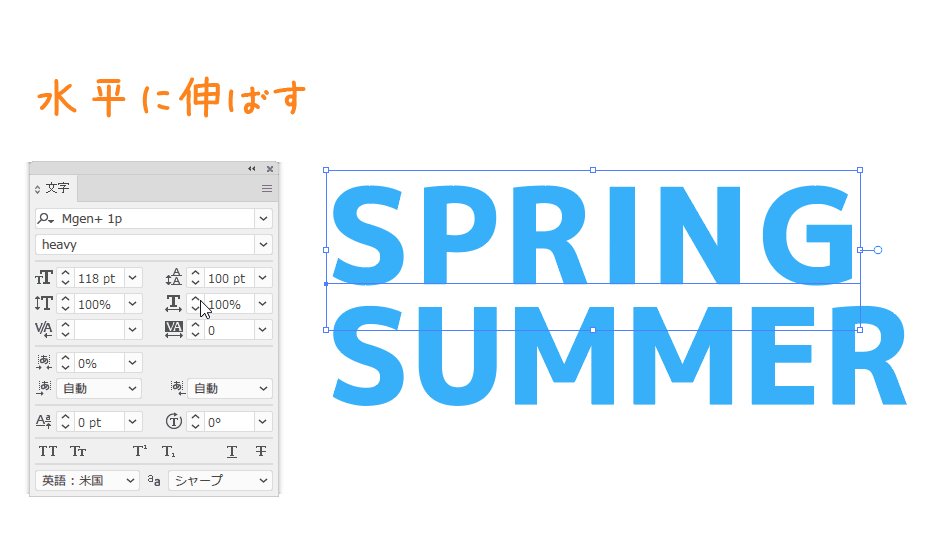
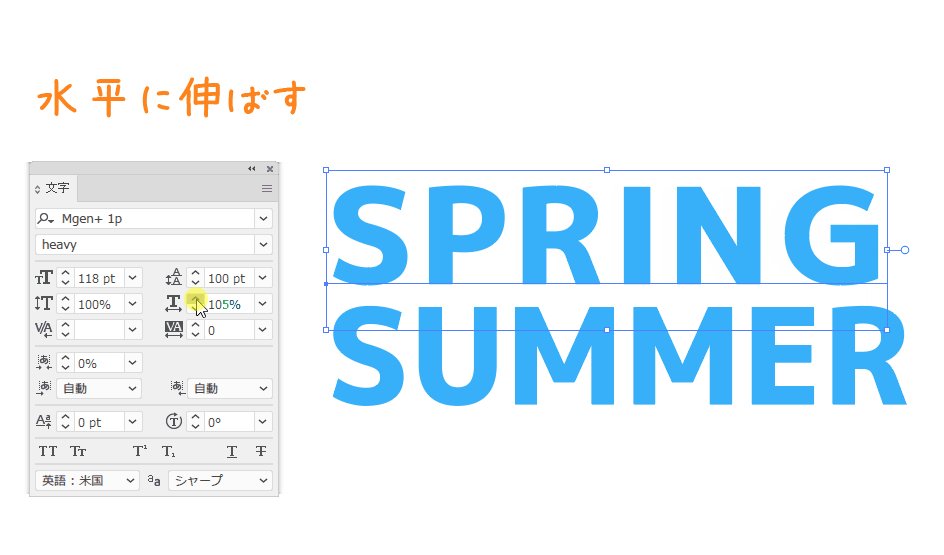
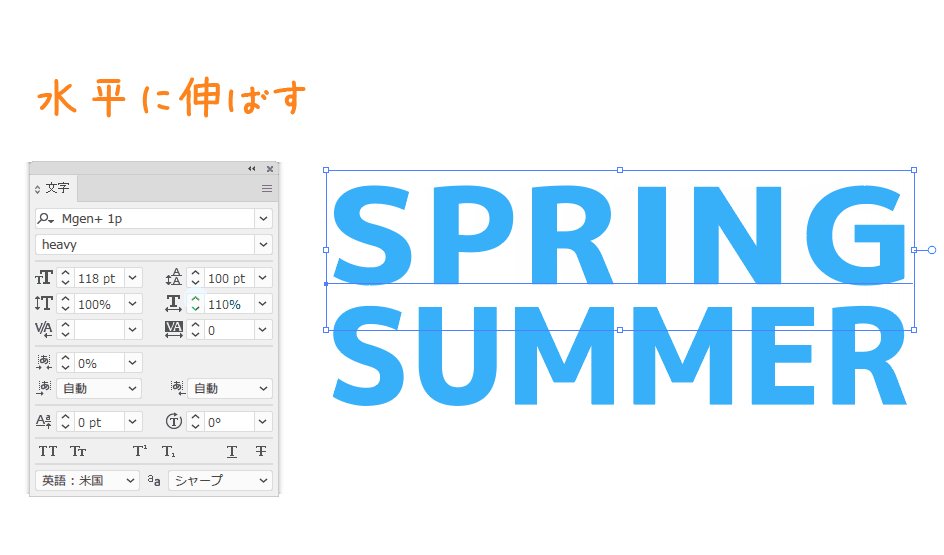
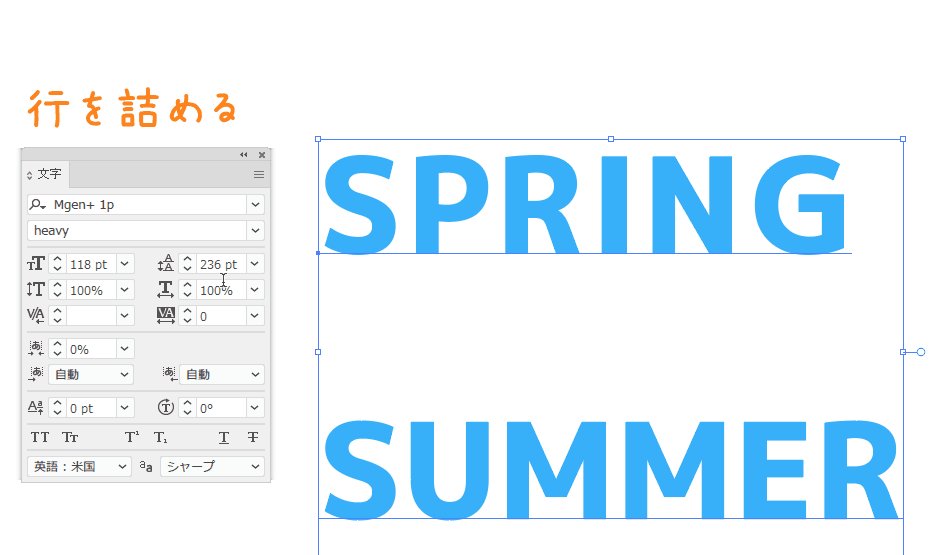
その他 調整方法
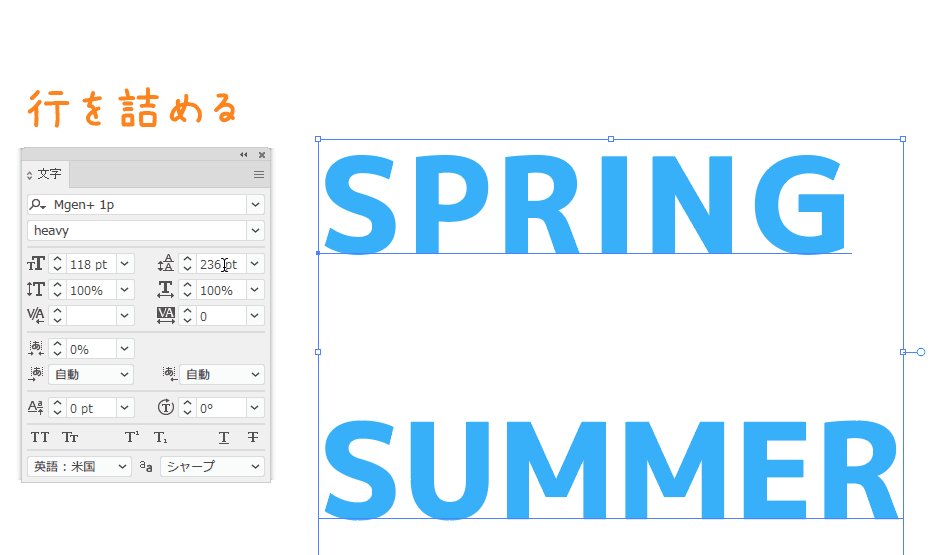
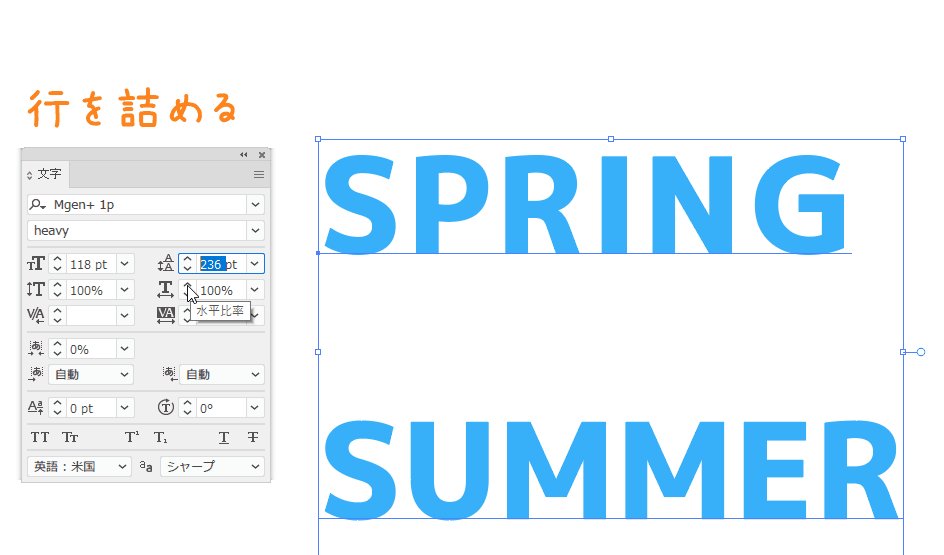
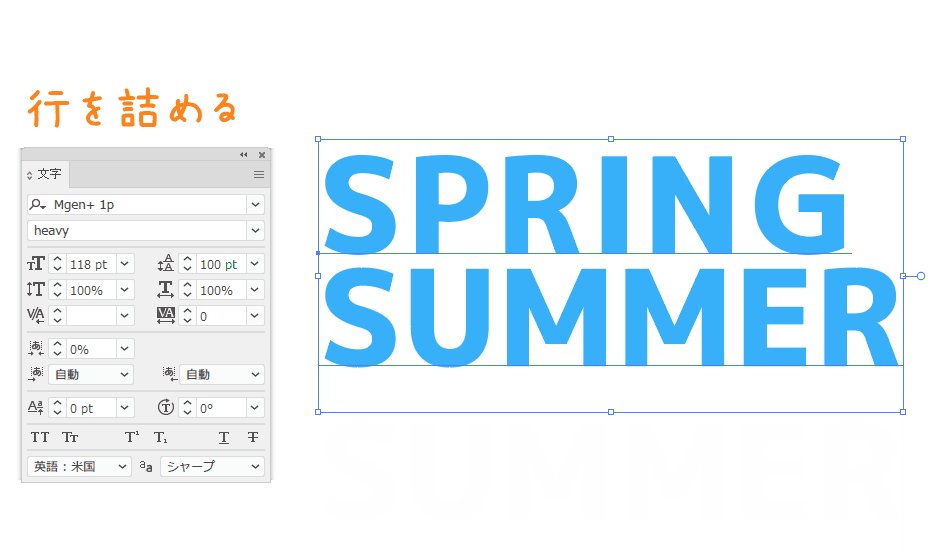
行を狭めたいとき

水平に伸ばして調整する方法もありですね。(こっちの方が手っ取り早かも)