タブレット端末版illustratorの基本ツール全てまとめて紹介します。
iPad版について
iPad版の強み
Apple pencilといったペン型デバイスを使って直感的に操作でき簡単なベクターイラスト作成も可能。
端末搭載カメラで撮影した写真を取り込んでトレース作業ができます。使用できるツールは限定されていますので、iPadで作ったデザイン・イラストをデスクトップで仕上げる
料金
残念ながら無料ではありません。アプリ単体で月額1080円。すでにデスクトップ版を利用している人は追加料金なしで利用できます。
Apple Pencilがなくても使える?
指でも十分操作できます。ですが、ペンシルがあったほうが使いやすいのは確実です。(指が太い人は手元が見えないかも)
ツール名称
以下のツールを順を追って解説します。
| 選択ツール | |
| ダイレクト選択ツール | |
| ペンツール | |
| ブラシ | |
| 消しゴム | |
| 図形 | |
| テキスト入力 | |
| アートボード | |
| 外部ファイル読み込み | |
| カラー |
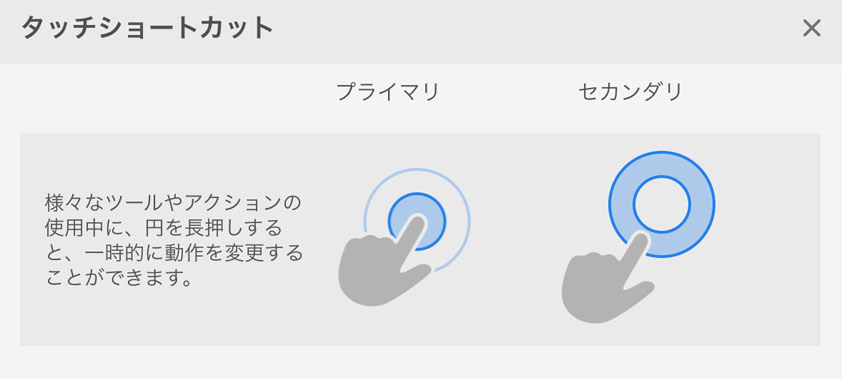
プライマリ・セカンダリについて
画面左下にある丸い円をタップすることで、ツールに応じてショートカットができます。デスクトップ版キーボードのAltとShiftキーの役割だと思ってください。

プライマリは円の中心をタップ、セカンダリは円の端をタップします。
| ツールアクション | プライマリ | セカンダリ |
| XY軸上を移動 | 複製 | |
| 選択範囲に追加 | グループ内の一部を選択 | |
| ペアリングを解除 | ペアリングを設定 | |
| 選択範囲に追加 | なし | |
| コーナーで拡大・縮小 | 縦横比を固定 | 中心点を基準 |
| サイドで拡大・縮小 | 両側同時に拡大・縮小 | なし |
| 回転 | 45度にスナップ | 10度にスナップ |
| ペアリングを解除 | ポイント移動 | |
| 縦横比を固定 | 中心点を基準 | |
| レイヤー | 選択範囲に追加 | なし |
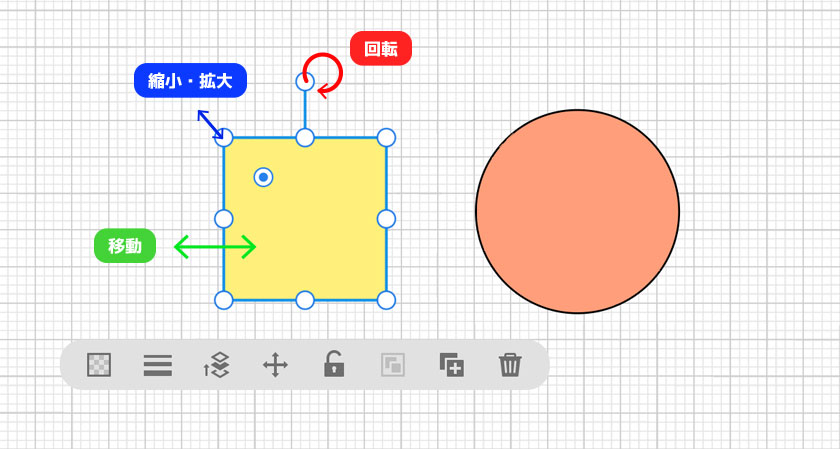
選択ツール
アイコンをオンした状態でオブジェクトをタップすると、移動・角度(回転)・縮小・拡大様々なアクションができます。

ダイレクト選択ツール
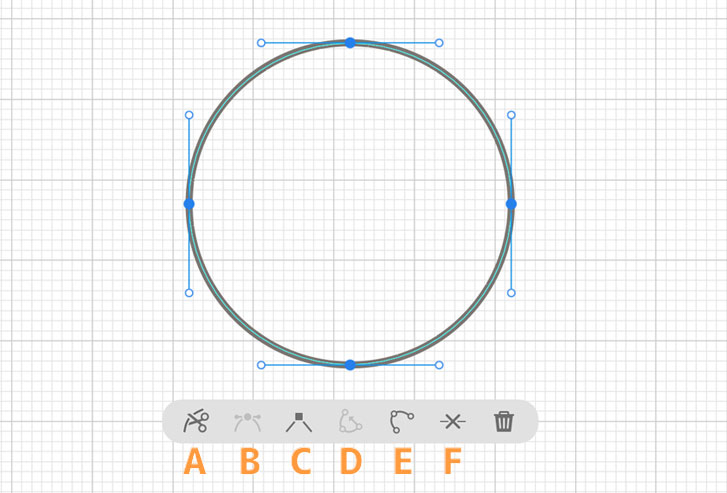
選択したオブジェクトのパスを追加・削除・または変更してパスのシェイプを変形させることができます。オブジェクトを選択すると下にコンテキストウィジェットがカンバスに表示され、パスの操作が可能になります。

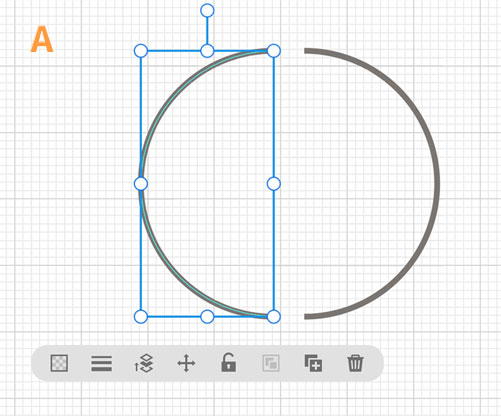
A.パスのカット
上と下のポイントにタップしてはさみマークのタップするとパスがカットされます。

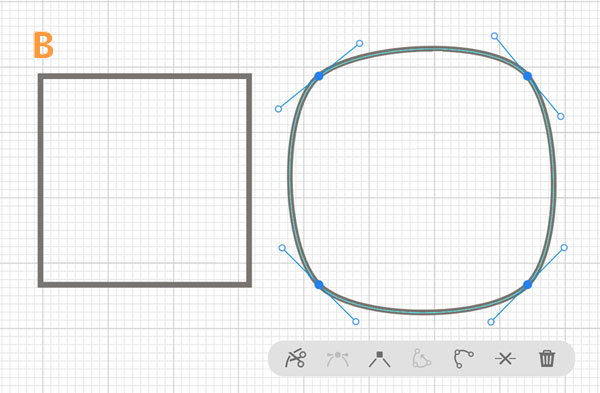
B-C.スムーズ・コーナーに切り替え
線を滑らか(スムーズ)に調整できるようになります。コーナーに切り替えると正方形に戻ります。

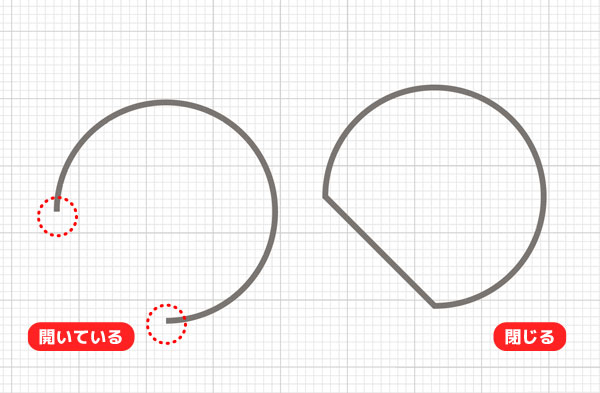
D.パスを連結
オープンパスからクローズドパスにします。

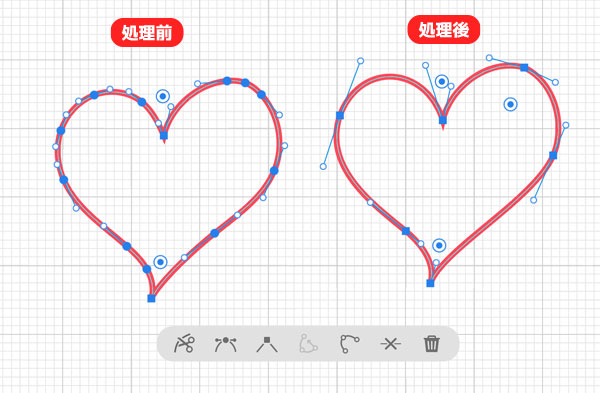
E.パスの単純化
フリーハンドでハートのような滑らかな重視のオブジェクトを作るとパスが複雑になりがちです。単純化することでファイル容量が抑えられます。

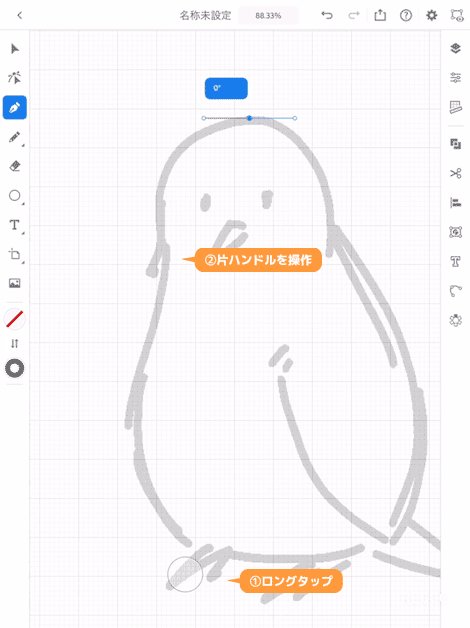
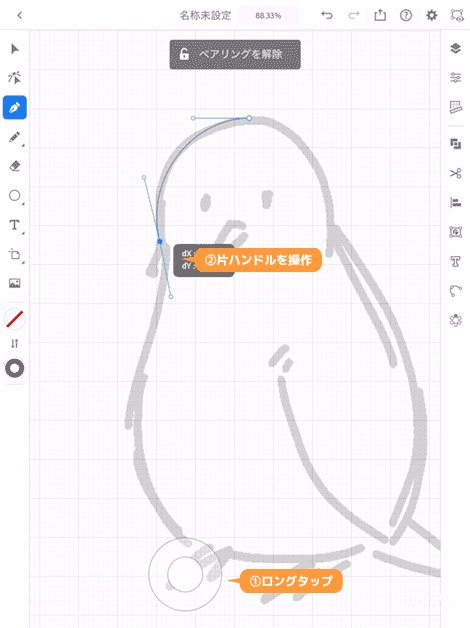
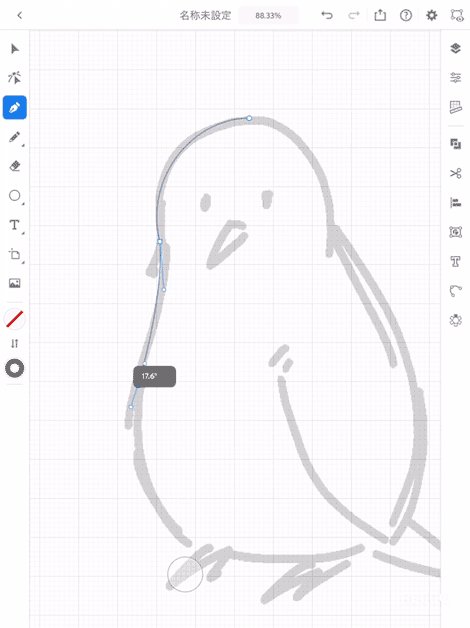
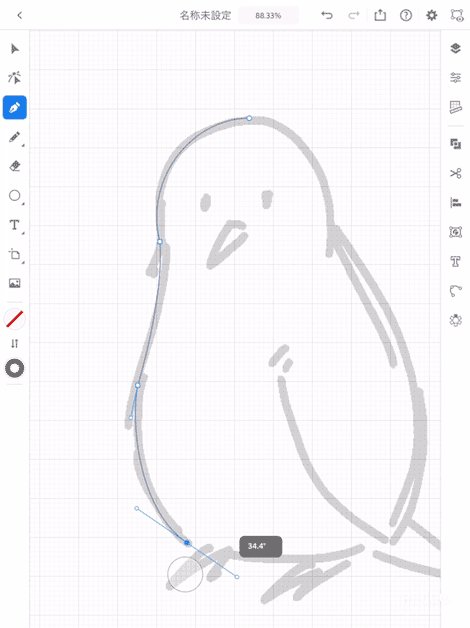
ペンツール
線を引きたい方向にアンカーを打っては伸ばして調整します。片方のハンドルのみ向き調整した場合、プライマリをタップします。

ブラシ
フリーハンドで滑らかな線画が作成できます。
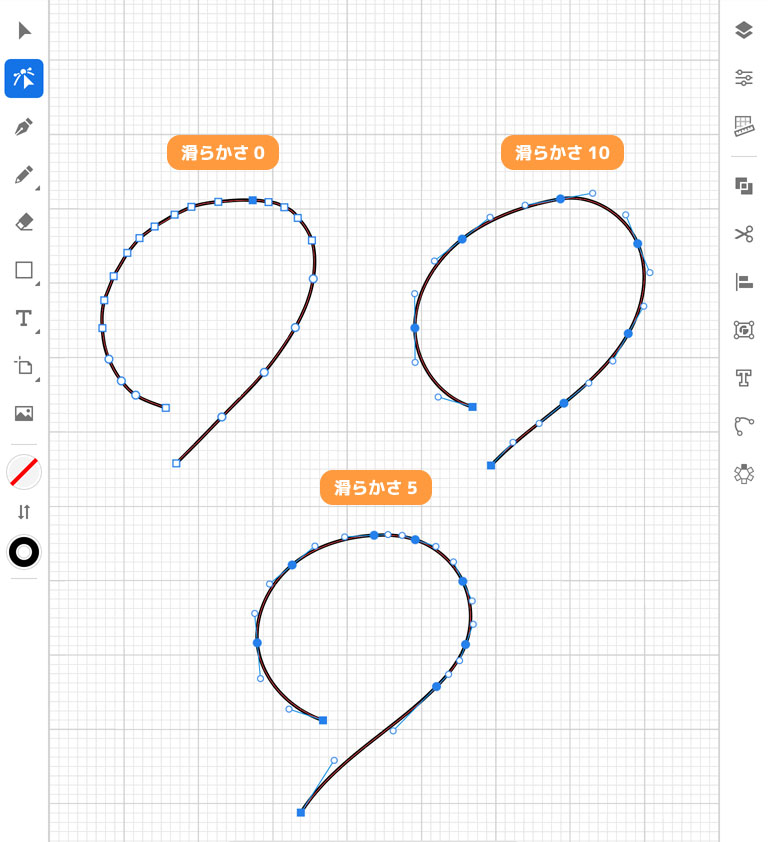
滑らかさ
▼滑らかさは0~10調整できます。数値が低いほどポイントの数多く線がカクつき、数値が大きければ滑らかな曲線に仕上がります。


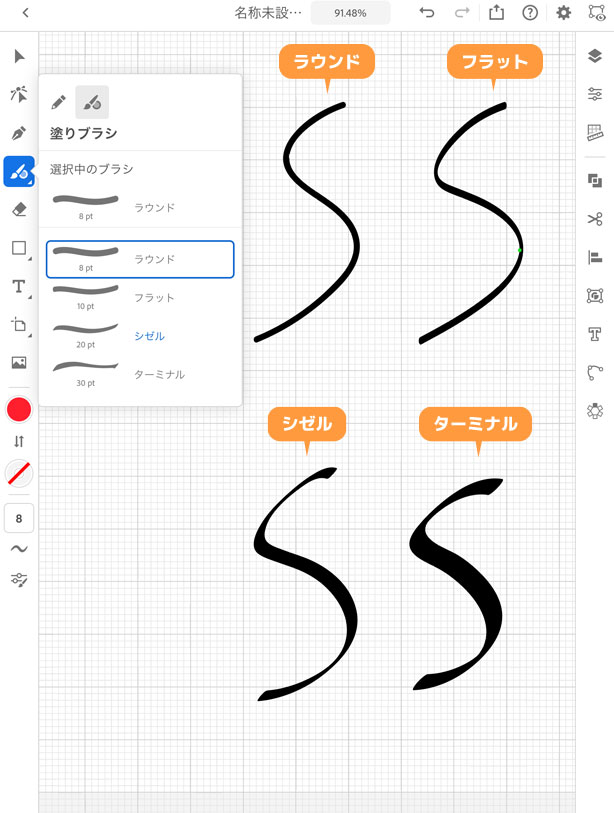
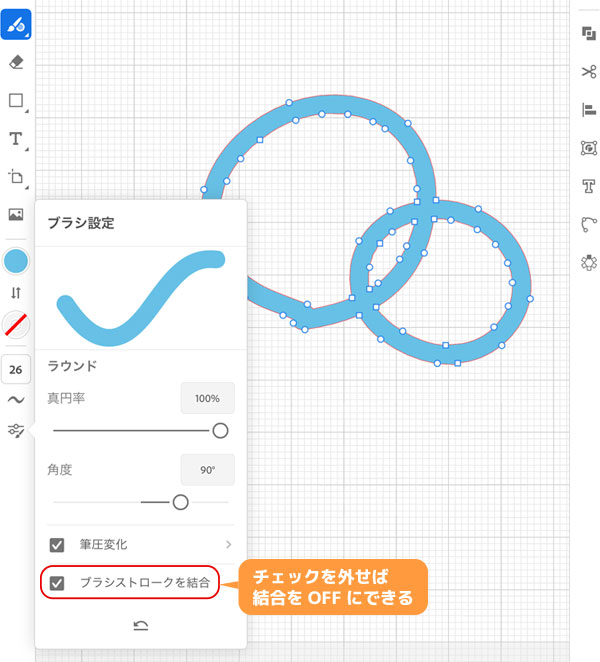
塗りブラシ
塗りが適用されたブラシツール。ラウンド・フラット・シゼル・ターミナルの4種類から筆が選びます。

デフォルトで同じ色を重ねると結合します。結合させたくない場合はプロパティから「ブラシストロークを結合」にチェックを外します。

Applepencilで操作している場合、筆圧変化(線の強弱)に対応しています。
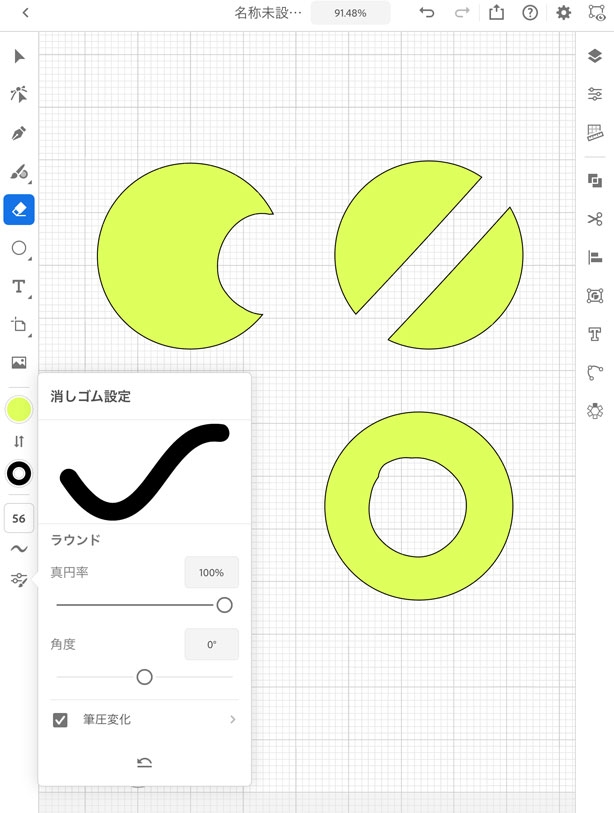
消しゴム
消去したい領域をドラッグします。オブジェクトが分断されたり欠けたりできます。ブラシ同様に滑らかさや真円率・筆圧調整が可能です。

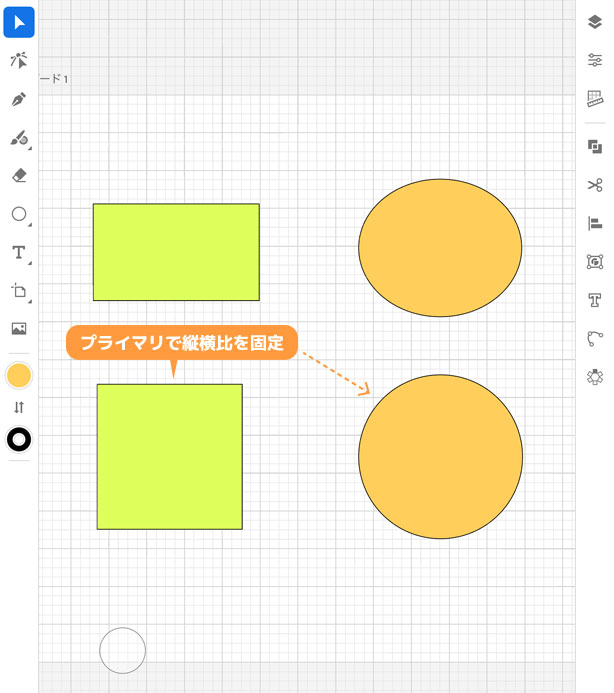
シェイプツール
長方形・円・三角・スターを描写できます。アイコンを長押しタップで切り替え可能。プライマリで縦横比固定、セカンダリで中心点を基準に描写できます。

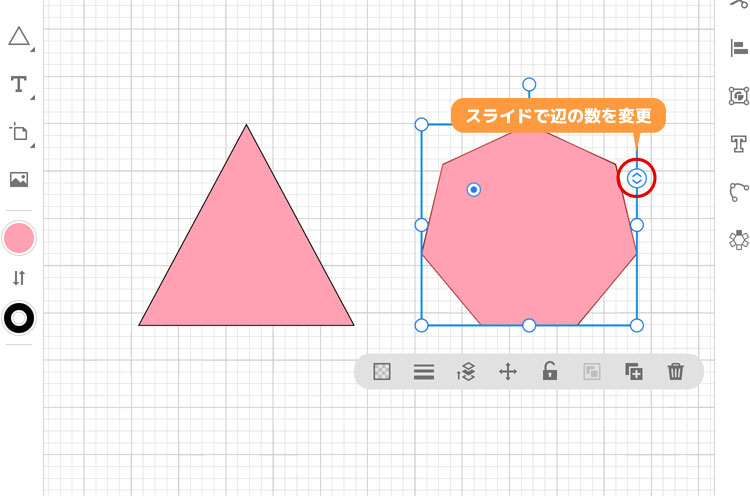
▼三角形のシェイプでカンバスのコントロールを使用して辺の数を変更できます。

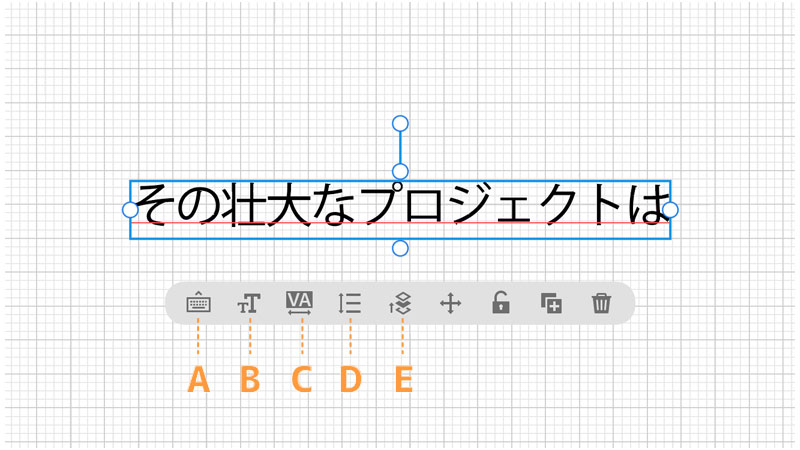
文字
デフォルトで「その壮大なプロジェクトは」が自動で打ち込まれます。Aの仮想キーボードで文字を打ち直します。

A・・・仮想キーボードで文字入力
B・・・文字の大きさを変更できる
C・・・トラッキング(文字間のスペース)調整
D・・・行間を詰めたり広げたり調整
E・・・重ね順を変更します
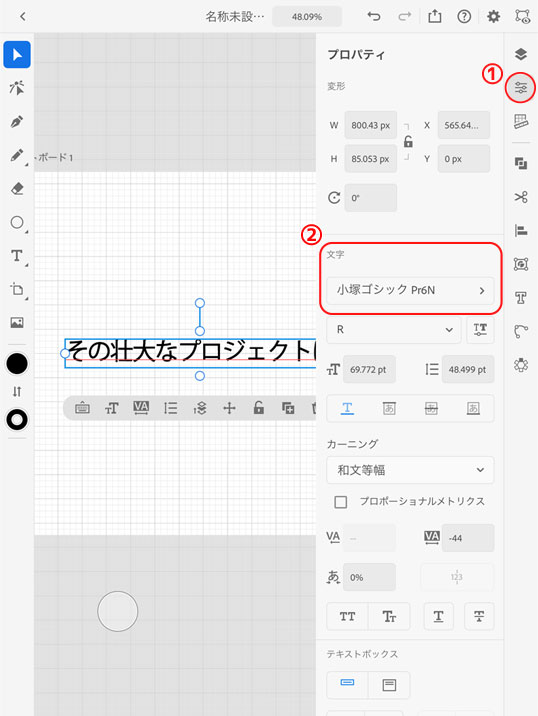
フォントの変更
右タスクバーにあるプロパティのアイコンをタップします。「文字」の項目からフォントを変更できます。

フォント追加方法
Adobe Fontsを利用して様々なフォントをインストールすることができます。(詳細は下記へ)
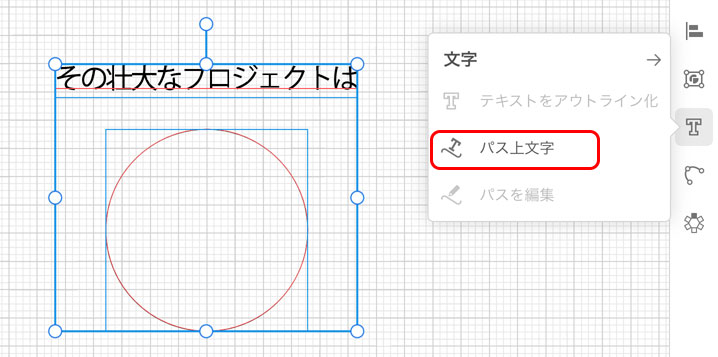
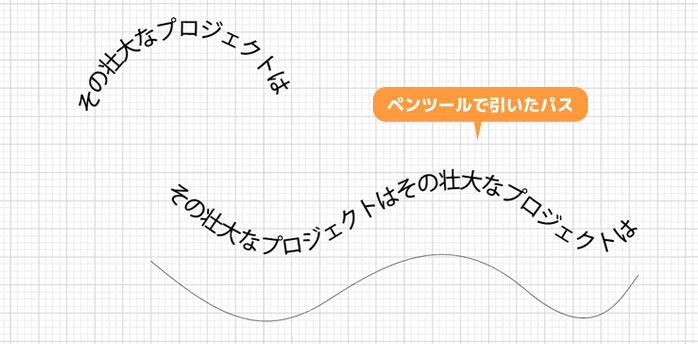
パス上文字
パス(図形シェイプ)と文字を選択した状態で右側タスクの「T」をタップ。パス上文字を選ぶと、パスのエッジに沿って流れるような文字が作成できます。


エリア内文字(段落文字)
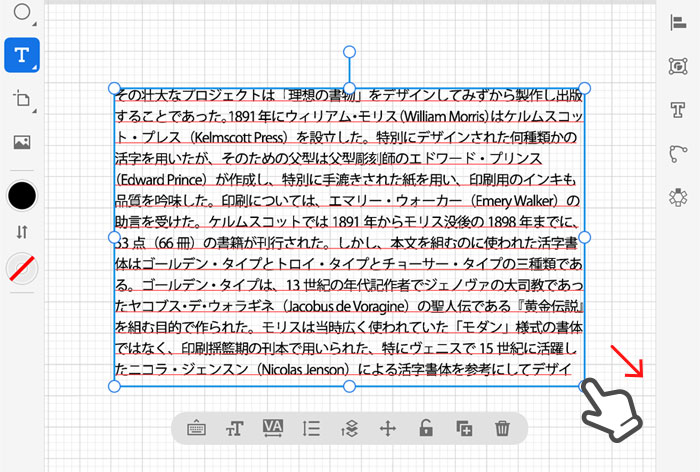
文字ツールを選択した状態で、カンバス上でドラッグしてテキストフレームを描写します。
バウンディングボックス内に横・縦の文字列が流し込まれます。境界線に達した文字は、エリア内に収まるように自動的に折り返されます。

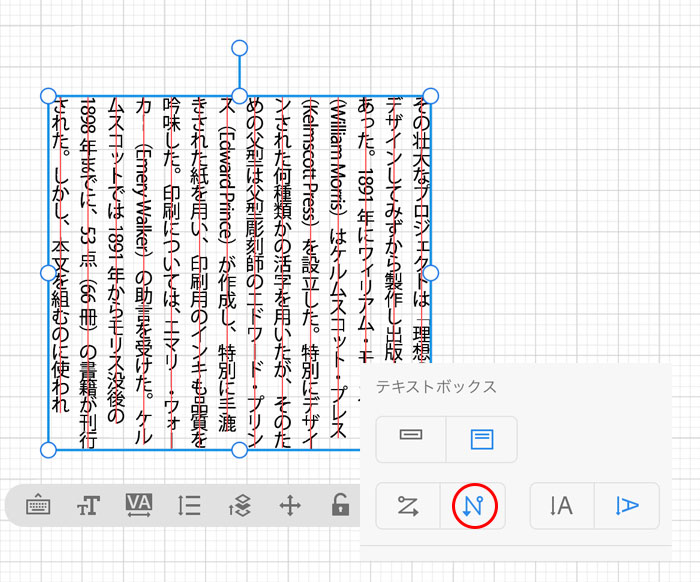
▼プロパティの「テキストボックス」文字の流れを横から縦に変更できます。

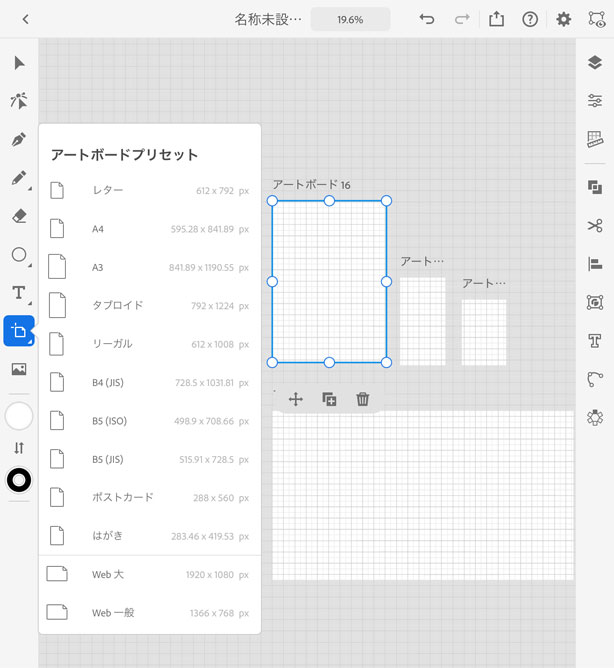
アートボード
プリセットから選ぶか、カンバス上でドラッグ操作でアートボードを作成します。カンバス上に複数配置することができます。

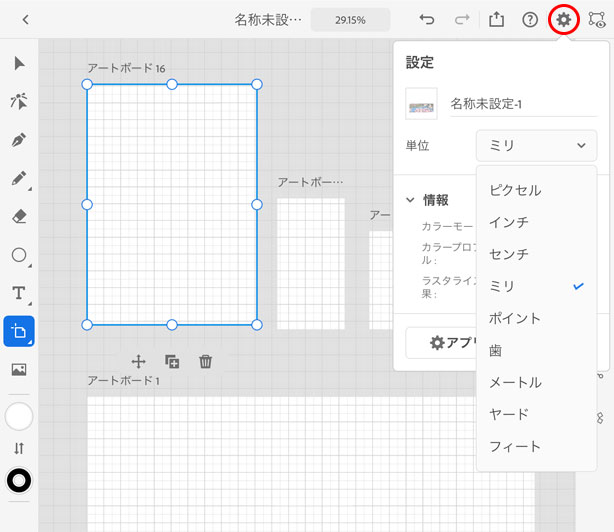
単位の変更
初期では「ピクセル(px)」になっているので、ミリなどに変更したい場合は、歯車アイコンから単位を変更します。

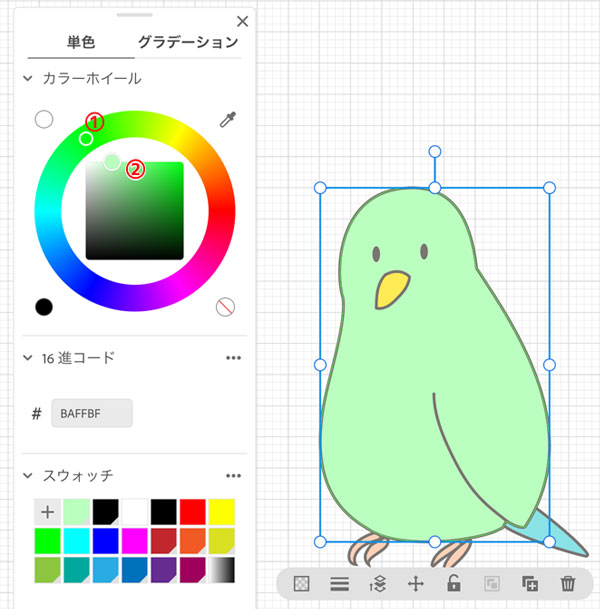
カラー
オブジェクトを選択し、塗りまたは線ツールをタップしカラーパレットを出します。

①カラーホイール(丸い)から色を選びます。
②カラーピッカー(四角い)でオブジェクトに適用します。
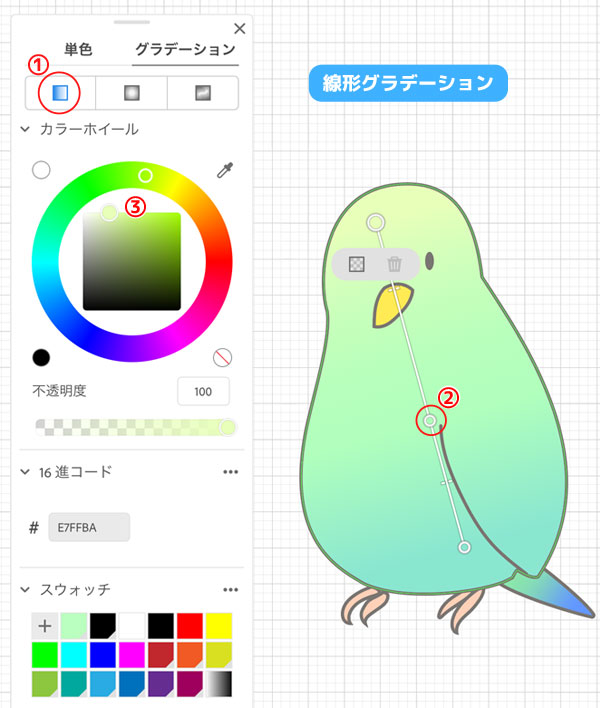
線形グラデーション
直線パスに沿ってグラデーションを作成できます。

②パス上をタップすると〇が追加され、③カラーピッカーから色を選び合成します。
〇をスライドすることでカラーの領域を調整できます。
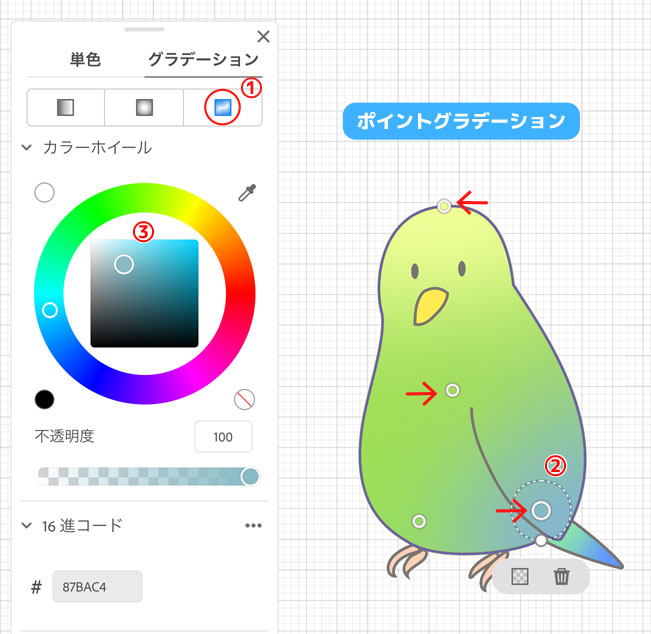
ポイントグラデーション
シェイプ内のポイント間でグラデーションを作成できます。

線形と同じで、色を追加したい場所にタップしてポイントを置き、カラーを選びます。
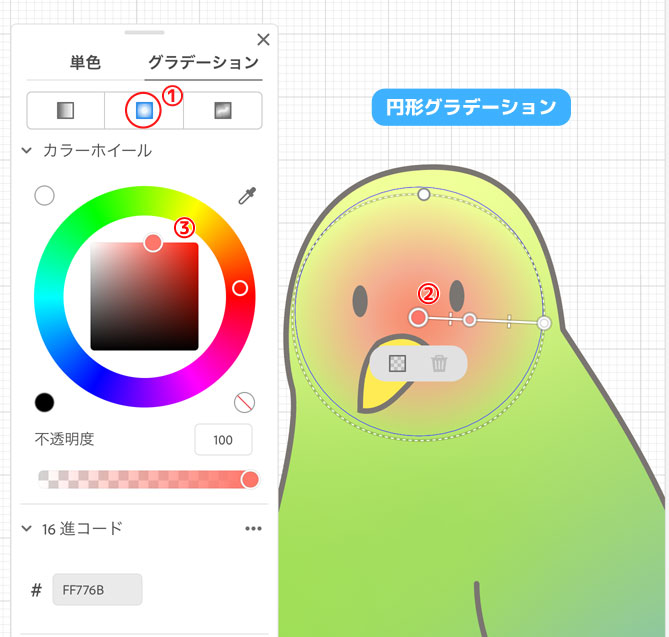
円形グラデーション
中心点から放射状にグラデーションが適用されます。

中心点から徐々に透明度0にするとぼかし表現ができる。
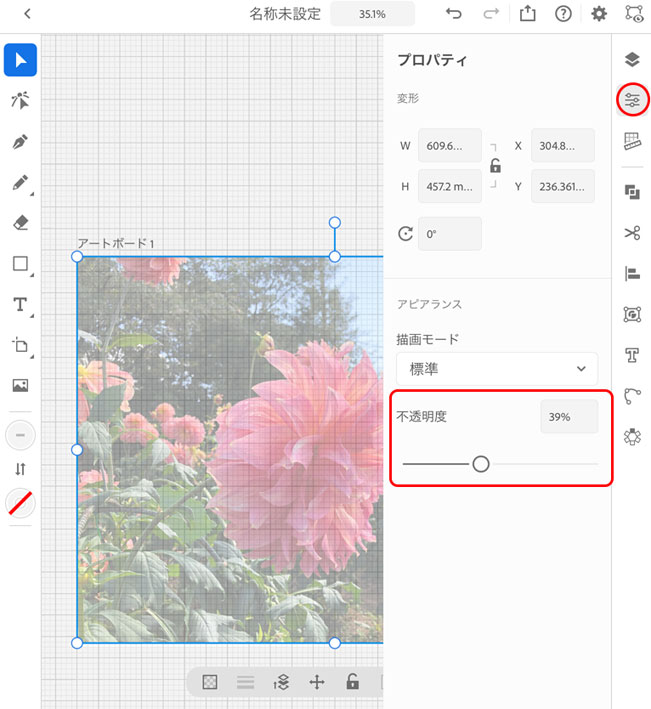
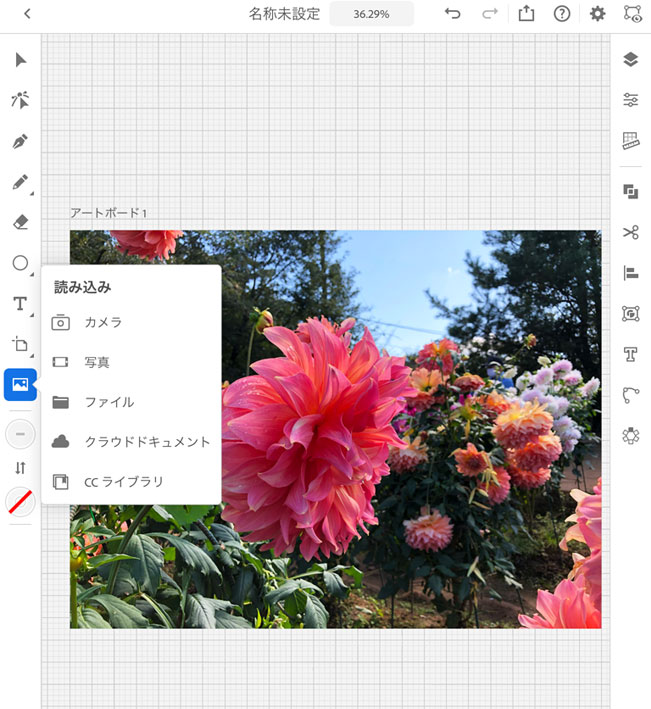
読み込み
カメラorファイルから画像ファイルを配置することができます。イラストやアイコンなど作成する時に下書きを配置してペンツールorブラシでトレースすることが容易にできます。

▼右側のタスクバーにあるプロパティから不透明度を調整できます。